JavaScript 那些鲜为人知的玩法
Stack OverFlow 的联合创始人杰夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能够用 JavaScript 实现的应用,最终都必将用 JavaScript 实现。
毫无疑问,JavaScript 已然成为当下最流行的编程语言之一,这点已经不需要争论了,不服的话前后端乃至全栈工程师肯定跟你急。最近,hackereart 就发表过一篇博文,文中描述了2016年主流编程语言的使用情况:




他们因此预测今年最流行的语言将会是:
JavaScript
Java
Python
PHP
R
Matlab
Arduino
Swift
作为编程语言界的当红辣子鸡,JavaScript 已将其触角延伸到了很多领域,变换出了很多新奇的玩法,下面的内容我试图探索一些 JavaScript 很少为人所知的玩法:
Espruino
Espruino 是一个专门为微控制器(MCU)设计的 JavaScript 解释器,最低资源开销 128KB Flash & 8KB RAM,使用 MPL-2.0 协议开源。
作者 Gordon Williams 简直就是个全才,最近还设计了一款硬件 Puck.js 来支持 Espruino。
在这位巨人的肩膀上,我做了一些修改,让其能够兼容我自己开发的硬件,修改后的代码我已经提交 GitHub 了,感兴趣的小伙伴可以克隆下来玩玩。
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino 还有一个配套的开发工具 Espruino Web IDE,可以用来编辑代码、下载程序,甚至可用于图形化编程。下面是简单实现 LED 闪烁的代码,有没有一种似曾相识的感觉:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
有意思的是,Espruino 硬件上跑着 JavaScript 的解释器,上传给它的 JavaScript 代码只是保存在 RAM 中,掉电就没有了,这点跟浏览器的做法居然如出一辙,也正好体现了其具备动态解析的特点。
JerryScript
如果说 Espruino 有点玩具化,那 JerryScript 应该说就比较产品化了,而且 JerryScript 的资源开销也不高,RAM 可小于 64KB,ROM 可小于 200KB。
一说到 JerryScript 就一定离不开 IoT.js 和三星,他们的“三角关系”是这样的:
IoT.js 是一个使用 JavaScript 编写的物联网应用平台;JerryScript 是一个适用于嵌入式设备的小型 JavaScript 引擎;而三星开源了 IoT.js 和 JerryScript。
整个内部架构如下:

下面这一小段代码可以显示 JerryScript 的基本工作流程:初始化引擎 → 解析 JavaScript 代码 → 执行代码 → 结束运行,释放内存。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}查看 JerryScript 的源码,发现已经能够在一些 RTOS(如 Zephyr、mbed OS 等)上运行了。去年在深圳举行的 mbed Connect Asia 2016 大会上,Jan Jongboom 说他已经将 JerryScript 带到 mbed OS 5 上来了,还介绍了几个简单的示例。

既然已经支持 mbed OS 5 了,那事情就好办多了,可以轻松支援自己开发的硬件,至于开发环境的搭建可以参考 README,不难实现。
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
再来看下 JavaScript 所编写应用的源码,是不是有种既陌生又亲切的感觉:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

