js实现翻页后保持checkbox选中状态的实现方法_javascript技巧
项目中的分页使用真分页,每次点击上下页按钮后,再次调用后台方法查询,重新刷新此页面。所以checkbox为false。
比如酷狗音乐中,上下页选中的歌曲不会保留,只能在每页中选择添加后,再切换下页。
但是项目中有着需求,所以只能完成实现。
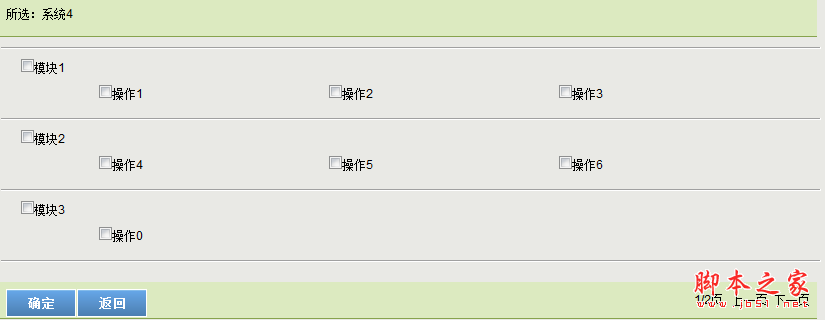
项目具体的需求如下:给角色授权时,选择模块以及模块下的操作,点击上下页后选中的checkbox不变。
界面如下:

实现的思路如下:
在界面中,使用纯js完成。把选中的checkbox中的id,其中包括模块id,操作id,拼接成一个字符串,然后把字符串传递到action中。
每次调用此页面时,首选调用action中的选中的id字符串,然后根据在id字符串的基础上,再次拼接本界面中选中的id。选中的checkbox,需要判断,若不在id容器中,则加载进来;未选中的checkbox,需要判断,若原来在id容器中,则需要删除;
在页面完全加载完毕后,界面中checkbox与拼接的id字符串容器进行比较,若在字符串容器中,在checkbox自动勾选。否则为false。
提示说明:
因为本思路是把拼接的id作为字符串,则在js中获取action中的选中的id字符串时,需要注意语法。
思路实现代码如下:
java中获取action的id容器:
String ids= (String)request.getAttribute("ids");
if((ids==null)){
ids="";
}
js代码:上一页函数:
function _prePage()
{
var ids="";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds+modules[i].value+",";
}
//判断模块下的操作
for ( var j = 0; j var operateId = new String(operates[j].id);
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type == "checkbox"&& operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds+operates[j].value+",";
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds=checkedIds.replace((operates[j].value+","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i].value+","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager!getModuleOperateBySystem?roleId="
+document.getElementById("roleId").value
+"&systemId="+document.getElementById("systemId").value
+"&pageNo="+
+"&queryString="+document.getElementById("searchById").value
+"&ids="+checkedIds;
method="post";
submit();
}
}
在界面完全加载完毕后js代码如下:
document.onreadystatechange=statechange;
function statechange()
{
var ids="";
var checkedIds= new String(ids);
if(document.readystate="complete")
{
//循环所有的控件
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf(inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
说明:在做测试时,但是一直提示,函数未定义,不仅提示下页函数未定义,凡是界面上所有的按钮全部提示未定义。所以纠结了很长时间。解决后,拿出分享下。
遇到这种情况,肯定是页面上有错误。jsp解析成html后,html页面中肯定有语法问题,导致这个html页面无法解析。
开始的js某一句代码:varids=;
查看源文件时,发现js中下一页的某一句代码解析如下:varids=;
这种语法问题,肯定无法解析,所以才一直无法运行。
出现这种情况的原因是:var ids=;从action传过来id容器是空串,所以解析后就成var ids=;
因为把id容器当作字符串,所以需要var ids=""即使传过来的是空串,解析结果如下:var ids="";
总结:遇到整个页面的js函数都无法执行,肯定说明js有问题,某个js函数中的语法问题,导致整个页面无法解析运行。若是某个js函数未定义,则有可能是函数名与标签定义的函数不相同。若是某个js函数中某个语句中某个字符未定义,则会明确提示未定义的字符。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






