css设计中的不变与可变
“人活一世,有人成了面子,有人成了里子,都是时势使然。”——《一代宗师》
如果重构分里子与面子的话,那么html应该是负责里子的,而css就是负责面子了。来说下css,这次我们从可变与不变的角度分析。
一个面试题
首先这是一个面试题,其次反正我是没做过这个面试题,最后忘了是哪个厂的面试题。
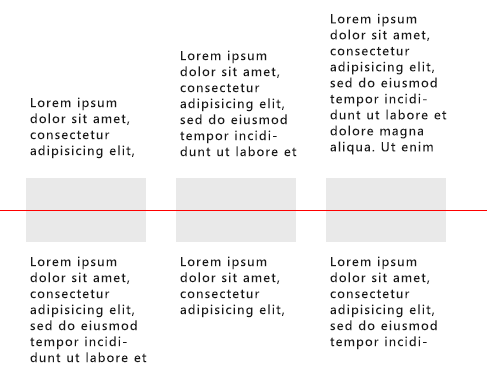
具体的要求我忘了,大概的意思就是要这个内容在视窗内垂直方向居中,以图片为参考,文字上下延伸,上面文字多了向上撑开,下面文字多了向下撑开,图片大小固定,文字多少不固定(红线是我加的,作为垂直方向的中间线,以辅助说明)。这里文字属于可变因子,而图片属于固定因子。

思路分析
首先,我们看到这里的图片都在同一水平线上,文字的多少根本不能影响图片,所以我们得出可能的两种方案,第一种文字正常文档流,图片绝对定位;第二种文字绝对定位,图片正常文档流。
其次,因为上面的文字延伸方向是朝上,本身就违反了正常的文档流方向(正常的应该是随着文字的增加向下延伸高度),所以得出上面的文字部分必然得绝对定位,设置bottom值
最后,结合上面两个原因,我们先采用第二种方案试验,文字绝对定位,图片正常文档流。
这里,我们使用上篇文章中拆的思想得到html结构如下:
ul.demo
li
.text-top
img.img-center
.text-bottom主要css代码如下:
.demo{ position:absolute; top: 50%;
} .demo li{ float: left; width: 120px; margin: 0 20px; position: relative;
} .text-top{ position: absolute; bottom: 90px; left: 0;
} .img-center{ margin-top: -34px; width: 120px; height: 68px;
} .text-bottom{ position: absolute; top: 50px;
}常见实例
内容流体布局
这里选择边栏固定,内容为剩余宽度的流体布局。边栏为固定因子,内容为可变因子。
section.section-main
.inner-center.clearfix
.main>.content
aside.aside-right.main{ float: left; width: 100%;
} .main .content{ margin-right: 320px;
} .aside-right{ float: left; width: 300px; margin-left: -320px;
}图文混排
还是之前的那个图文混排,一般来说图片是固定宽度的,而文字部分是不设置宽度的。固定因子为图片的宽度,可变因子为文字的宽度。
.imgtext-mix
a.mix-img-link>img.mix-img
.mix-text
h3.mix-tt>a.mix-tt-link
.mix-intro.mix-img-link{ float: left; width: 200px; margin-right: 20px;
} .mix-text{ overflow: hidden;
}容器宽度不定,但宽高比一定
具体可参考:css中如何做到容器按比例缩放,这里就不展开细说了,这个不变的因子是宽高比,可变的因子是宽度。
移动端的可变与不变
有很多刚入门移动端重构的人一般都会问一个问题,移动端是不是都要用百分比啊。其实抛开那些新的单位rem、vw、vh等,移动端除了百分比,px也是可以用的,根本不是你想象的那样。用什么单位,最主要的还是要把握好可变与不可变。如果你把握好了,那移动端重构其实跟pc也是一样的。当然如果你习惯pc上的动不动就设置一个固定的宽高,那估计就得受挫了。
全屏的图片滚动
全屏的这个东西,在vw还不能使用的情况下,那非100%莫属了(这里的全屏是指宽度铺满整个屏幕,不包括高度)。
ul.imgslide
li*4>img// float布局
.imgslide{
width: 400%;
}
.imgslide li{
width: 25%;
float: left;
}
// absoulte布局
.imgslide{
width: 100%;
height: 100px;
position: relative;
}
