JavaScript如何使用ZeroClipboard操作剪切板的代码分享
这篇文章主要为大家详细介绍了JavaScript使用ZeroClipboard操作剪切板的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、ZeroClipboard下载地址
为大家提供细一些ZeroClipboard的下载地址:
Zero Clipboard 开源的 JavaScript+flash 复制库类
基于ZeroClipboard实现的网站内容复制粘贴JS特效源码
zeroclipboard 用js与flash实现的复制到剪切板的文件
二、添加js引用
<script src="../Assets/js/jquery-1.8.3.min.js"></script> <script src="../Assets/js/ZeroClipboard/ZeroClipboard.js"></script>
三、初始化插件
$(function () {
InitCopyToClipboard('btnCopyToClipBoard');
});
//将内容复制到剪切板
function InitCopyToClipboard(btnId) {
ZeroClipboard.setMoviePath("../Assets/js/ZeroClipboard/ZeroClipboard.swf"); //设置flash文件在项目中的位置
var clip = new ZeroClipboard.Client(); // 新建一个对象
clip.setHandCursor(true);
clip.addEventListener('onmouseup', function (client) { //创建监听
// 可以在这儿写一个方法处理相应的事件逻辑
clip.setText('要复制到剪切板中的内容');
});
clip.glue(btnId); //将flash覆盖至指定ID的DOM上
//窗口大小发生变化时从新将flash覆盖至制定的id上,否则位置不对应导致点击时没反应
bind(window, "resize", function () {
clip.reposition();
});
return false;
}
/************************************
* 添加事件绑定
* @param obj : 要绑定事件的元素
* @param type : 事件名称。不加 "on". 如 : "click" 而不是 "onclick".
* @param fn : 事件处理函数
************************************/
function bind(obj, type, fn) {
if (obj.attachEvent) {
obj['e' + type + fn] = fn;
obj[type + fn] = function () { obj['e' + type + fn](window.event); }
obj.attachEvent('on' + type, obj[type + fn]);
} else
obj.addEventListener(type, fn, false);
}以上是JavaScript如何使用ZeroClipboard操作剪切板的代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 WIN7清空剪切板的详细方法
Mar 26, 2024 pm 09:31 PM
WIN7清空剪切板的详细方法
Mar 26, 2024 pm 09:31 PM
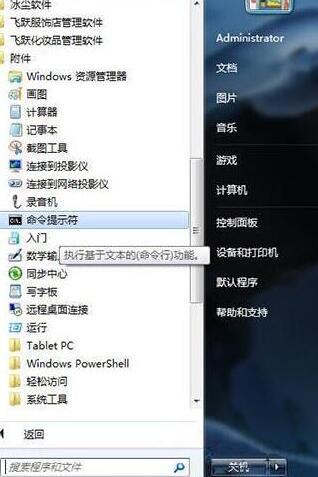
1、开始-所有程序-附件-命令提示符。2、右击命令提示符,选择【以管理员身份运行】。3、输入clip/?,使用命令行的方式调用剪贴板查看器。4、不过如果你是一名普通用户,如何清空剪切板还是建议您直接使用ctrl+c,ctrl+v就好了。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






