微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法
参数
| 描述 | |
| appId | 公众号的唯一标识 应用id |
| timestamp | 生成签名的时间戳 |
| nonceStr | 生成签名的随机串 |
| signature | 签名 |
上述表格中的四个参数是初始化调用微信jsapi的凭证,咱们在前几节已经反复说明如何使用了,在这里就不在贴出如何生成上述四个参数了
完整的jsp代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>微信jsapi测试-V型知识库</title>
<meta name="viewport" content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script>
<scriptsrc="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
</head>
<body>
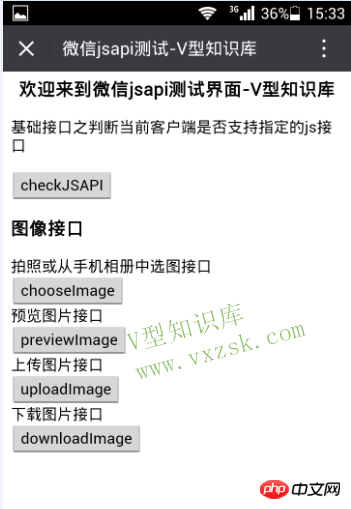
<center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<p>基础接口之判断当前客户端是否支持指定的js接口</p>
<input type="button" value="checkJSAPI" id="checkJsApi"><br>
<h3 id="menu-image">图像接口</h3>
<span class="desc">拍照或从手机相册中选图接口</span><br>
<button class="btn btn_primary" id="chooseImage">chooseImage</button><br>
<span class="desc">预览图片接口</span><br>
<button class="btn btn_primary" id="previewImage">previewImage</button><br>
<span class="desc">上传图片接口</span><br>
<button class="btn btn_primary" id="uploadImage">uploadImage</button><br>
<span class="desc">下载图片接口</span><br>
<button class="btn btn_primary" id="downloadImage">downloadImage</button><br>
显示图片<imgalt=""src=""id="faceImg"data-bd-imgshare-binded="1">
<br>
<script type="text/javascript">
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 5 图片接口
// 5.1 拍照、本地选图
var images = {
localId: [],
serverId: []
};
document.querySelector('#chooseImage').onclick = function () {
wx.chooseImage({
success: function (res) {
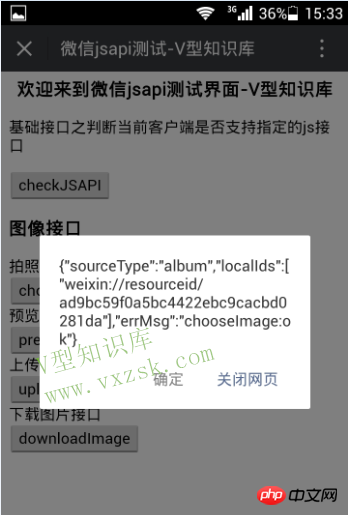
images.localId = res.localIds;
alert('已选择 ' + res.localIds.length + ' 张图片');
$("#faceImg").attr("src", res.localIds[0]);//显示图片到页面上
}
});
};
// 5.2 图片预览
document.querySelector('#previewImage').onclick = function () {
wx.previewImage({
current: 'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
urls: [
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',
'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg'
]
});
};
// 5.3 上传图片
document.querySelector('#uploadImage').onclick = function () {
if (images.localId.length == 0) {
alert('请先使用 chooseImage 接口选择图片');
return;
}
var i = 0, length = images.localId.length;
images.serverId = [];
function upload() {
wx.uploadImage({
localId: images.localId[i],
success: function (res) {
i++;
//alert('已上传:' + i + '/' + length);
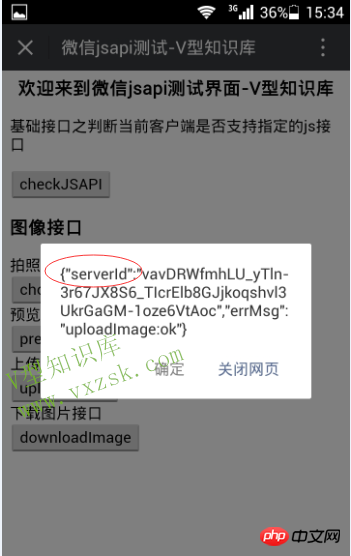
images.serverId.push(res.serverId);
if (i < length) {
upload();
}
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
upload();
};
// 5.4 下载图片
document.querySelector('#downloadImage').onclick = function () {
if (images.serverId.length === 0) {
alert('请先使用 uploadImage 上传图片');
return;
}
var i = 0, length = images.serverId.length;
images.localId = [];
function download() {
wx.downloadImage({
serverId: images.serverId[i],
success: function (res) {
i++;
alert('已下载:' + i + '/' + length);
images.localId.push(res.localId);
if (i < length) {
download();
}
}
});
}
download();
};
});
//初始化jsapi接口 状态
wx.error(function (res) {