Blockly
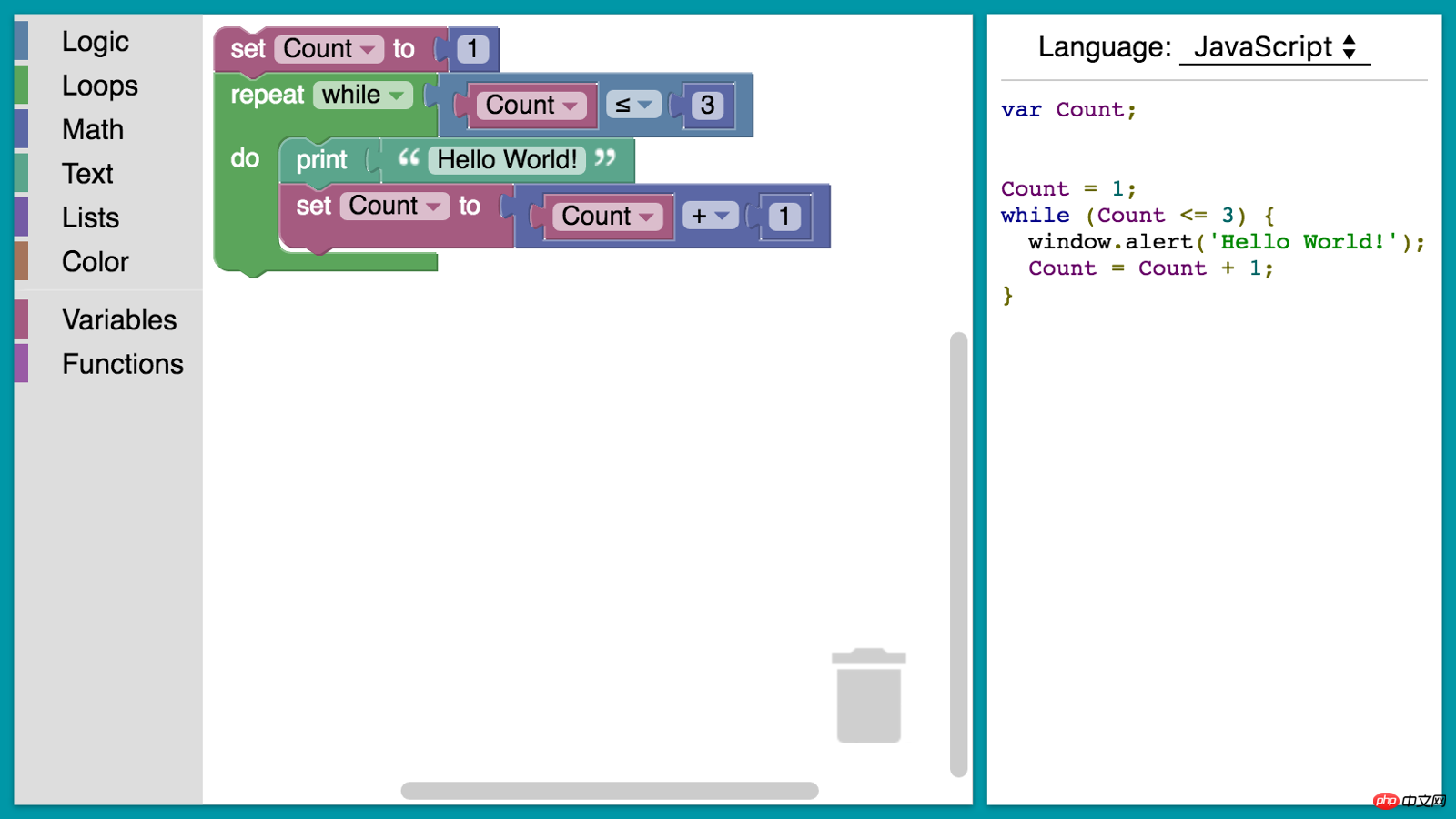
如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

未完待续
是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 三角洲行动手游跑刀战怎么玩
Mar 13, 2024 pm 06:16 PM
三角洲行动手游跑刀战怎么玩
Mar 13, 2024 pm 06:16 PM
三角洲行动是一款崭新的射击游戏,灵感源自经典的黑鹰坠落,带给您身临其境的战场体验。游戏设有各种饶有趣味且富有挑战性的玩法模式,如其中之一的跑刀战。跑刀战是一项趣味盎然的模式,玩家仅能运用刀具进行近战攻击,无法使用枪械或其他武器。此模式锻炼了玩家的反应速度和判断力,增添了游戏的趣味性和刺激性。三角洲行动手游跑刀战怎么玩答:跑刀战是一种三对三的对抗模式,每局游戏设限十分钟,玩家需在此时间尽可能多地击败对手,获取高分。跑刀战选用的地图为长弓溪谷,一个精美的地图,具备河流、山丘、森林等地形,玩家可以借由
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 三国群英传在win11系统中的游玩指南
Jan 04, 2024 pm 10:54 PM
三国群英传在win11系统中的游玩指南
Jan 04, 2024 pm 10:54 PM
三国群英传是一款非常优秀的三国题材游戏,将策略与养成游戏模式相结合,有着非常强大的游戏性。但是由于最新的win11系统兼容性不是很好,所以大家不知道win11怎么玩三国群英传,下面小编就给大家带来了教程,一起来看一下吧。win11怎么玩三国群英传:方法一:1、我们可以尝试开启兼容模式,使用兼容模式打开这款游戏。2、首先下载安装游戏,找到游戏的快捷方式,右键点击它,打开“属性”菜单。3、打开之后选择“兼容性”,勾选其中的“以兼容模式运行这个程序”,再选择“Windows7”4、接着勾选下方的两个选
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






