基于像素颜色的动态图像图
本文详细介绍了如何使用像素颜色创建动态图像映射,并为传统图像映射提供了快速,灵活的替代方案。该方法避免了固定尺寸区域的局限性,并允许任何形状或尺寸。
关键优势:
- 速度:由于其有效的设计,迅速加载。
- 灵活性:无需预定点击区域;任何形状或大小都是可能的。
- 简单性:无需知道哪些图像区域与哪些链接相对应。
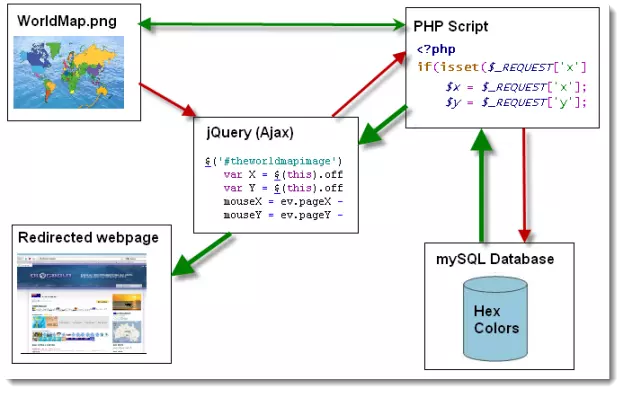
它的工作原理:

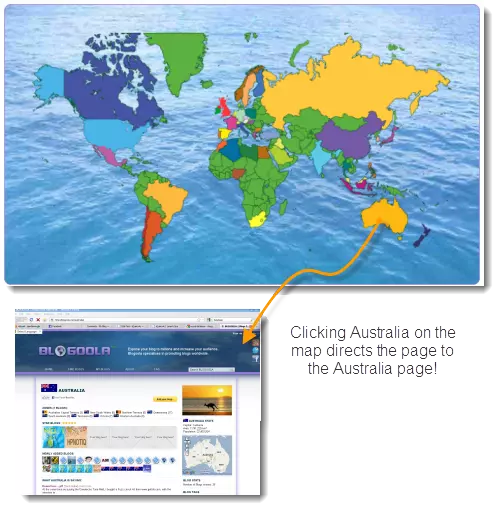
- 用户点击图像。
- jQuery捕获了点击的X和Y坐标。
- 这些坐标通过Ajax发送到PHP脚本。
- PHP脚本在这些坐标处检索像素颜色。
- 十六进制颜色代码用于在数据库中查找相应的国家。
- 该国页面的URL返回到JavaScript。
- 该页面通过AJAX调用加载。
执行:
该解决方案需要三个组件:图像,数据库和代码。
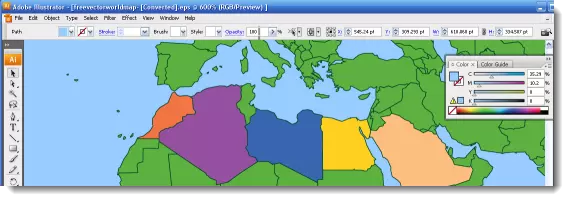
图像:为每个国家 /地区创建具有独特的十六进制颜色代码的图像(例如,使用Adobe Illustrator)。

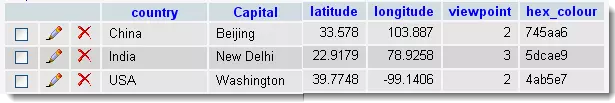
数据库:存储十六进制颜色代码及其相应的国家 /地区URL。

-
代码:以下代码片段演示了jQuery和PHP组件。
jQuery:
jQuery(document).ready(function($){ $('#theworldmapimage')。on('click',function(ev){ var x = $(this).offset()。左; var y = $(this).offset()。top; 鼠标= ev.pagex -x; 鼠标= ev.pagey -y; //修复X轴ERORR边距 // Mousey- = 5; if(MouseX> 500){MouseX- = 13; } // alert(“ x =“鼠标” y =“鼠标); $ .get(“ ../ php/php/php-functions/phpfunc-imagemap.php”,{x:mousex,y:mousey},function(data){ //警报(数据); 如果(data!=''){ // alert(data“”“” x =“ mousex” y =“鼠标); window.location.replace(data); //加载点击国家的URL } 别的 { //警报(“无数据”); } }); }); });登录后复制PHP:
if(isset($ _请求['x'])){ $ x = $ _request ['x']; $ y = $ _request ['y']; $ im = imagecreatefrompng($域。“/images/worldmap-coloured.png”); $ rgb = imageColorat($ im,$ x,$ y); $ r =($ rgb >> 16)&0xff; $ g =($ rgb >> 8)&0xff; $ b = $ rgb&0xff; 功能RGB2HTML($ r,$ g = -1,$ b = -1){ // ...(功能保持不变)... } $ hex = rgb2html($ r,$ g,$ b); $ debug =(“ r”。$ r。“ g”。$ g。“ b”。$ b。“ hex =#”。$ hex); $ html =“”; $ qry =“从``shex_colour =''''select ofert country。$ hex。 if(mysqli_query($ conn,$ qry)){//使用mysqli代替弃用mysql $ result = mysqli_query($ conn,$ qry); while($ row = mysqli_fetch_assoc($ result)){ $ country_filename = converttofilename($ row ['country']); $ html = $ domain。“/”。$ country_filename。“/”; $ debug。=“”。 $ country_filename; } } mysqli_close($ conn); //关闭Mysqli连接 echo $ html; } ?>登录后复制注意: PHP代码已更新以使用
mysqli进行数据库交互,以替换不弃用的mysql函数。确保您建立了数据库连接($conn)。 最终结果:由此产生的动态图像图。

请参阅演示(单击“显示世界地图”以显示动态图像地图,然后单击任何国家)。
这种方法为响应式设计,SEO(通过ALT文本和标题属性)以及性能优化(缓存和图像压缩)提供了好处。 FAQ部分提供了有关错误处理和优化技术的更多详细信息。
以上是基于像素颜色的动态图像图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。