ES6新特性开发微信小程序(5)
ES6对Object、Array、String、Number、Math等原生对象添加了许多新的API。
Object对象
Object.prototype.proto:对象具有属性proto,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
Object.assign(target, …sources):可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。
Object.is(value1, value2)用来判断两个值是否是同一个值。
Object.setPrototypeOf(obj, prototype)将一个指定的对象的原型设置为另一个对象或者null(既对象的[[Prototype]]内部属性)。

Array对象
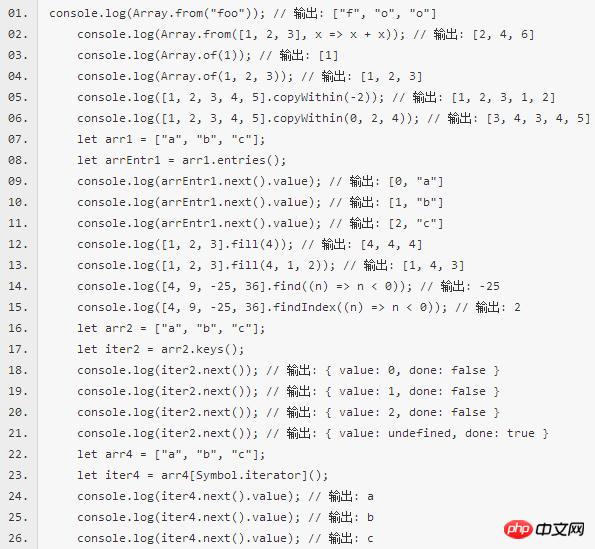
Array.from(arrayLike[, mapFn[, thisArg]]):可以将一个类数组对象或可遍历对象转换成真正的数组。
Array.of(element0[, element1[, …[, elementN]]]):将它的任意类型的多个参数放在一个数组里并返回。
Array.prototype.copyWidthin(target[, start[, end]]):浅拷贝数组的部分元素到同一数组的不同位置,且不改变数组的大小,返回该数组。
Array.prototype.entries():返回一个 Array Iterator 对象,该对象包含数组中每一个索引的键值对。
Array.prototype.fill(value[, start = 0[, end = this.length]]):可以将一个数组中指定区间的所有元素的值, 都替换成或者说填充成为某个固定的值。
Array.prototype.find(callback[, thisArg]):如果数组中某个元素满足测试条件,find() 方法就会返回那个元素的第一个值,如果没有满足条件的元素,则返回 undefined。
Array.prototype.findIndex(callback[, thisArg]):用来查找数组中某指定元素的索引, 如果找不到指定的元素, 则返回 -1。
Array.prototype.keys():返回一个数组索引的迭代器。
Array.prototype.values():返回一个新的 Array Iterator 对象,该对象包含数组每个索引的值。
Array.prototype:数组的 iterator 方法,默认情况下与 values() 返回值相同。

String对象
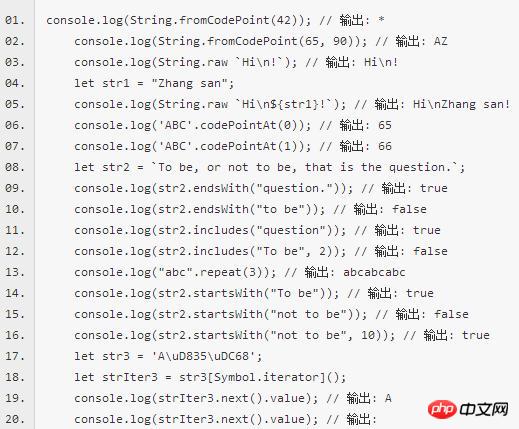
String.fromCodePoint(num1[, …[, numN]]):返回使用指定的代码点序列创建的字符串。
String.raw(callSite, …substitutions):是一个模板字符串的标签函数,它的作用类似于 Python 中的字符串前缀 r 和 C# 中的字符串前缀 @,是用来获取一个模板字符串的原始字面量值的。
String.prototype.codePointAt(pos):返回 一个 Unicode 编码点值的非负整数。
String.prototype.endsWith(searchString [, position]):用来判断当前字符串是否是以另外一个给定的子字符串“结尾”的,根据判断结果返回 true 或 false。
String.prototype.includes(searchString[, position]):用于判断一个字符串是否被包含在另一个字符串中,如果包含,就返回true;否则,返回false。
String.prototype.repeat(count):构造并返回一个重复当前字符串若干次数的新字符串。
String.prototype.startsWith(searchString [, position]):用来判断当前字符串是否是以另外一个给定的子字符串“开头”的,根据判断结果返回 true 或 false。
String.prototype:返回一个新的Iterator对象,它遍历字符串的代码点,返回每一个代码点的字符串值。

Number对象
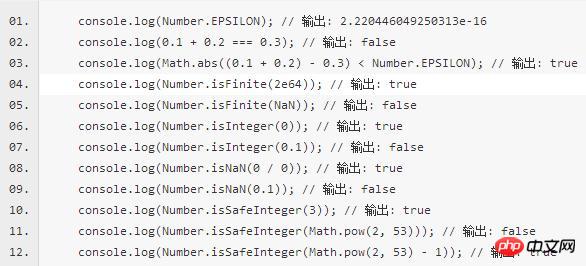
Number.EPSILON:表示 1 和大于 1 的最小值(可表示为 Number)的差值。
Number.isFinite(value):用来检测传入的参数是否是一个有穷数(finite number)。
Number.isInteger(value):用来判断给定的参数是否为整数。
Number.isNaN(value):用来检测传入的值是否是 NaN。该方法比传统的全局函数 isNaN() 更可靠。
Number.isSafeInteger(testValue):用来判断传入的参数值是否是一个“安全整数”(safe integer)。

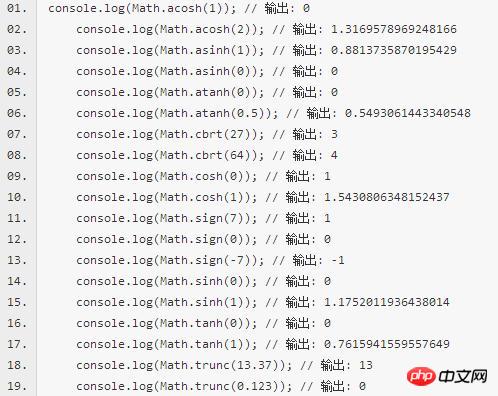
Math对象
Math.acosh(x):返回一个数字的反双曲余弦值
Math.asinh(x):返回给定数字的反双曲正弦值
Math.atanh(x):返回一个数值反双曲正切值
Math.cbrt(x):返回任意数字的立方根
Math.cosh(x):返回数值的双曲余弦函数
Math.sign(x):用来判断一个数字的符号, 是正数, 负数, 还是零
Math.sinh(x):返回一个数字(单位为角度)的双曲正弦值
Math.tanh(x):返回一个数的双曲正切函数值
Math.trunc(value):将数字的小数部分去掉,只留整数部分

微信小程序目前不支持的API
Array.prototype.values()
以上是ES6新特性开发微信小程序(5)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包






