ThinkPHP5开发(一)实现登录功能详解(图)
主要从这三个方面入手:
数据库
PHP代码
HTML代码&ThinkPHP视图模板代码
数据库使用mysql5.7。并且使用PHP最新版本PHP7,apache2.4,Ubuntu16.04
准备:
下载thinkphp5代码,放入apache目录,赋予777权限
chmod 777 -R tp5/
使用atom或者sublime或者PhpStorm打开你的项目,准备coding
建数据库thinkphp5
-- phpMyAdmin SQL Dump -- version 4.4.15.5 -- http://www.phpmyadmin.net -- -- Host: localhost -- Generation Time: 2016-07-06 20:42:33 -- 服务器版本: 5.7.12-log -- PHP Version: 7.0.7 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `thinkphp5` -- -- -------------------------------------------------------- -- -- 表的结构 `think_user` -- CREATE TABLE IF NOT EXISTS `think_user` ( `user_id` int(11) NOT NULL, `user_name` varchar(255) NOT NULL, `UserSex` int(11) DEFAULT NULL, `UserTel` varchar(255) DEFAULT NULL, `UserEmail` varchar(255) DEFAULT NULL, `UserAddress` varchar(255) DEFAULT NULL, `UserBirth` varchar(255) DEFAULT NULL, `UserJoinTime` varchar(255) DEFAULT NULL, `UserPasswd` varchar(255) DEFAULT NULL, `UserSignature` varchar(255) DEFAULT NULL, `UserHobby` varchar(255) DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -- -- 转存表中的数据 `think_user` -- INSERT INTO `think_user` (`user_id`, ` user_name`, ` UserSex`, `UserTel`, ` UserEmail`, ` UserAddress`, ` UserBirth`, ` UserJoinTime`, ` UserPasswd`, ` UserSignature`, ` UserHobby`) VALUES (0, 'thinkphp', 1, '15700000000', 'emial@email.com', '山东省济南市****路', '1111111', '111111', 'qqq', NULL, NULL); -- -- Indexes for dumped tables -- -- -- Indexes for table `think_user` -- ALTER TABLE `think_user` ADD PRIMARY KEY (`user_id`); /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
先搭好框架,运行起来,再加强。
2 . 根据“看云”上的thinkphp5的手册写PHP代码
这里可以直接使用ThinkPHP5提供的可以直接生成代码的脚本,也可以手动建目录建文件
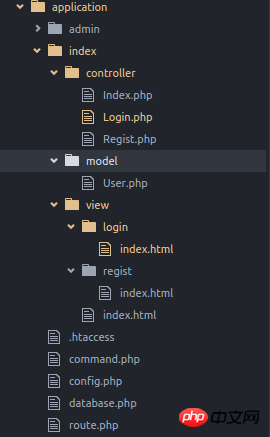
application目录结构 
Login.php
<?php
namespace app\index\controller;
use think\View;
use think\Controller;
use app\index\model\User;
/**
*
*/
class login extends Controller{
public function index(){
$view = new View();
return $view->fetch('index');
}
public function login($user_name='',$user_passwd=''){
$user = User::get([
'user_name' => $user_name,
'UserPasswd' => $user_passwd
]);
if($user){
echo '登录成功'.$user_name.md5($user_passwd);
}else{
return $this->error('登录失败');
}
}
}User.php
<?php
namespace app\index\model;
use think\Model;
class User extends Model{
protected $pk = 'user_id';//设置主键}3 . View代码HTML
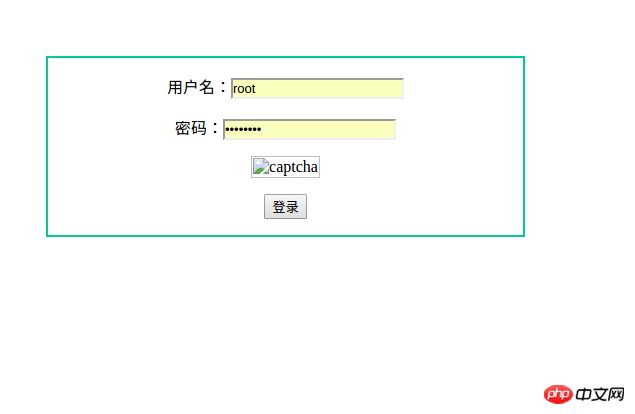
使用原生HTML、CSS未使用前段框架
效果图: 
login/index.html
<!DOCTYPE>
<html>
<head>
<title>登录</title>
</head>
<style>
dl{
text-align:center;
border:2px solid #00CC99;
margin-top:100px;
margin-bottom:100px;
