理清JS中的词法、静态、动态、函数、块作用域
呃刚刚写了好多,结果被我误操作覆盖掉了,我的心血 ╥﹏╥…
没关系重新写一遍,也提醒同样在这个平台写博客并且像我一样喜欢使用markdown语言码字的同学
“保存线上到草稿”是一个好习惯,嗯嗯
今天双十一,感觉该剁手了。。
很多同学在学习JavaScript的时候,可能会听说“各种各样”的作用域
什么词法作用域、静态作用域、动态作用域、函数作用域、块作用域
傻傻分不清楚
下面我就给大家理清一下思绪
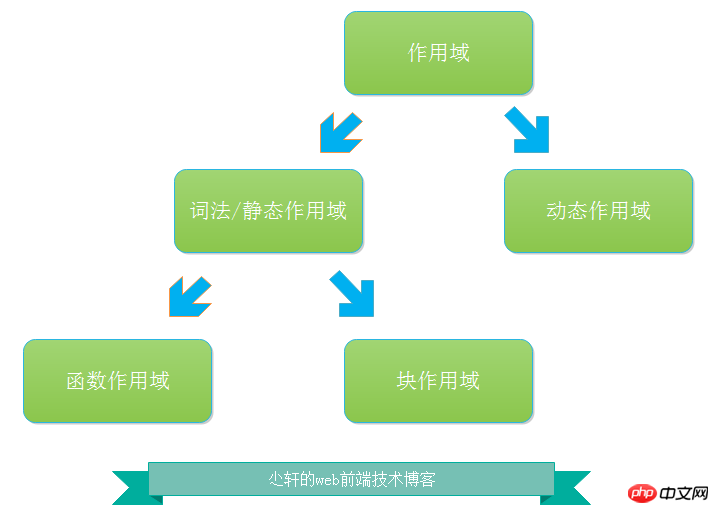
作用域模式
作用域的工作模式分为两种,静态作用域与动态作用域
其中静态作用域包括函数作用域和块作用域
可能同学要问那么词法作用域呢
其实词法作用域和静态作用域是同一个东西

图作的不好,大家懂我的意思就好
理清了这一点,我们再来细说
还要补充一个问题,那就是JavaScript中到底有没有动态作用域?
关于这一点,我在我曾经读过的两本书中得到了截然相反的答案
无论是with语句还是try-catch语句的catch子句,或是包含eval()的函数,都被认为是动态作用域。动态作用域只存在于代码执行过程中,因此无法通过静态分析(查看代码结构)检测出来。 ——《高性能JavaScript》 /p24
需要明确的是,事实上JavaScript并不具有动态作用域。它只有词法作用域,简单明了。但是this机制某种程度上很像动态作用域。 ——《你不知道的JavaScript(上卷)》 /p59
这两本书都是很新的书,并且都是非常权威的书,强力推荐
特别是《你不知道的JavaScript》系列,上个月中卷刚出的时候我就迫不及待从网上买了一本
果然没让我失望
咳咳扯远了,回到正题
我想原书的作者大神们,对于动态作用域的理解不一样
所以才会造成这看似矛盾的观点
在这里我想谈谈我的立场
通过我理解的,我也认为JavaScript中没有动态作用域
关于静态、动态作用域有什么区别
往下看↓
词法作用域与动态作用域
我先上一段代码
function foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();通过我们对预编译、作用域的深入理解
在我们JavaScript的词法作用域中最后结果打印100
但是如果我们的作用域是动态作用域的话,打印的就变成了1
这是为什么呢?
