css之盒模型
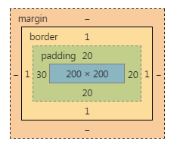
盒模型由内容(content)、填充(padding)、边框(border)、边界(margin)组成,一个盒子中主要的属性就5个:width、height、padding、border、margin。

下面一一介绍盒子中的区域
width
宽度,CSS中width指的是内容的宽度,而不是盒子的宽度,CSS中height指的是内容的高度,而不是盒子的高度
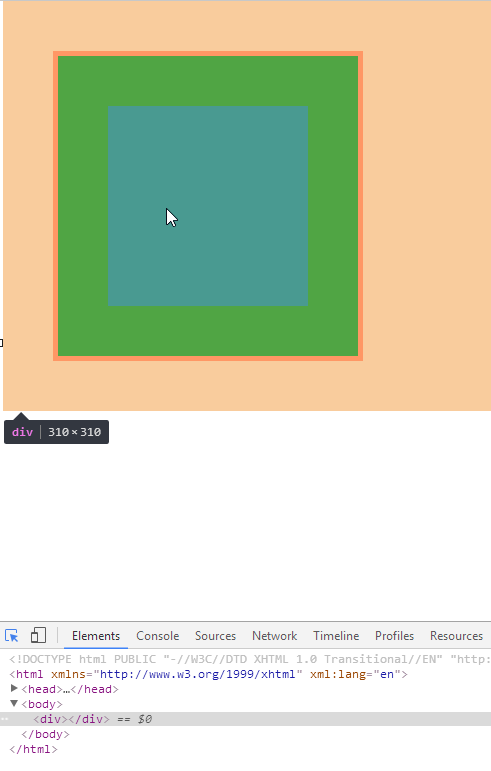
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
上面的代码,设置的宽度为200px,那么内容的宽度则为200px,但是当我们把鼠标移到盒子上,显示的宽度为310px, 此宽度为盒子的宽度,真实占有宽度= 左border + 左padding + width + 右padding + 右border,如果想保持一个盒子的真实占有宽度不变,那么加width就要减padding。加padding就要减width。

比如写三个402*402的盒子,答案会有无穷多种,只有按照上述公式计算组合即可
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
padding
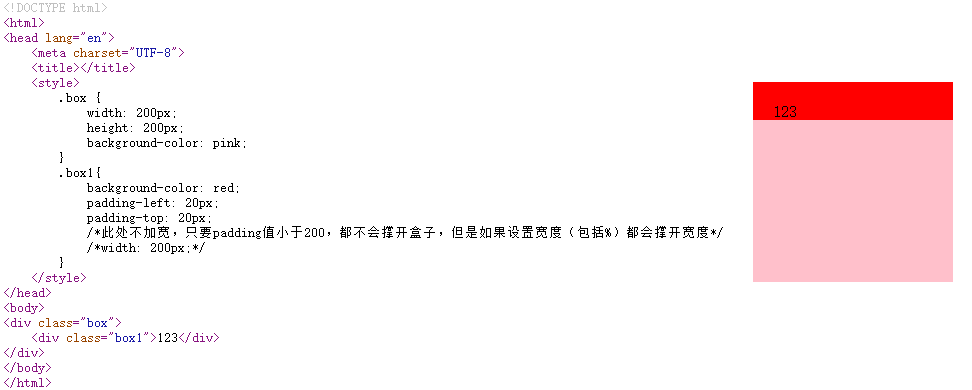
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。

padding是4个方向的,所以我们能够分别描述4个方向的padding。方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性:这种适合只有一个方向需要设置值的时候采用,不然各个方向都要写很麻烦。
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
综合属性:方向为上、右、下、左
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
一般的用法是:用小属性层叠大属性
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

不能把小属性,写在大属性前面
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
下面考一考你是否真的掌握了?说出下面盒子真实占有宽高
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
真实占有宽度 = 200(内容宽) + 20(左填充) + 40(右填充) + 1(左边框) + 1(右边框) = 262px
内边距会影响盒子大小,但是继承的宽度, padding不会挤开 。


一些元素,默认带有padding,比如ul标签,所以,我们为了做站的时候,便于控制,总是喜欢清除这个默认的padding:
*{margin: 0;padding: 0;}
*的效率不高,所以我们使用并集选择器,罗列所有的标签
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}border
border就是边框。边框有三个要素:粗细、线型、颜色。颜色如果不写,默认是黑色。另外两个属性不写,显示不出来边框。border在各大浏览器中渲染会有细微差别,具体看这篇专门有介绍
border: 1px solid red;
border是一个大综合属性,上面代码是把4个边框,都设置为1px宽度、线型实线、red颜色。
border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
2) 按方向:
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句:
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
HTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。






