flex布局浅谈和实例
阿基米德曾说给我一个支点我可以撬动地球,而拥有flex基本可以撬动所有的布局。
1.flex布局基本介绍及效果展示
工欲善其事必先利其器,来来来,一起看下基础知识先(呵~,老掉牙,但是有用啊)。
**flex-direction
direction(方向),布局方向,顾名思义就是设置元素排列顺序。排队嘛,不外乎横着排和竖着排,猜到了吧。(夸你)
想象一下哈,现在有一个班主任(父元素)要组织学生(子元素)跳第三套中小学生广播体操。
我们默认设置从低到高的方向。
好啦,排队啦。班主任说从低到高站一个横排:felx-direction:row
像这样:

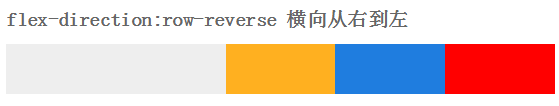
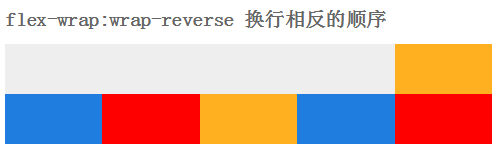
站在队伍末尾的一米二班主任感觉鸭梨很大,so,他灵机一动:从高到低排felx-direction:row-reverse
被你猜到了,就是和刚开始的顺序相反嘛(机智如你)

班主任喜欢班级里个子最小的那个吕孩子,可是横排的话看不到她...
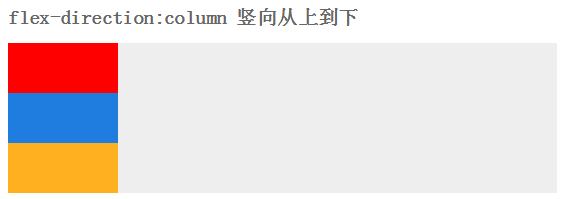
于是他就命令大家竖着从低到高排:flex-direction:column

呃,大概是这样了,但是第一排的妹子说太阳好晒想到后面去
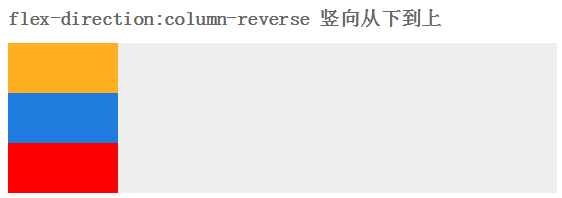
班主任于是又让学生竖着从高到低排:flex-direction:column-reverse

排好了,开始跳操,齐步走。。。
**flex-wrap
好不容易跳完了,班主任眼尖的发现有一个男孩子穿了拖鞋,这怎可以,简直班级流动红旗不保的节奏
“把拖鞋自己拿去扔了”,这个拖鞋男孩纸只好出队。最近的垃圾桶在学校外面两公里(夸张手法,很远的意思)
拖鞋男走了,队伍就不整齐了,领导要来查看
对,就是补位(机智如我)。
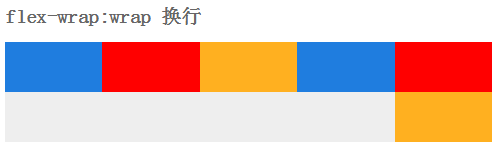
班主任限定了一排最多人数,超出的移到下一排,换行flex-wrap:wrap


这是校长发话了:我们要团结一致,换行可耻。so ,大家只好挤在一起flex-wrap:no-wrap

大家已经再次站好了,基本上可以听着校长简单讲几句就可以回教室了。这时一阵大风来了。
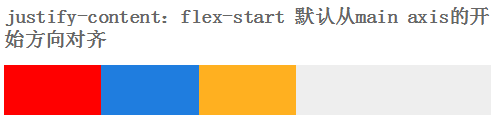
风正着吹,justify-content:flex-start