词法作用域最重要的特点就是它的定义过程发生在书写阶段(如果没有使用eval()和with)
动态作用域使作用域在运行时被动态的确定
词法作用域关心函数在何处声明,作用域链基于作用域嵌套
动态作用域关心函数在何处调用,作用域链基于调用栈
我把上面的话翻译到代码上就是
词法作用域:因为bar函数是在全局声明的,所以我输出全局的变量a的值
动态作用域:因为bar函数是在foo函数内调用的,所以我输出foo内的变量a的值
这就是我的理解
我现在接触过的程序语言有限,全部都是词法作用域,我还没见过基于动态作用域的语言
C、C++、C#、Java、JavaScript、php这些都是词法作用域
其中JavaScript和php基于函数作用域,其他的基于块作用域
函数作用域与块作用域
在我的理解中
函数作用域就是函数代码块产生作用域,块作用域就是大括号代码块产生作用域
看到很多博客中是这么写的,JavaScript中只有函数作用域(大错特错)
这是完全不正确的,没有争议
JavaScript确实是基于函数作用域的,但不代表我们没有块作用域
特例还真不少,有with关键字、try-catch语句的catch子句、let关键字(ES6)、const关键字(ES6)
这里我只是简单的说一下
关键字with和catch子句都可以产生块作用域
这一点我在一篇文章中写的应该是很详细了
感兴趣的同许多可以去看看
传送门 –>JavaScript欺骗词法的eval、with与catch及其性能问题
let关键字和var很像,都是声明变量的,不过let关键字可以将变量绑定到所在的任意作用域中
而且使用let进行声明不会在块作用域中进行提升
const关键字同样是声明变量,不过它声明的是常量,同样绑定变量到块作用域
这简直和我们在C/C++的const关键字一样
关于更多的我以后写到ES6的知识时再详细说吧
现在我们只需要知道“JavaScript中是有块作用域的”就可以了
总结
像平时一样,给大家总结一下
作用域工作模式:词法/静态作用域,动态作用域
词法作用域:函数作用域、块作用域
JavaScript没有动态作用域
JavaScript有块作用域
with、catch子句、let(ES6)、const(ES6)产生块作用域
词法作用域关心函数在何处声明
动态作用域关心函数在何处调用
词法作用域作用域链基于作用域嵌套
动态作用域作用域链基于调用栈
以上就是理清JS中的词法、静态、动态、函数、块作用域的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 语言中用于创建结构体类型别名,简化结构体使用。它通过指定结构体别名将一个新的数据类型作为现有结构体的别名。优点包括增强可读性、代码重用和类型检查。注意:在使用别名前必须定义结构体,别名在程序中必须唯一并且仅在其声明的作用域内有效。
 java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
Java 中的变量期望值异常可以通过以下方法解决:初始化变量;使用默认值;使用 null 值;使用检查和赋值;了解局部变量的作用域。
 js中闭包的优缺点
May 10, 2024 am 04:39 AM
js中闭包的优缺点
May 10, 2024 am 04:39 AM
JavaScript 闭包的优点包括保持变量作用域、实现模块化代码、延迟执行和事件处理;缺点包括内存泄漏、增加了复杂性、性能开销和作用域链影响。
 c++中的include什么意思
May 09, 2024 am 01:45 AM
c++中的include什么意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 预处理器指令将外部源文件的内容插入到当前源文件中,以复制其内容到当前源文件的相应位置。主要用于包含头文件,这些头文件包含代码中需要的声明,例如 #include <iostream> 是包含标准输入/输出函数。
 C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++智能指针的生命周期:创建:分配内存时创建智能指针。所有权转移:通过移动操作转移所有权。释放:智能指针离开作用域或被明确释放时释放内存。对象销毁:所指向对象被销毁时,智能指针成为无效指针。
 c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
可以。C++ 允许函数嵌套定义和调用。外部函数可定义内置函数,内部函数可在作用域内直接调用。嵌套函数增强了封装性、可复用性和作用域控制。但内部函数无法直接访问外部函数的局部变量,且返回值类型需与外部函数声明一致,内部函数不能自递归。
 excel函数公式大全
May 07, 2024 pm 12:04 PM
excel函数公式大全
May 07, 2024 pm 12:04 PM
1、 SUM函数,用于对一列或一组单元格中的数字进行求和,例如:=SUM(A1:J10)。2、AVERAGE函数,用于计算一列或一组单元格中的数字的平均值,例如:=AVERAGE(A1:A10)。3、COUNT函数,用于计算一列或一组单元格中的数字或文本的数量,例如:=COUNT(A1:A10)4、IF函数,用于根据指定的条件进行逻辑判断,并返回相应的结果。
 vue中let和var的区别
May 08, 2024 pm 04:21 PM
vue中let和var的区别
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 声明变量时在作用域上存在差异:作用域:var 具有全局作用域,let 具有块级作用域。块级作用域:var 不创建块级作用域,let 创建块级作用域。重新声明:var 允许在同一作用域内重新声明变量,let 不允许。






