jquery表单验证使用插件formValidator_表单特效

2.代码中添加引用(必备引用)
3.中要验证的标签(做一些常用的演示)
| 身份证(正则表达式库): | ||
| 身份证(外部函数): | ||
| 整数: | ||
| 正整数: | ||
| 负整数: | ||
| 数字: | ||
| 正数(正整数 + 0): | ||
| 负数(负整数 + 0): | ||
| 浮点数: | ||
| 正浮点数: | ||
| 负浮点数: | ||
| 非负浮点数(正浮点数 + 0): | ||
| 非正浮点数(负浮点数 + 0): | ||
| 颜色: | ||
| 你的EMAIL: | ||
| 手机: | ||
| 邮编: | ||
| 非空: | ||
| 图片: | ||
| 压缩文件: | ||
| ip4: | ||
| QQ号码: | ||
| 国内电话: | ||
| 用户名: | ||
| 字母: | ||
| 大写字母: | ||
| 小写字母: | ||
| 身份证: |
4.<script>中的代码</strong> <br><div class="codetitle"> <span><a style="CURSOR: pointer" data="99306" class="copybut" id="copybut99306" onclick="doCopy('code99306')"><u>复制代码</u></a></span> 代码如下:</div> <div class="codebody" id="code99306"> <br><script type="text/javascript"> <br>$(document).ready(function () { <br>$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } }); <br>$("#sfz").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你输入的身份证格式不正确" }); ; <br>$("#sfz1").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).functionValidator({ fun: isCardID }); <br>$("#zs").formValidator({ onShow: "请输入整数", onCorrect: "谢谢你的合作,你的整数正确" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整数格式不正确" }); <br>$("#zzs").formValidator({ onShow: "请输入正整数", onCorrect: "谢谢你的合作,你的正整数正确" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整数格式不正确" }); <br>$("#fzs").formValidator({ onShow: "请输入负整数", onCorrect: "谢谢你的合作,你的负整数正确" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "负整数格式不正确" }); <br>$("#sz").formValidator({ onShow: "请输入数字", onCorrect: "谢谢你的合作,你的数字正确" }).regexValidator({ regExp: "num", dataType: "enum", onError: "数字格式不正确" }); <br>$("#zs1").formValidator({ onShow: "请输入正数", onCorrect: "谢谢你的合作,你的正数正确" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正数格式不正确" }); <br>$("#fs").formValidator({ onShow: "请输入负数", onCorrect: "谢谢你的合作,你的负数正确" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "负数格式不正确" }); <br>$("#sj").formValidator({ onShow: "请输入你的手机号码", onfocus: "必须是13或15打头哦", onCorrect: "谢谢你的合作,你的手机号码正确" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手机号码格式不正确" }); <br>//$("#").formValidator({onShow:"",onfocus:"请输入",onCorrect:"谢谢你的合作,你的正确"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正确"}); <br>$("#email").formValidator({ onShow: "请输入你的email", onfocus: "请注意你输入的email格式,例如:wzmaodong@126.com", onCorrect: "谢谢你的合作,你的email正确" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正确" }); <br>$("#fds").formValidator({ onShow: "请输入浮点数", onCorrect: "谢谢你的合作,你的浮点数正确" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮点数格式不正确" }); <br>$("#zfds").formValidator({ onShow: "请输入正浮点数", onCorrect: "谢谢你的合作,你的正浮点数正确" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮点数格式不正确" }); <br>$("#ffds").formValidator({ onShow: "请输入负浮点数", onCorrect: "谢谢你的合作,你的负浮点数正确" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "负浮点数格式不正确" }); <br>$("#fffds").formValidator({ onShow: "请输入非负浮点数", onCorrect: "谢谢你的合作,你的非负浮点数正确" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非负浮点数格式不正确" }); <br>$("#fzfds").formValidator({ onShow: "请输入非正浮点数", onCorrect: "谢谢你的合作,你的非正浮点数正确" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮点数格式不正确" }); <br>$("#ys").formValidator({ onShow: "请输入16进制颜色", onCorrect: "谢谢你的合作,你的16进制颜色正确" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16进制颜色格式不正确" }); <br>$("#yb").formValidator({ onShow: "请输入邮编", onfocus: "6位数字组成的哦", onCorrect: "谢谢你的合作,你的邮编正确" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "邮编格式不正确" }); <br>$("#ip4").formValidator({ onShow: "请输入ip4", onfocus: "例如:172.16.201.18", onCorrect: "谢谢你的合作,你的ip4正确" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正确" }); <br>$("#fk").formValidator({ onShow: "请输入非空字符", onCorrect: "谢谢你的合作,你的非空字符正确" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正确" }); <br>$("#tp").formValidator({ onShow: "请输入图片名", onCorrect: "谢谢你的合作,你的图片名正确" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "图片名格式不正确" }); <br>$("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" }); <br>$("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" }); <br>$("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" }); <br>$("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" }); <br>$("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" }); <br>$("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" }); <br>$("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" }); <br>$("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" }); <br>}); <br></script>
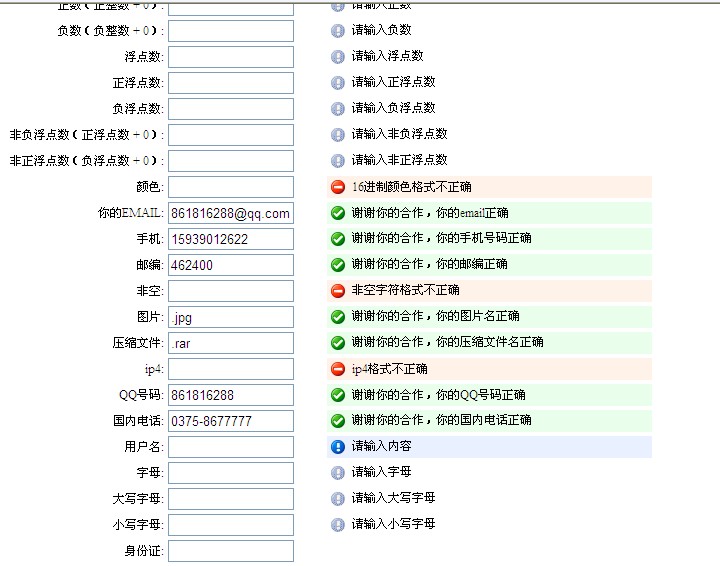
5.效果图:
人工智能驱动的应用程序,用于创建逼真的裸体照片 用于从照片中去除衣服的在线人工智能工具。 免费脱衣服图片 AI脱衣机 使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸! 好用且免费的代码编辑器 中文版,非常好用 功能强大的PHP集成开发环境 视觉化网页开发工具 神级代码编辑软件(SublimeText3)
6.

热AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

热门文章

热工具

记事本++7.3.1

SublimeText3汉化版

禅工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版
 如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
我们通常接收到政府或其他机构发送的PDF文件,有些文件带有数字签名。验证签名后,我们会看到SignatureValid消息和一个绿色勾号。如果签名未验证,会显示有效性未知。验证签名很重要,下面看看如何在PDF中进行验证。如何在PDF中验证签名验证PDF格式的签名使其更可信,文档更容易被接受。您可以通过以下方式验证PDF文档中的签名。在AdobeReader中打开PDF右键单击签名,然后选择显示签名属性单击显示签名者证书按钮从“信任”选项卡将签名添加到“受信任的证书”列表中单击验证签名以完成验证让
 微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
1、打开微信进入后,点击搜索图标,输入微信团队,点击下方的服务进入。2、进入后,点击左下方的自助工具的选项。3、点击后,在上方的选项内,点击解封/申诉辅助验证的选项。
 如何使用正则表达式验证IFSC代码?
Aug 26, 2023 pm 10:17 PM
如何使用正则表达式验证IFSC代码?
Aug 26, 2023 pm 10:17 PM
印度金融系统代码是缩写。参与电子资金转移系统的印度银行分支机构由一个特殊的11位字符代码进行标识。印度储备银行在互联网交易中使用此代码在银行之间转移资金。IFSC代码分为两个部分。银行由前四个字符进行标识,而分支机构由最后六个字符进行标识。NEFT(全国电子资金转移)、RTGS(实时毛额结算)和IMPS(即时支付服务)是一些需要IFSC代码的电子交易。Method使用正则表达式验证IFSC代码的一些常见方法有:检查长度是否正确。检查前四个字符。Checkthefifthcharacter.Che
 golang中如何验证输入是否为全角字符
Jun 25, 2023 pm 02:03 PM
golang中如何验证输入是否为全角字符
Jun 25, 2023 pm 02:03 PM
在golang中,验证输入是否为全角字符需要用到Unicode编码和rune类型。Unicode编码是一种将字符集中的每个字符分配一个唯一的数字码位的字符编码标准,其中包含了全角字符和半角字符。而rune类型是golang中用于表示Unicode字符的类型。第一步,需要将输入转换为rune类型的切片。这可以通过使用golang的[]rune类型进行转换,例如
 golang中如何验证输入是否为大写字母
Jun 24, 2023 am 09:06 AM
golang中如何验证输入是否为大写字母
Jun 24, 2023 am 09:06 AM
Golang是一门高性能、现代化的编程语言,在日常开发中经常涉及到字符串的处理。其中,验证输入是否为大写字母是一个常见的需求。本文将介绍在Golang中如何验证输入是否为大写字母。方法一:使用unicode包Golang中的unicode包提供了一系列函数来判断字符的编码类型。对于大写字母,其对应的编码范围为65-90(十进制),因此我们可以使用unicod
 PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,为程序员带来了更多的便利和功能。这个版本特别关注安全性和性能,其中一个值得注意的新特性是增加了验证和签名功能。在本文中,我们将深入了解这些新的功能及其用途。验证和签名是计算机科学中非常重要的安全概念。它们通常用于确保传输的数据是完整和真实的。在处理在线交易和敏感信息时,验证和签名变得尤为重要,因为如果有人能够篡改数据,可能会对
 golang中如何验证输入是否全部为中文字符
Jun 24, 2023 am 09:16 AM
golang中如何验证输入是否全部为中文字符
Jun 24, 2023 am 09:16 AM
随着时代的发展,我们越来越注重对数据的校验,特别是对用户输入的校验。对于语言类的校验,如何准确判定输入是否全部为中文字符成为了一个重要问题。而在golang中,我们可以借助unicode包和regexp包来实现这一需求。一、unicode包unicode包提供了一系列对于unicode的核心支持。我们可以使用这个包中的函数来准确地判断一个字符是否为中文字符。
 在PHP中使用Google reCAPTCHA进行验证
Jun 19, 2023 pm 05:38 PM
在PHP中使用Google reCAPTCHA进行验证
Jun 19, 2023 pm 05:38 PM
在现代网络世界中,网站的安全性以及用户隐私的保护越来越成为重要话题。其中,人机验证这一技术方法已经成为防范恶意攻击行为的不可或缺的方式之一。GooglereCAPTCHA,是一个被广泛应用于人机验证的工具,其概念已经深入人心,甚至在我们每天使用的许多网站上都能够看到其存在的身影。在本文中,我们将探讨如何在PHP中使用GooglereCAPTCHA进行验证