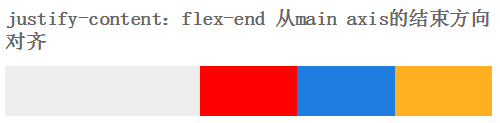
呀,风又反着吹justify-content:flex-end

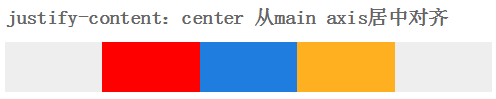
可怕,风居然从两边吹justify-content:center

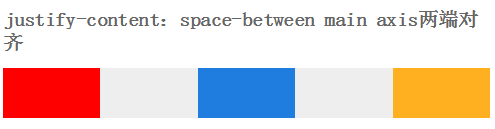
最后风从上往下吹,justify-content:space-between

本来风还有一种吹法的,justify-content:space-around。
但是同学们已经累得站不稳,所以我们自己想象
竖向的同理。
这阵风把校长的演讲稿也吹跑了,校长机智的说了句:就这么简单,大家散会。。
同学们就回教室了。
2.felx应用
2.1垂直居中
在这之前我们做垂直居中可以用margin: 50vh auto 0;transform:translateY(-50%);当然也可以用定位。
但是有了flex,哈哈哈哈哈哈哈哈哈(其实我并笑不了这么久,夸张手法)
你猜,该怎么实现呢?
我猜你不会猜。因为我写了答案。机智如你
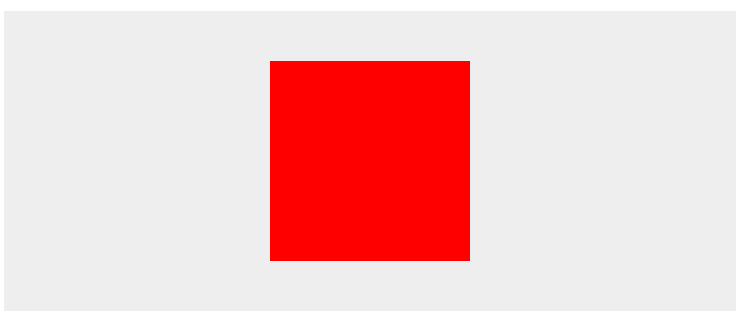
我们给父元素加上display: flex;align-items:center; justify-content:center;
给子元素加上display: inline-flex;
效果就像下面这样了:

对,你木有看错,奏是这么简单(抢了校长的台词,罪过罪过)
2.2布局的应用
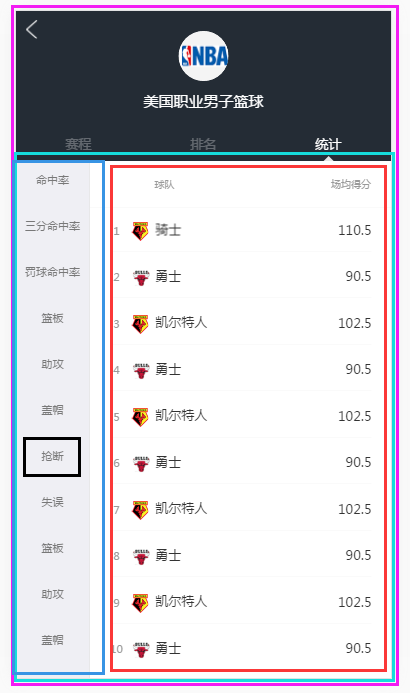
以下面这个页面为例子

这个页面要实现天蓝色框里内容滑动时,头部固定;
左边深蓝色和右边红色框里的内容都可以单独滑动。
我们一起想想,外面枚红色里面的元素应该是竖着排队的,你觉得呢,如果你觉得是,夸你
.l-flex-column{ display:-webkit-box; -webkit-box-orient: vertical; display:flex; flex-flow: column;height: 100% }
然后捏,深蓝色和大红色的子元素四不四在天蓝色元素里横向排队的呢。是吧,你又对了
.l-flex-row{ display:-webkit-box; -webkit-box-orient: horizontal; display:flex; flex-flow: row; width: 100%}
其次捏,深蓝色里面的子项目,以及大红色里面的子项目好像也是竖着排队捏,眼神真好。
最后,深蓝色和大红色部分内部都要自由滑动,加一个滚动,你又猜到了吧(崇拜你)
.l-scroll-y{overflow: auto;-webkit-overflow-scrolling:touch;}
查看详细可以点击:我是详细
有没有稍微的get到一点呢,如果有,夸你。
没有的话,那就没有了。。O(∩_∩)O
******结束了******

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
HTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。






