js word表格动态添加代码_javascript技巧
<script> <br>function wordcontorl(){ <br>alert("小孟佳的宝贝"); <br>var WordApp=new ActiveXObject("Word.Application"); <br>var wdCharacter=1 <br>var wdOrientLandscape = 1 <br>WordApp.Application.Visible=true; //执行完成之后是否弹出已经生成的word <br>var myDoc=WordApp.Documents.Add();//创建新的空文档 <br>WordApp.ActiveDocument.PageSetup.Orientation = wdOrientLandscape//页面方向设置为横向 <br>WordApp. Selection.ParagraphFormat.Alignment=1 //1居中对齐,0为居右 <br>WordApp. Selection.Font.Bold=true <br>WordApp. Selection.Font.Size=20 <br>WordApp. Selection.TypeText("孟佳烧香"); <br>WordApp. Selection.MoveRight(wdCharacter); //光标右移字符 <br>WordApp.Selection.TypeParagraph() //插入段落 <br>WordApp. Selection.Font.Size=12 <br>WordApp. Selection.TypeText("-----朱漪编写"); //分行插入日期 <br>WordApp.Selection.TypeParagraph() //插入段落 <br>var myTable=myDoc.Tables.Add (WordApp.Selection.Range, 8,7) //8行7列的表格 <br>//myTable.Style="网格型" <br>var aa = "孟佳标题" <br>var TableRange; //以下为给表格中的单元格赋值 <br>for (i= 0;i<7;i ) <BR>{ <BR>with (myTable.Cell(1,i 1).Range) <BR>{ <BR>font.Size = 12; <BR>InsertAfter(aa); <BR>ColumnWidth =4 <BR>} <BR>} <BR>for (n =0;n<7;n ) <BR>{ <BR>for (i =0;i<7 ;i ) <BR>{ <BR>with (myTable.Cell(i 2,n 1).Range) <BR>{font.Size = 12; <BR>InsertAfter("孟佳小可爱"); <BR>} <BR>} <BR>} <BR>row_count = 0; <BR>col_count = 0 <BR>myDoc.Protect(1) <BR>} <BR>wordcontorl() <BR></script>
每种功能的实现方法有很多,希望各位可以交流不同的思想和方法。可以加QQ412546724。呵呵

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何将图片表格转成Word表格
Mar 19, 2024 pm 08:28 PM
如何将图片表格转成Word表格
Mar 19, 2024 pm 08:28 PM
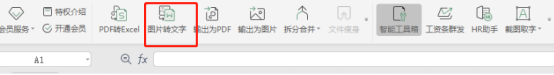
现在互联网高速发展,Word也成为了大家日常生活中必不可少的一个办公软件。在日常生活中,我们经常会遇到许多图片形式的表格,如果我们想修改并打印出来的话,就必须把图片形式转换成word形式,但许多人都不知道如何直接转换,那到底如何在word文档中将图片表格转成Word表格呢?下面我就为大家简单介绍一下将图片表格转换成word表格的方法。1.用WPS2019打开一个xslx文件,在菜单栏中找到【特色功能】->【图片转文字】,下图所示。2.单击【图片转文字】后,在“金山OCR文字识别”窗口中,单击”点
 Word文档中表格制作指南
Mar 25, 2024 am 11:09 AM
Word文档中表格制作指南
Mar 25, 2024 am 11:09 AM
Word文档中表格制作指南在日常工作和学习中,我们经常需要制作表格来整理和展示数据。Word作为最常用的文档处理软件之一,也提供了丰富的表格制作功能。本文将为大家介绍如何在Word文档中制作美观、清晰的表格,以及一些常用的表格操作技巧。一、表格的插入在Word文档中插入表格非常简单。只需在需要插入表格的位置点击“插入”选项卡,选择“表格”按钮,然后拖动鼠标选
 Word表格断开成两部分连接不上怎么办?
Mar 13, 2024 pm 09:46 PM
Word表格断开成两部分连接不上怎么办?
Mar 13, 2024 pm 09:46 PM
我们在使用word表格的时候经常会需要制作表格来让自己的数据更加的干净明了,那么Word表格断开成两部分连接不上怎么办?下面就让本站来为用户们来仔细的介绍一下Word表格断开成两部分连接不上问题解析吧。 Word表格断开成两部分连接不上问题解析 1、第一步,我们先随便制作出一个很长的表格,然后用鼠标框选这些表格,然后我们看向表格的左上角,那里会有一个【+】的小图标,我们点击一下。 2、第二步,然后我们用鼠标右击一下表格,之后就会有一个下拉菜单,菜单里面会有很多个选项,我们把视线看到下
 uniapp中路由的动态添加与删除方法
Dec 17, 2023 pm 02:55 PM
uniapp中路由的动态添加与删除方法
Dec 17, 2023 pm 02:55 PM
Uniapp是一个基于Vue.js的跨端框架,支持一次编写,同时生成H5、小程序、APP等多端应用,并且在开发过程中十分注重性能和开发效率。在Uniapp中,路由的动态添加与删除是开发过程中经常会遇到的问题,因此本文将介绍Uniapp中路由的动态添加与删除方法,并提供具体的代码示例。一、路由动态添加动态添加路由,可以根据实际需求,在页面加载时或者用户操作后,
 实现动态向div添加元素的jQuery方法
Feb 24, 2024 pm 08:03 PM
实现动态向div添加元素的jQuery方法
Feb 24, 2024 pm 08:03 PM
jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了丰富的功能和方法,包括向HTML元素中动态添加元素的功能。本文将介绍如何使用jQuery来向div中动态添加元素,同时提供具体的代码示例。首先,我们需要在HTML文档中引入jQuery库。可以通过以下方式引入:
 word表格分两页断开怎么办
Mar 18, 2024 pm 01:37 PM
word表格分两页断开怎么办
Mar 18, 2024 pm 01:37 PM
解决方法:1、调整表格大小:尝试缩小表格的大小,使其能够适应一页内显示;2、调整页面边距:减少页面的上、下、左、右边距,以便更多的内容能够在一页内显示;3、调整行高和列宽:尝试减小行高和列宽,以使更多的内容能够在一页内显示;4、分割表格:将表格分成两个或多个较小的表格,这样它们可能更容易适应一页内显示;5、分割表格:将表格分成两个或多个较小的表格,这样更容易适应一页内显示。
 Vue.set函数详解及如何动态添加响应式属性
Jul 24, 2023 pm 11:58 PM
Vue.set函数详解及如何动态添加响应式属性
Jul 24, 2023 pm 11:58 PM
Vue.set函数详解及如何动态添加响应式属性Vue.js是一款流行的JavaScript框架,它提供了一种简单、高效、灵活的方式来构建用户界面。在Vue.js中,我们可以使用响应式属性来实现数据的双向绑定,使得数据的变化能够自动反映到界面上。然而,有时候我们需要动态添加响应式属性,这时就需要用到Vue.set函数。Vue.set函数是Vue.js提供的一个
 动态向div添加标签的jQuery教程
Feb 25, 2024 pm 04:48 PM
动态向div添加标签的jQuery教程
Feb 25, 2024 pm 04:48 PM
jQuery是一种广泛应用于前端开发的JavaScript库,它提供了许多简化DOM操作的方法,使开发者可以更高效地操作HTML元素。在前端开发中,经常会遇到需要动态添加标签到页面中的情况,特别是在开发交互性强的网页时。本篇文章将围绕如何使用jQuery在div中动态添加标签展开讨论,并提供具体的代码示例。1.引入jQuery在开始使用jQuery之前,首