margin-right:400px;
margin-left:400px;
}
</style>
<body>
<p id="login_form">
<form action="login" method="post">
<dl>
<dt>
<p>用户名:<input type="text" name="user_name"></p>
</dt>
<dt>
<p>密码:<input type="password" name="user_passwd"></p>
</dt>
<dt>
<p>{:captcha_img()}</p>
</dt>
<dt>
<p><input type="submit" value="登录"></p>
</dt>
</dl>
</form>
</p>
</body>
</html>看了ThinkPHP5的手册,自己还没解决验证码问题。
ThinkPHP的调试工具里边可以直接看到数据库密码,用户提交的密码,虽说自己使用的POST提交表单。
登录之后需要做Session,写登录日志,记录登录时间、IP等信息
还有一些安全问题…
以上是ThinkPHP5开发(一)实现登录功能详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP开发指南:实现验证码登录
Jul 01, 2023 am 09:27 AM
PHP开发指南:实现验证码登录
Jul 01, 2023 am 09:27 AM
随着互联网的发展和智能手机的普及,验证码登录功能被越来越多的网站和应用程序采用。验证码登录是一种通过输入正确的验证码来验证用户身份的登录方式,以提高安全性和防止恶意攻击。在PHP开发中,实现简单的验证码登录功能并不复杂,可以通过以下步骤来完成。创建数据库表首先,我们需要在数据库中创建一个用于存储验证码信息的表。表结构可以包含以下字段:id:自增主键phon
 宝塔部署thinkphp5报错怎么办
Dec 19, 2022 am 11:04 AM
宝塔部署thinkphp5报错怎么办
Dec 19, 2022 am 11:04 AM
宝塔部署thinkphp5报错的解决办法:1、打开宝塔服务器,安装php pathinfo扩展并启用;2、配置“.access”文件,内容为“RewriteRule ^(.*)$ index.php?s=/$1 [QSA,PT,L]”;3、在网站管理里面,启用thinkphp的伪静态即可。
 thinkphp5 url重写不行怎么办
Dec 12, 2022 am 09:31 AM
thinkphp5 url重写不行怎么办
Dec 12, 2022 am 09:31 AM
thinkphp5 url重写不行的解决办法:1、查看httpd.conf配置文件中是否加载了mod_rewrite.so模块;2、将AllowOverride None中的None改为All;3、修改Apache配置文件.htaccess为“RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]”保存即可。
 使用CakePHP框架实现登录功能的步骤
Jul 28, 2023 am 11:36 AM
使用CakePHP框架实现登录功能的步骤
Jul 28, 2023 am 11:36 AM
使用CakePHP框架实现登录功能的步骤随着互联网的发展,Web应用程序的登录功能已经成为了几乎所有网站和应用程序必备的功能之一。CakePHP是一个流行的PHP开发框架,它提供了许多便捷的功能和工具来简化开发流程,包括实现登录功能。本文将介绍使用CakePHP框架实现登录功能的步骤,并提供相关的代码示例。安装和设置CakePHP框架首先,我们需要在本地环境
 怎么去除thinkphp5标题栏icon
Dec 20, 2022 am 09:24 AM
怎么去除thinkphp5标题栏icon
Dec 20, 2022 am 09:24 AM
去除thinkphp5标题栏icon的方法:1、找到thinkphp5框架public下的favicon.ico文件;2、删除该文件或者选择另一张图片命名改为favicon.ico,并替换原favicon.ico文件即可。
 thinkphp5 post得不到值怎么办
Dec 06, 2022 am 09:29 AM
thinkphp5 post得不到值怎么办
Dec 06, 2022 am 09:29 AM
thinkphp5 post得不到值是因为TP5是通过strpos函数在Header的content-type值中查找app/json字符串的,其解决办法就是设置Header的content-type值为app/json即可。
 thinkphp5怎么获取请求过来的网址
Dec 20, 2022 am 09:48 AM
thinkphp5怎么获取请求过来的网址
Dec 20, 2022 am 09:48 AM
thinkphp5获取请求网址的方法:1、使用“\think\Request”类的“$request = Request::instance();”方法获取当前的url信息;2、通过自带的助手函数“$request->url()”获取包含域名的完整URL地址。
 Node.js开发:如何实现用户注册和登录功能
Nov 08, 2023 pm 12:27 PM
Node.js开发:如何实现用户注册和登录功能
Nov 08, 2023 pm 12:27 PM
Node.js开发:如何实现用户注册和登录功能,需要具体代码示例引言:在Web应用程序开发过程中,用户注册和登录功能是必不可少的一部分。本文将详细介绍如何使用Node.js实现用户注册和登录功能,提供具体的代码示例。一、用户注册功能的实现创建数据库首先,我们需要创建一个数据库来存储用户的注册信息。可以使用MongoDB、MySQL等数据库来存储用户信息。创建






