用JavaScript操作WinRar_javascript技巧
要先保存到本地在運行
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
以下是相關的命令:
任务描述
Winzip
Winrar
压缩目录test及其子目录的文件内容
Wzzip test.zip test -r –P
WINRAR A test.rar test -r
删除压缩包中的*.txt文件
Wzzip test.zip *.txt –d
WinRAR d test.rar *.txt
刷新压缩包中的文件,即添加已经存在于压缩包中但更新的文件
Wzzip test.zip test –f
Winrar f test.rar test
更新压缩包中的文件,即添加已经存在于压缩包中但更新的文件以及新文件
Wzzip test.zip test –u
Winrar u test.rar test
移动文件到压缩包,即添加文件到压缩包后再删除被压缩的文件
Wzzip test.zip -r -P –m
Winrar m test.rar test -r
添加全部 *.exe 文件到压缩文件,但排除有 a或b 开头名称的文件
Wzzip test *.exe -xf*.* -xb*.*
WinRAR a test *.exe -xf*.* -xb*.*
加密码进行压缩
Wzzip test.zip test -s123。注意密码是大小写敏感的。(-s和密碼之間沒有空格)
WINRAR A test.rar test -p123 -r。注意密码是大小写敏感的。(-p和密碼之間沒有空格)
按名字排序、以简要方式列表显示压缩包文件
Wzzip test.zip –vbn
Rar l test.rar
锁定压缩包,即防止未来对压缩包的任何修改
无对应命令
Winrar k test.rar
创建360kb大小的分卷压缩包
无对应命令
Winrar a -v360 test
带子目录信息解压缩文件
Wzunzip test –d
Winrar x test -r
不带子目录信息解压缩文件
Wzunzip test
Winrar e test
解压缩文件到指定目录,如果目录不存在,自动创建
Wzunzip test newfolder\
Winrar x test newfolder\
解压缩文件并确认覆盖文件
Wzunzip test –y
Winrar x test -y

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WinRAR32位-winrar怎么设置中文?
Mar 18, 2024 am 11:01 AM
WinRAR32位-winrar怎么设置中文?
Mar 18, 2024 am 11:01 AM
WinRAR作为一款优秀的压缩包管理器,是档案工具RAR在Windows环境下的图形界面。WinRAR适用于备份数据,缩减电子邮件附件的大小,解压缩从Internet上下载的RAR、ZIP及其它类型文件,并且可以新建RAR及ZIP格式等的压缩类文件,而WinRAR32位版本则深受广大用户的好评,今天就让小编为大家详细介绍一下WinRAR32位,以及winrar怎么设置中文吧!一、WinRAR32位的由来WinRAR32位的作为Windows版本的RAR压缩文件管理器,这是一个允许你创建、管理和控
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 winrar怎么加密压缩包-winrar加密压缩包方法
Mar 23, 2024 pm 12:10 PM
winrar怎么加密压缩包-winrar加密压缩包方法
Mar 23, 2024 pm 12:10 PM
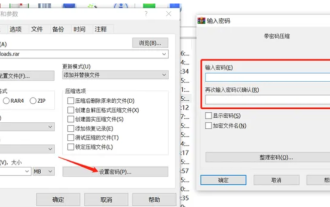
小编将为大家介绍加密压缩的三种方法:方法一:加密最简单的加密方法,就是在加密文件时输入想要设置的密码,完成加密和压缩了。方法二:自动加密普通的加密方式,需要我们加密每个文件的时候都需要输入密码,如果你想要加密大量压缩包,并且密码是一样的话,那么我们可以在WinRAR中设置自动加密,之后只要正常压缩文件,WinRAR会给每个压缩包添加密码。方法如下:打开WinRAR,点击选项–设置设置界面中,切换到【压缩】,点击创建默认配置–设置密码在这里输入我们想要设置的密码,点击确定就完成设置了,我们只需要正
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






