微信小程序案例详解:页面搭建
本文通过一个实际例子,来讲解如何进行微信小程序的页面搭建。首先看一下本文要实现的页面效果:

开发工具下载:微信官方有开发者工具,集成了开发调试、代码编辑及程序发布等功能。
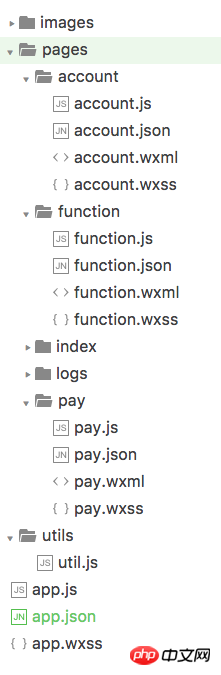
微信小程序架构:

这个就是程序的基本架构。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
底部标签底部标签是一个tabBar。实现比较简单,只需要简单配置一下即可。 app.json
{
"pages":[
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar":{
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
}]
},
"window":{
"navigationBarBackgroundColor": "#6595e9",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "V50",
"backgroundColor": "#eeeeee",
"backgroundTextStyle":"light"
}
}值得注意的地方,就是 pages 接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json, .js , .wxml, .wxss的四个文件进行整合。
页面标题:
页面标题这个标题如何实现? 我们翻看一下官方文档。

看到这里,你应该就知道了,需要在指定页面的json文件中进行页面配置。继续查看官方的文档

原来如此!我们只需要把所有页面通用的配置放在 page.json,然后在各个page的 .json文件里面配置每个页面特有的属性即可。因为在上面的 app.json 中已经配置了通用页面的 window属性了,我们只需要在function.json中配置页面标题即可:
{
"navigationBarTitleText": "功能"
}轮播图
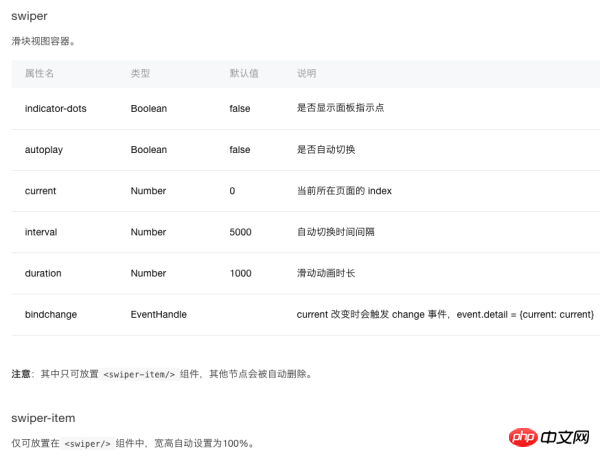
接下来实现顶部的轮播图。微信提供了一个swiper组件来实现轮播图。

代码也就出来了:function.wxml
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
function.js
//function.js
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
},
})没错,微信小程序的轮播图就是这么简单!在这里可能有的同学要问了:“轮播图的图片用的是url地址,如果我想用本地的图片呢?能不能实现? ”
这个官方文档没有介绍,但是我们经过测试,是可以实现的。代码如下
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],中间功能模块
中间的8个功能模块,类似Android的GridView效果。本文采取循环的方式来实现:function.wxml
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
function.js
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}这里通过width:25% 来实现每行排列四个功能按钮的效果。
完整代码
下面的布局就比较简单了,直接上完整的代码了:function.wxml
<!--function.wxml-->
<scroll-view scroll-y="true" class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
<view class='divider' />
<view class='specialities_layout'>
<view class='view_divider' />
<text class="specialities_text">特色业务</text>
</view>
<image class='bottom-image' src='../../images/app_banner.jpg'/>
</scroll-view>
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}
.divider{
background: #f5f5f5;
height: 40rpx;
width:100%;
}
.specialities_layout{
display:flex;
flex-wrap: wrap;
width:100%;
flex-direction:row;
margin-left: 16px;
margin-top:16px;
margin-bottom: 16px;
}
.view_divider{
background: #EEA9B8;
height: 40rpx;
width:10rpx;
}
.specialities_text {
margin-left: 8px;
font-size: 16px;
height: auto;
width:auto;
margin-top: 6rpx;
}
.bottom-image{
height: 280rpx;
width:100%;
}
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
function.js
//function.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
// imgUrls: [
// 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
// ],
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})更多微信小程序案例详解:页面搭建相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包






