40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一_jquery
以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。从这篇文章开始到接下来的几篇文章我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
1 FlexSlider(Demo演示 | Download下载)
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。适合所有初级和高级网页设计师使用。

jQuery图片滑动切换插件 - Flexslider
(Demo演示 | Download下载)
基于jQuery的泡泡图片滑动切换效果。Bubble Slidershow是一个很有意思的jQuery图片滑动切换插件。它通过泡泡效果来进行图片切换,动态效果很特别。非常适合做风景等照片的切换展示。Bubble Slidershow的代码是模块化的,你可以按你的需求随意修改。

jQuery图片滑动切换插件 - 泡泡效果
(Demo演示 | Download下载)
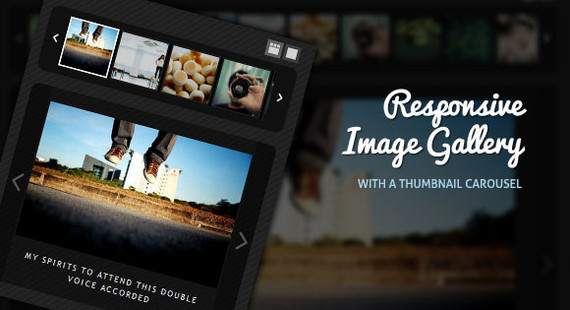
这个图片滑动切换插件非常适合用于照片的切换显示,它使用Elastislide的缩略图。用户可以点击缩略图或左右按钮显示对应的图片。另外它支持用户点击键盘的左右方向键切换图片。

jQuery图片滑动切换插件 - 照片浏览
(Demo演示 | Download下载)
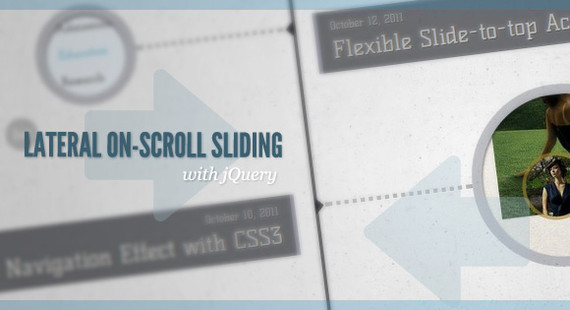
这个图片滑动切换插件合适用于步骤讲解,或产品介绍。当用户点击More按钮时当前内容会移动到最左边,然后显示一个文本框用于显示更多信息。并且可以点击左、右按钮切换内容。

jQuery图片滑动切换插件 - 滑动及弹出层
(Demo演示 | Download下载)
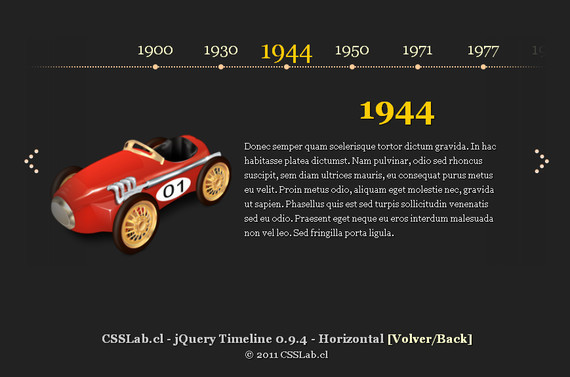
这个插件其实已经超越了图片滑动切换的功能。它的作用是用户可以点击按钮,然后自动向上或向下滑动定位到网页的某个位置。网页的内容分成左右两栏,插件的滑动很流畅。可以用于时间线的定位。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
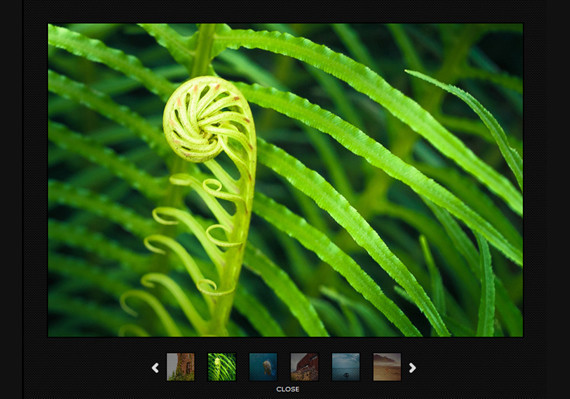
这个滑动插件也是广义的滑动效果插件,它的作用是用于隐藏页面的滚动条。只有当用户鼠标移动到内容上方时才会出来滚动条。

jQuery图片滑动切换插件 - 隐藏滚动条
(Demo演示 | Download下载)
跟第5个插件很类型,它是一个基于时间线的jQuery滑动插件。你可以自定义它的滑动速度,透明度等效果。同时运行横向和纵向两种滑动切换模式。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
SmartGallery是一个非常出色的照片滑动切换展示的jQuery插件。它支持12种不同的图片过渡切换效果。并有小缩略图。

jQuery图片滑动切换插件 - 照片浏览效果
(Demo演示 | Download下载)
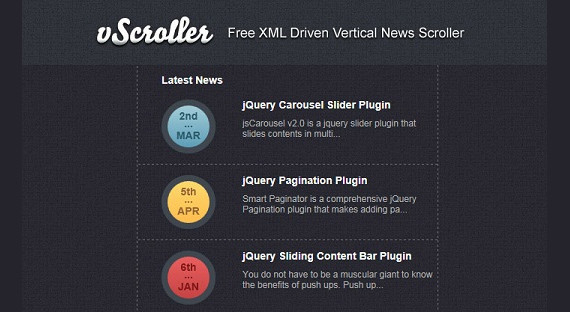
读取Xml的新闻纵向滚动效果。Vscroller可以用于新闻滚动显示的效果。它通过读取一个XML文件,并通过其漂亮的效果表现出来。

jQuery图片滑动切换插件 - 新闻滑动滚动效果
(Demo演示 | Download下载)
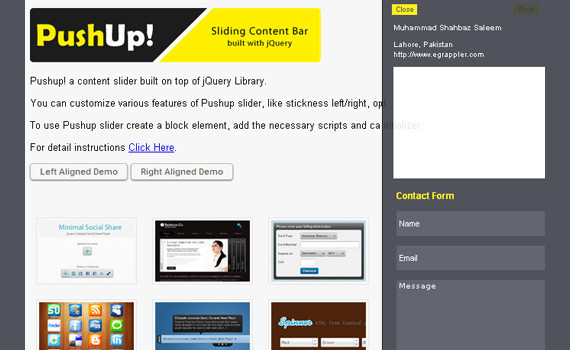
这个插件的功能也已经超越图片滑动切换的范畴。它的作用是当网页需要弹出一个新层来展示更多内容时,它可以固定显示在网页的左边或右边,以展示更多的内容。

jQuery图片滑动切换插件 - 弹出固定层
原文来自 http://www.techolics.com

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






