使用Microsoft Ajax Minifier减小JavaScript文件大小的方法_javascript技巧
在Windows服务器上使用IIS 7.0来宿主你的网站时,你可以配置IIS来自动地使用GZIP压缩算法来压缩你的JavaScript文件,这在性能和文件的下载大小方面提供显著的改进。但是,你可以同时通过压缩和缩小(minifying)你的JavaScript文件来得到附加的性能好处。Steve Sounders在他的优秀图书

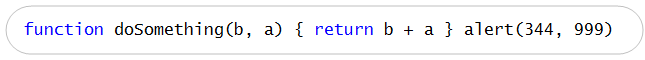
下面是用Microsoft Ajax Minifier(启用了超级压扁级别)缩小后的JavaScript文件: 
注意,所有不必要的空白都被除去了,还注意,函数的参数firstValue和 secondValue 被重新命名为b 和 a了。
Microsoft Ajax Minifier下载包含了下述组件:
- ajaxmin.exe – 缩小JavaScript文件的命令行工具
- ajaxmintask.dll – 在Visual Studio项目中缩小JavaScript文件的MSBuild任务
- ajaxmin.dll – 可用在C# 或 VB.NET 应用中缩小JavaScript文件的组件
在安装Microsoft Ajax Minifier之后,你可以使用Microsoft Ajax Minifier命令行工具在控制台命令行上缩小JavaScript文件。
你也可以选择将Microsoft Ajax Minifier作为一个自定义的MSBuild任务加到 Visual Studio中去。将该MSBuild任务加到你的Visual Studio项目文件中去,允许你在任何时候编译时,自动地缩小所有的JavaScript文件,允许你以自动化的方式进行缩小操作。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 如何登录Win10的Microsoft账户
Jan 01, 2024 pm 05:58 PM
如何登录Win10的Microsoft账户
Jan 01, 2024 pm 05:58 PM
Microsoft账户是可以在win10系统中登陆的,只是还有很多的小伙伴不知道该怎么去登陆,今天就给你们带来了win10microsoft账户登陆方法,快来一起看看吧。win10microsoft账户怎么登陆:1、点击左下角开始,点击齿轮打开设置。2、随后找到“账户”并点击打开。3、进入账户后点击左侧的“电子邮件和应用账户”。4、随后点击右边的“添加账户”。5、进入账户界面后会出现很多的选项,点击第一个“outlook”。6、再出现的Microsoft账户窗口中输入账号即可。7、全部完成后即可
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
为了提升Ajax安全性,有几种方法:CSRF保护:生成令牌并将其发送到客户端,在请求中添加到服务器端进行验证。XSS保护:使用htmlspecialchars()过滤输入,防止恶意脚本注入。Content-Security-Policy头:限制恶意资源加载,指定允许加载脚本和样式表的来源。验证服务器端输入:验证从Ajax请求接收的输入,防止攻击者利用输入漏洞。使用安全Ajax库:利用jQuery等库提供的自动CSRF保护模块。






