初学Jquery插件制作 在SageCRM的查询屏幕隐藏部分行的功能_jquery
解决思路:
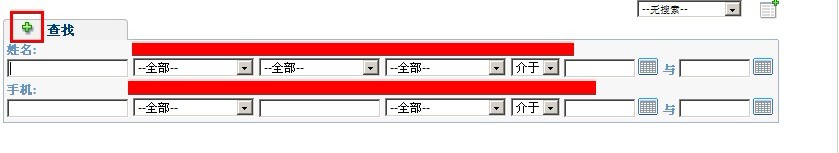
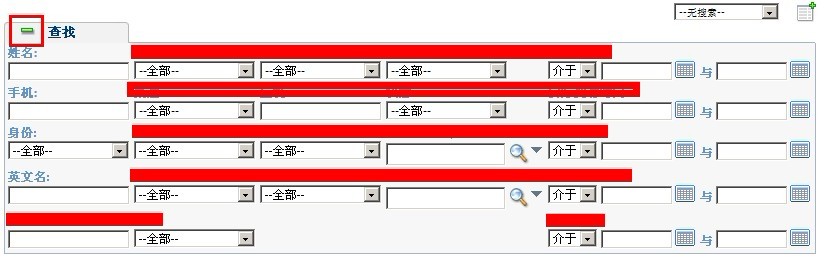
1、 在标题处增加一个【—】【+】号,供用户点击。
2、 用户收缩和展开屏幕的行为保存在Cookie里面。页面重新加载或者用户重新登录系统,仍然能记住用户的行为。
优点:1、使用Jquery插件的形式来做,容易扩展。容易实现。
2、 保存在Cookie的行为,容易实现,减少工作量,用户也能接收。如保存在数据库,则增加页面的负载。
缺点:不能每个页面使用单独行为,既是:每次用户的收缩和扩展在系统都是全局的。并且到其他计算机登录、或者清除缓存之后,就不能记住用户的操作了。
首先使用js函数的方式实现。然后改成Jquery插件:代码
/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novus
* Date: 2011-12-23
* 在SageCRM的查询屏幕隐藏部分行的功能
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296.gif", //--[+]号图片
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options);
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" + i;
//--所在表格的上方增加图片按钮
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend("
 ");
"); var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." + claName).click(function () {
$thisTable.find("tr:gt(" + options.line + ")").toggle(flip++);
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src",options.minussrc);
$.cookie(claName, "plus");
}
else
{
$Title.find("img[src*='smallminus']").attr("src",options.plussrc);
$.cookie(claName, "smallminus");
}
});
if ($.cookie(claName) == "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." + claName).click();
}
i++;
});
};
})(jQuery);
插件还调用了一个jquery的Cookie插件。
调用的方法:
效果如图:
收缩:

展开:

PS: SageCRM是什么只支持IE7、 IE8的。所以这里的插件并没有测试浏览器兼容性。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






