css控制div固定在浏览器底部实例代码
css控制div固定在浏览器底部
注意:此功能仅用于页面高度较小页面。

代码如下:
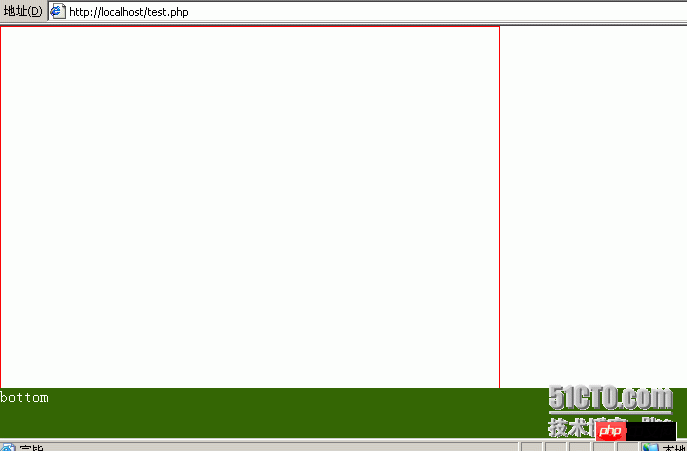
<html>
<head>
<style type="text/css">
body{
margin:0px;
}
#main{
width:100%;
height:50px;
position:absolute;
top:100%;
margin-top:-50px;
background:#360;
color:white;
}
</style>
</head>
<body>
<div style="border:1px solid #f00;width:500px;height:1800px"></div>
<div id="main">bottom</div>
</body>
</html>登录后复制
网上找了个更好的:
当浏览器窗口无限缩小,向右拖动滚动条不会出现空白。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>ie6层固定</title>
<style type="text/css">
<!--
.bookbox {
background-color: #09C;
height: 30px;
width: 100%;
position: fixed;
bottom: 0px;
left: auto;
right: auto;
line-height: 30px;
text-align: center;
_POSITION: absolute;/*兼容IE6*/
_TOP: expression(offsetParent.scrollTop+document.documentElement.clientHeight-this.offsetHeight);/*兼容IE6*/
}
.bookbox a{color: #FFF;}
-->
</style>
</head>
<body>
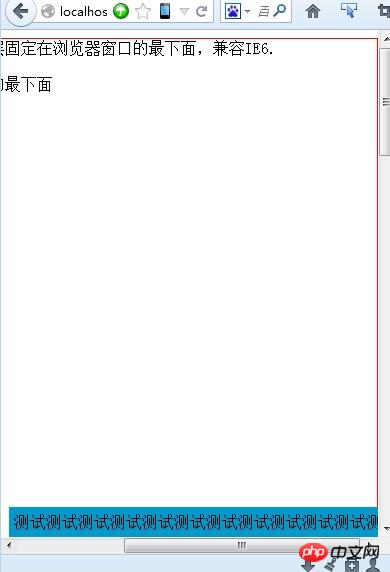
<div style="border:1px solid #f00;width:500px;height:2000px;">这个例子是实现层固定在浏览器窗口的最下面,兼容IE6.<br />
<br />
往下看,看页面的最下面</div>
<div class="bookbox">测试测试测试测试测试测试测试测试测试测试测试测试测试测试</div>
</body>
</html>登录后复制
恩,感觉上面的对不是很好,这里网上找了个,挺实用的:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
html, body {
height: 100%;
overflow-y: auto
}
body, div, p, ul, ol, li, form, input {
padding: 0; margin: 0;
}
body{
position:relative;
background: #fff;
}
#wp {
border:1px solid #00f;
height: auto;
min-height: 100%;
_height: 100%;
}
#ft {
border:1px solid #f00;
margin-top: -157px;
padding: 50px 0 0;
}
#sc {
border:1px solid #f00;
width: 580px;
margin: 0 auto;
padding-left: 20px;
padding-bottom: 157px;
}
#s {
border:1px solid #f00;
position: relative;
height: 33px;
z-index:9
}
</style>
</head>
<body>
<div id="wp">
<div id="sc">
<div id="s"></div>
</div>
</div>
<div id="ft">
</div>
</body>
</html>登录后复制
以上是css控制div固定在浏览器底部实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