alert("调用微信jsapi返回的状态:"+res.errMsg);
});
</script>
</body>
</html>登录后复制 |
1,上述代码html按钮代码功能已经描述的很清楚了,每点击一个按钮触发一个js功能函数。
2、点击上传图片按钮之前首先要点击选择图片按钮功能,上传图片成功后会返回serverid,所以本人认为这里非常梗,调用微信jsapi上传接口,我的图片到底上传到哪里去了呢?实际上我们把图片上传到微信服务器上了也就是临时素材里面去了,可登陆微信官方管理平台查看,你也可以调用微信临时素材接口获取图片。
3、通过以上代码,我们就已经把图片上传到微信服务器了,但是我们上传到微信服务器的图片只能保存3天,所以上传完之后我们要把图片下载到我们的本地服务器,这里用到微信下载多媒体接口http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID 其中media_id就是我们上面的serverId ,所以我们就可以把图片下载到本地了,代码如下
package com.test.weixin;
import net.sf.json.JSONObject;
import org.apache.log4j.Level;
import org.apache.log4j.LogManager;
import org.apache.log4j.Logger;
import org.apache.log4j.Priority;
import org.springframework.util.StringUtils;
import java.io.*;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
/****
*
* @author V型知识库 www.vxzsk.com
*
*/
public class DloadImgUtil {
/**
* 根据内容类型判断文件扩展名
*
* @param contentType 内容类型
* @return
*/
public static String getFileexpandedName(String contentType) {
String fileEndWitsh = "";
if ("image/jpeg".equals(contentType))
fileEndWitsh = ".jpg";
else if ("audio/mpeg".equals(contentType))
fileEndWitsh = ".mp3";
else if ("audio/amr".equals(contentType))
fileEndWitsh = ".amr";
else if ("video/mp4".equals(contentType))
fileEndWitsh = ".mp4";
else if ("video/mpeg4".equals(contentType))
fileEndWitsh = ".mp4";
return fileEndWitsh;
}
/**
* 获取媒体文件
* @param accessToken 接口访问凭证
* @param mediaId 媒体文件id
* @param savePath 文件在本地服务器上的存储路径
* */
public static String downloadMedia(String accessToken, String mediaId, String savePath) {
try {
accessToken = DloadImgUtil.getAccessToken();
} catch (IOException e) {
e.printStackTrace();
}
String filePath = null;
// 拼接请求地址
String requestUrl = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID";
requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken).replace("MEDIA_ID", mediaId);
try {
URL url = new URL(requestUrl);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setDoInput(true);
conn.setRequestMethod("GET");
if (!savePath.endsWith("/")) {
savePath += "/";
}
// 根据内容类型获取扩展名
String fileExt = DloadImgUtil .getFileexpandedName(conn.getHeaderField("Content-Type"));
// 将mediaId作为文件名
filePath = savePath + mediaId + fileExt;
BufferedInputStream bis = new BufferedInputStream(conn.getInputStream());
FileOutputStream fos = new FileOutputStream(new File(filePath));
byte[] buf = new byte[8096];
int size = 0;
while ((size = bis.read(buf)) != -1)
fos.write(buf, 0, size);
fos.close();
bis.close();
conn.disconnect();
String info = String.format("下载媒体文件成功,filePath=" + filePath);
System.out.println(info);
} catch (Exception e) {
filePath = null;
String error = String.format("下载媒体文件失败:%s", e);
System.out.println(error);
}
return filePath;
}
/***
* 获取acess_token
* 来源www.vxzsk.com
* @return
*/
public static String getAccessToken(){
String appid="你公众号基本设置里的应用id";//应用ID
String appSecret="你公众号基本设置里的应用密钥";//(应用密钥)
String url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+appSecret+"";