.imgslide li{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.imgslide li:nth-child(n+1){
transform: translate(100%, 0);
}图文混排列表
还是前面的图文混排,哈哈,对于pc也许你可以无视右边文字的可变直接设置width,但是移动端那就对不起了,必须要考虑这个可变因子。
这个估计90%的移动端都有这个效果,当然不可能设计给你的是375px的稿子,然后你就做了个375px宽度的效果。但是如果按照设计稿的比例,然后设置图片和宽度的百分比呢,这种情况图片宽度的改变,当然会影响图片高度的改变(如果是固定的高度那图片估计就没法看了,各种被拉伸或是变形),而图片高度的改变就会影响整体行的改变,那估计拿着不同的手机,看到的右边的文字内容或高或低也是醉了。
百分比效果大概如下图:

所以这里一般设计的是图片固定大小不变,右边文字可变,占满其余空间。实现跟上面的图文混排一样,当然技术上可以使用很多方法如flex,absolute,float等
单行列表
同样单行列表,标题因为长度不一属于可变因子,不宜直接控制其宽度。而右侧的一些按钮或辅助信息相对来说使用绝对定位在右边比较合理。
ul.line-list
li
p.title+i.icon-xxx.line-list li{
position: relative;
padding-right: 40px;
line-height: 40px;
}
.line-list li .icon-xxx{
position: absolute;
right: 10px;
top: 50%;
tranform: translate(0, -50%);
}
// 如果文字比较长,需要做超出省略截断
.line-list li .title{
padding-left: 10px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}等分
这里的等分指水平的等分,可以使用的技术有flex,float,table-cell等,其中float应该是最low的,因为你必须要设置item的宽度,三等分设置33.33%,四等分设置25%等,这种重复利用性太low,已经不适合更高级的移动端了,所以flex和table-cell是不错的选择,根本不需要在意item的个数(当然得确定一行能显示下,显示不下那也是悲催)。所以这种情况下连单位都是多余的。
ul.equal-list
li*n// flex
.equal-list{
display: flex;
}
.equal-list li{
flex: 1;
}
// table-cell
.equal-list{
display: table;
table-layout: fixed;
width: 100%;
}
.equal-list li{
display: table-cell;
}translate
translate中使用的百分比单位是针对自己宽高的百分比,所以对于未知宽高的计算来说,是非常大的优势,尤其用在水平和垂直居中上。
.center-translate{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);
}当然这些变与可变的还有很多,总之,在移动端的可变因子比pc上更多,更多的对宽度或高度的不确定,就需要各种方法去避免直接设置死宽度或高度,当然庆幸的是,css3的支持让这些不确定因素的控制变得趋向简单。
变与不变之道
最后不管是移动端还是pc端,对于动不动就设置一个具体width或height的方式注定可扩展性欠缺。所以尤其是在做通用组件的时候,一定要进一步深挖掘,了解更多的使用场景,每个场景的一些特殊特征,甚至于对未来的修改都有可预见性。
可能这里说得更多的是宽度方面的控制,其实对于方法的选择也一样,同一种效果,可能有很多方法去实现,而每种方法都有各自的利弊,所以也要根据实际情况去灵活变通使用,这同样也属于可变的。如果你所有的都是一刀切,那就是固定的一个思维了,无所谓变通了。
如果从一个更高的角度来说,没有什么是恒定的不变,一切皆可变。也许这个站点的不可变,到了那个站点就得变,所以拒绝教条主义,一切从实际情况出发,根据需求分析,得出一个合理的实践。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






