JavaScript利用HTML DOM进行文档操作的方法_javascript技巧
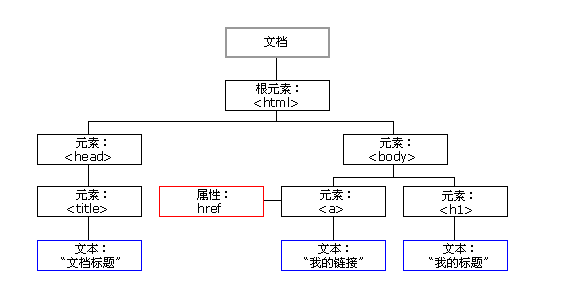
HTML DOM 树

一、DOM简介
DOM是W3C制定的用于访问诸如XML和XHTML等结构化文档的标准。
W3C文档对象模型(DOM)是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口
核心DOM:用于任何结构化文档的标准模型
XML DOM:用于XML文档的标准模型。是用于获取、更改、添加或删除XML元素的标准。
HTML DOM: 用于HTML文档的标准模型。定义了所有HTML元素的对象和属性,以及访问它们的方法(接口)。
二、DOM节点
根据DOM规范,文档中的每个成分都是一个节点。DOM的规定:
整个文档是一个文档节点,又称为根节点
每个标签是一个元素节点
包含在标签中的文本是文本节点
标签的每一个属性是一个属性节点
注释属于注释节点
2.1DOM接口及其属性和方法
DOM把文档模拟为一系列节点接口。可通过JavaScript或其他编程语言来访问节点。对
DOM的编程接口是通过一套标准的属性和方法来定义的。
2.1.1DOM属性
一些典型的DOM属性:
x.nodeName:x的名称
x.nodeValue:x的值
x.parentNode:x的父节点,,除了根节点外,只有唯一一个父节点
x.childNodes:x的子节点,可以有多个子节点
x.attributes:x的属性节点集合,可以有多个属性
其中,x是一个节点对象
2.1.2DOM方法
一些典型的DOM方法:
x.getElementsByTagName(name) :获取带有指定标签名称的所有元素
x.appendChild(node) :向x插入子节点
x.removeChild(node) :从x删除子节点
实例:
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3访问节点
方法一:通过使用getElementsByTagName()方法
方法二:通过循环遍历节点树
方法三:通过利用节点的关系在节点树中导航
2.1.4节点信息:
nodeName : 获取节点的名称,是只读的。
nodeValue: 获取或设置节点的值
nodeType:节点的类型,是只读的。1,表示元素,2表示属性,3表示文本,8
表示注释,9表示文档
三、节点操作
3.1创建节点
createElement(tagName):创建元素节点
createTextNode(text):创建文本节点
createAttribute(attrName):创建属性节点
3.2添加节点
新创建的节点需要与其他已经存在的节点组织关系,才能让它真正属于文档树。
appendChild(node) 在当前节点内部最后一个子节点后面添加新的子节点,参数为新的子节点
insertBefore(newNode,node) 在当前节点内部指定的子节点之前添加新的子节点,第一个参数为新的子节点,第二个参数为当前节点内部指定的子节点
insertAfter()在当前节点内部指定的子节点之后添加新的子节点,第一个参数为新的子节点,第二个参数为当前节点内部指定的子节点
setAttributeNode()在当前元素节点设置属性节点,邀请调用此方法的节点的类型为元素类型,参数要设置的属性节点
示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3修改节点
改变节点一般指改变元素内部的文本,或改变元素的属性值。这两种情况都可以在访问到文本节点或属性节点后,为其nodeValue赋值来实现更改。对于后者,还可以
在元素节点上调用setAttribute方法来实现属性值的改变。
示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3删除节点
删除节点一般指从元素节点内部删除子元素或元素包含的文本,也可实现对元素节点包含的属性节点的删除
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>四、小结
DOM是文档在内存中表现的树形结构,称为DOM树;DOM是W3C制定的访问文档的标准方法和属性,称为DOM接口
文档中的每个数据在树形结构上表示为一个节点,由所有节点组成的树形结构称为节点树或DOM树
节点有多种类型,常见的有元素节点、属性节点、文本节点、根节点、等。节点有名称和值,但不同类型的节点其名称和值含义不同
createElement()方法用于创建元素节点,createAttribute()方法用于创建属性节点,createTextNode()方法用于创建文本节点,向元素节点内添加子元素节点或文本节点,可使用appendChild()方法。还有insertAfter()和insertBefore()方法用于在特定的节点前后插入新的节点。需要注意的是为元素节点添加属性节点的方法却是setAttributeNode()方法。
要修改文本节点的值或更改属性节点的值,应使用节点的nodeValue属性
删除节点使用removeChild()方法。
关于JavaScript利用HTML DOM进行文档操作的方法,小编就给大家介绍这么多,希望对大家有所帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。