String backData=DloadImgUtil.sendGet(url, "utf-8", 10000);
String accessToken = (String) JSONObject.fromObject(backData).get("access_token");
return accessToken;
}
/***
* 模拟get请求
* @param url
* @param charset
* @param timeout
* @return
*/
public static String sendGet(String url, String charset, int timeout)
{
String result = "";
try
{
URL u = new URL(url);
try
{
URLConnection conn = u.openConnection();
conn.connect();
conn.setConnectTimeout(timeout);
BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), charset));
String line="";
while ((line = in.readLine()) != null)
{
result = result + line;
}
in.close();
} catch (IOException e) {
return result;
}
}
catch (MalformedURLException e)
{
return result;
}
return result;
}
}登录后复制 |
效果图如下:


选择图片弹出的图片详情


上传成功后返回的serverId

以上是微信开发之微信jsapi选择图片,上传图片,预览和下载图片方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP微信开发:如何实现消息加密解密
May 13, 2023 am 11:40 AM
PHP微信开发:如何实现消息加密解密
May 13, 2023 am 11:40 AM
PHP是一种开源的脚本语言,广泛应用于Web开发和服务器端编程,尤其在微信开发中得到了广泛的应用。如今,越来越多的企业和开发者开始使用PHP进行微信开发,因为它成为了一款真正的易学易用的开发语言。在微信开发中,消息的加密和解密是一个非常重要的问题,因为它们涉及到数据的安全性。对于没有加密和解密方式的消息,黑客可以轻松获取到其中的数据,对用户造成威胁
 用PHP开发微信群发工具
May 13, 2023 pm 05:00 PM
用PHP开发微信群发工具
May 13, 2023 pm 05:00 PM
随着微信的普及,越来越多的企业开始将其作为营销工具。而微信群发功能,则是企业进行微信营销的重要手段之一。但是,如果只依靠手动发送,对于营销人员来说是一件极为费时费力的工作。所以,开发一款微信群发工具就显得尤为重要。本文将介绍如何使用PHP开发微信群发工具。一、准备工作开发微信群发工具,我们需要掌握以下几个技术点:PHP基础知识微信公众平台开发开发工具:Sub
 PHP微信开发:如何实现用户标签管理
May 13, 2023 pm 04:31 PM
PHP微信开发:如何实现用户标签管理
May 13, 2023 pm 04:31 PM
在微信公众号开发中,用户标签管理是一个非常重要的功能,可以让开发者更好地了解和管理自己的用户。本篇文章将介绍如何使用PHP实现微信用户标签管理功能。一、获取微信用户openid在使用微信用户标签管理功能之前,我们首先需要获取用户的openid。在微信公众号开发中,通过用户授权的方式获取openid是比较常见的做法。在用户授权完成后,我们可以通过以下代码获取用
 使用PHP实现微信公众号开发的步骤
Jun 27, 2023 pm 12:26 PM
使用PHP实现微信公众号开发的步骤
Jun 27, 2023 pm 12:26 PM
如何使用PHP实现微信公众号开发微信公众号已经成为了很多企业推广和互动的重要渠道,而PHP作为一种常用的Web语言,也可以用来进行微信公众号的开发。本文将介绍一下使用PHP实现微信公众号开发的具体步骤。第一步:获取微信公众号的开发者账号在开始微信公众号开发之前,需要先去申请一个微信公众号的开发者账号。具体的注册流程可以参见微信公众平台的官方网
 PHP微信开发:如何实现群发消息发送记录
May 13, 2023 pm 04:31 PM
PHP微信开发:如何实现群发消息发送记录
May 13, 2023 pm 04:31 PM
随着微信成为了人们生活中越来越重要的一个通讯工具,其敏捷的消息传递功能迅速受到广大企业和个人的青睐。对于企业而言,将微信发展为一个营销平台已经成为趋势,而微信开发的重要性也逐渐凸显。在其中,群发功能更是被广泛使用,那么,作为PHP程序员,如何实现群发消息发送记录呢?下面将为大家简单介绍一下。1.了解微信公众号相关开发知识在了解如何实现群发消息发送记录之前,我
 PHP微信开发:如何实现投票功能
May 14, 2023 am 11:21 AM
PHP微信开发:如何实现投票功能
May 14, 2023 am 11:21 AM
在微信公众号开发中,投票功能经常被运用。投票功能是让用户快速参与互动的好方式,也是举办活动和调查意见的重要工具。本文将为您介绍如何使用PHP实现微信投票功能。获取微信公众号授权首先,你需要获取微信公众号的授权。在微信公众平台上,你需要配置微信公众号的api地址、官方账号和公众号对应的token。在我们使用PHP语言开发的过程中,我们需要使用微信官方提供的PH
 PHP微信开发:如何实现客服聊天窗口管理
May 13, 2023 pm 05:51 PM
PHP微信开发:如何实现客服聊天窗口管理
May 13, 2023 pm 05:51 PM
微信是目前全球用户规模最大的社交平台之一,随着移动互联网的普及,越来越多的企业开始意识到微信营销的重要性。在进行微信营销时,客服服务是至关重要的一环。为了更好地管理客服聊天窗口,我们可以借助PHP语言进行微信开发。一、PHP微信开发简介PHP是一种开源的服务器端脚本语言,广泛运用于Web开发领域。结合微信公众平台提供的开发接口,我们可以使用PHP语言进行微信
 如何使用PHP进行微信开发?
May 21, 2023 am 08:37 AM
如何使用PHP进行微信开发?
May 21, 2023 am 08:37 AM
随着互联网和移动智能设备的发展,微信成为了社交和营销领域不可或缺的一部分。在这个越来越数字化的时代,如何使用PHP进行微信开发已经成为了很多开发者的关注点。本文主要介绍如何使用PHP进行微信开发的相关知识点,以及其中的一些技巧和注意事项。一、开发环境准备在进行微信开发之前,首先需要准备好相应的开发环境。具体来说,需要安装PHP的运行环境,以及微信公众平台提






