jQuery数据显示插件整合实现代码_jquery
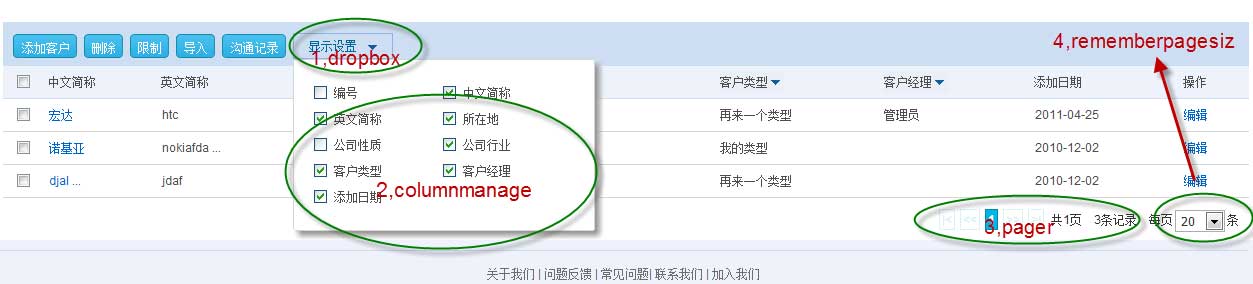
由于我们公司的产品涉及到很多的表格数据显示,而且每张表的字段数都很多,在工作过程中(几任同仁的努力),整合出一套自认为较为轻巧的方案。如图:
其中涉及到的插件主要有:
jQuery.columnmanager.expand.js(扩展columnmanager)
jQuery.dropbox.js(自已写的)
jQuery.pager.expand.js(扩展pager)
jQuery.cookie.js
其中pager.expand.js,dropbox.js以及各插件间的整合在common.js里,代码如下:
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i o[arr[i]] = o[arr[i ]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
************************************************ **********************
jQuery.pager
******************** ******************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 清空目标元素,然后使用提供的选项渲染分页器
$(this).empty().append(renderpager(parseInt) (options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
//指定正确的光标活动
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
}; 🎜>// 使用提供的选项渲染并返回分页器
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// 设置 $pager 来保存渲染
var $pager = $('< ;ul class="pages">'
// 添加上一个和下一个按钮
$pager.append(renderButton('|// 分页器当前仅处理 10 个可查看页面(可以轻松参数化,也许在下一个版本中),因此处理边缘情况
var startPoint = 1;
var endPoint = 6;
if (页码 > 3) {
startPoint = 页码 - 3;
endPoint = 页码 3;
}
if (endPoint > pagecount) {
startPoint = pagecount - 5;
endPoint = 页数;
}
if (startPoint startPoint = 1;
}
// 循环可见页面并渲染按钮
for (var page = startPoint; page var currentButton = $('
页 == 页码? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// 在返回整个渲染的控件之前渲染下一个和最后一个按钮。
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
// if (rowcount != undefined) {
// $pager.append('
// }
if (rowcount != undefined) {
$pager.append('
}
返回 $pager;
}
// 渲染并返回一个“专用”按钮,即“下一个”、“上一个”等,而不是页码按钮
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
var destPage = 1;
// 计算出所需按钮类型的目标页面
switch (buttonLabel) {
case "|destPage = 1;
休息;
case "destPage = 页码 - 1;
休息;
case ">>":
destPage = 页码 1;
休息;
case ">|":
destPage = pagecount;
休息;
}
// 如果不需要,禁用按钮并将其“灰显”。
if (buttonLabel == "|页码 }
else {
页数 >= 页数 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
返回$Button;
}
//寻呼机默认值。在这种情况下几乎不值得打扰,但在下一个版本中用作扩展的占位符
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
================================================================
//组件功能:鼠标移上指定目标弹出下拉框 -- by flowerszhong
//参数说明:
//target:事件对象Id
//box:下拉框Id
//left:以事件对象最上的坐标左偏移量,默认为0;
//top:以事件对象最上的坐标上偏移量,默认为事件对象的高度
//overClass:当前状态表格行保持高亮样式
//on:弹出框是否有箭头
//arrow:自动调节的指向箭头
================================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(target);
else
obj = $("#" target);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "undefined") top = obj.height();
var defaults = {
l: left || 0,
t: top || 0,
overClass: overClass || "",
on: on || "",
hasArrow: hasArrow || ""
},
offset = obj.offset(),
w = $(window).height(),
selectSet = function(flag) {
//在IE6中,防止select控件遮罩下拉框
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden");
}
}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//绑定mouseover事件
obj.bind("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff < 145) {
var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$(this).show();
selectSet(false);
if (overClass) { p.addClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
b.bind("mouseout", function(event) {
$(this).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
if (overClass) { p.addClass(overClass); }
selectSet(false);
});
//绑定mouseout事件
obj.bind("mouseout", function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass); }
});
//debugger;
};
GLOBAL.zyh.dropbox = dropbox;
/*
================================================================
//功能:Toggle Column 表格自定义列通用方法,基于jquery.columnmanager组件,GLOBAL.zyh.dropbox组件
//参数说明:
//targetTable:表格Id
//columnManagerArgument:jquery.columnmanager需要参数
//btnSetColumn:
//targetfive:
//left: 0
//top: 0
================================================================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, defaults, options);
$('#' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive, settings.left, settings.top);
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。






