40个有创意的jQuery图片和内容滑动及弹出插件收藏集之三_jquery
相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第三部分,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
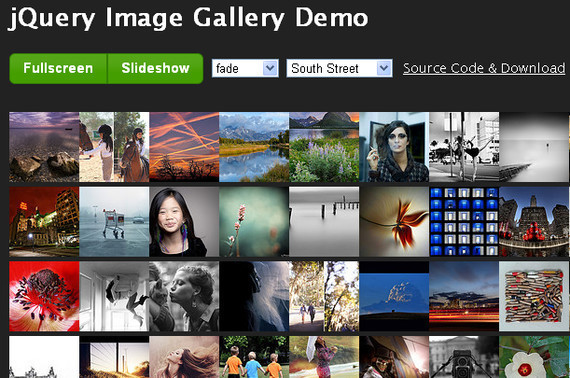
21 jQuery Image Gallery(Demo演示 | Download下载)
这是一个标准和照片切换展示jQuery插件,整合到网站中的方法很简单。

jQuery图片滑动切换插件 - jQuery Image Gallery
(Demo演示 | Download下载)
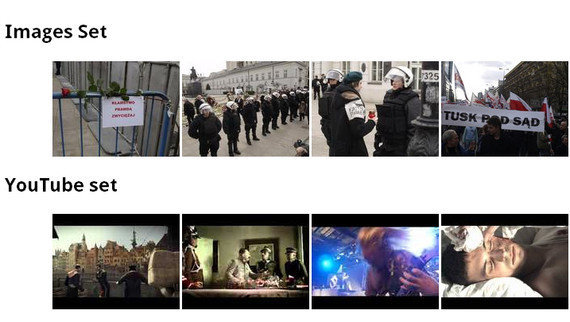
rlightbox可以处理多种内容,包括图片、视频。适合与英文站处理显示YouTbe和Vimeo视频。

jQuery图片滑动切换插件 - rlightbox
(Demo演示 | Download下载)
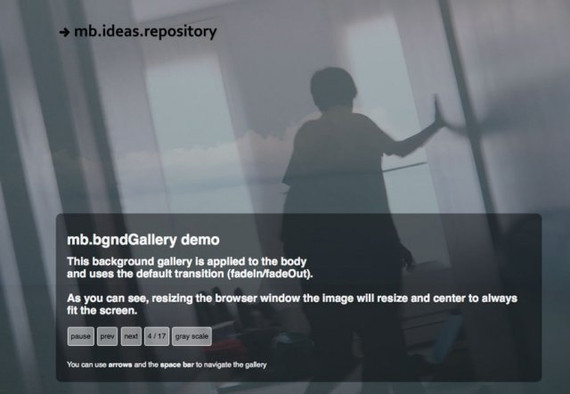
MB Bgnd滑动切换插件很有特色,它能够将一张大图片设置为背景,并且可以随操作对背景图片进行滑动切换。切换支持使用键盘的方向键。并且图片会自动随窗口的大小进行调整。

jQuery图片滑动切换插件 - MB Bgnd
(Demo演示 | Download下载)
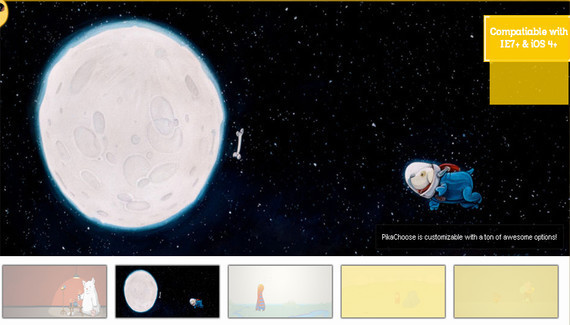
PikaChoose是一个轻量级的jQuery滑动切换插件。安装方法非常简单。适合新闻、广告的滑动展示。

jQuery图片滑动切换插件 - PikaChoose
(Demo演示 | Download下载)
这个插件适合用于小图片的循环展示。

jQuery图片滑动切换插件
(Demo演示 | Download下载)
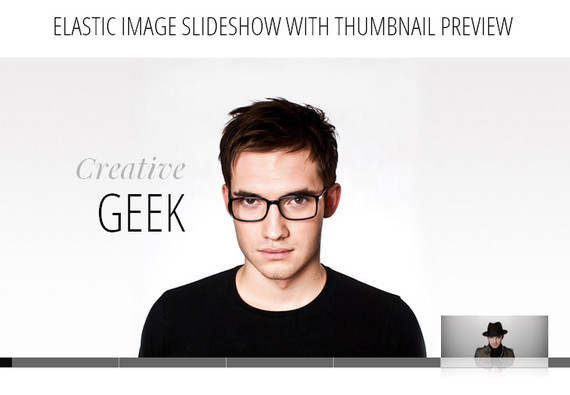
Elastic Image Slideshow是一个简约的图片滑动切换插件。它可以根据窗口的大小调整图片的大小,并有一条很窄很酷的缩略图功能。

jQuery图片滑动切换插件 - Elastic Image Slideshow
(Demo演示 | Download下载)
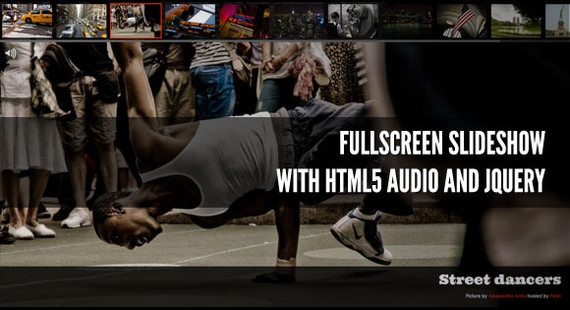
这个插件是这个集合中最酷的一个。全屏图片滑动切换加上酷的音效和缩略图。动作效果也很有动感。

jQuery图片滑动切换插件 - 全屏+HTML5+声音的jQuery滑动切换插件
(Demo演示 | Download下载)
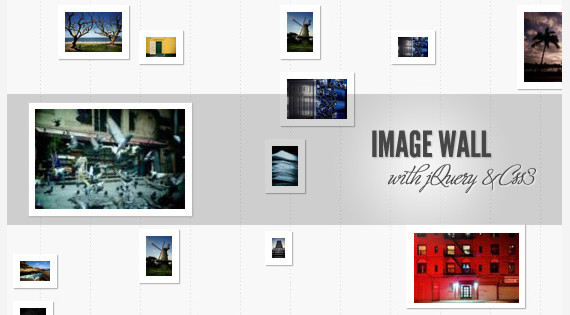
这个插件非常适合照片的展示。它能够像一面墙一样将照片随意贴在墙上,当点击一张图片时会在右边显示图片更多的介绍文字。它使用了CSS3的代码。

jQuery图片滑动切换插件 - 图片墙 jQuery效果
(Demo演示 | Download下载)

jQuery图片滑动切换插件 - 图片旋转切换插件
(Demo演示 | Download下载)
这个插件也超出了滑动切换的概念。它的使用是当你点击左侧菜单的选项时弹出层会以多个Box(方块)的形式飞入。当点击X关闭弹出层时又会以多个方块滑出。

jQuery图片滑动切换插件 - 弹出层方块拼全滑入
文章来源:http://www.techolics.com

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






