自动CSS3前缀和压缩机

钥匙要点
- 文本中演示的PHP脚本允许自动生成具有浏览器特定前缀的CSS3属性,以及CSS文件的压缩以改进页面加载时间,而无需其他工具。 脚本通过用一组特定于浏览器的前缀属性替换CSS文件中的下划线预定属性,然后将CSS文件串联和压缩以减少服务器请求和不必要的白色空间。
- 该脚本可以与其他CSS预处理器(如SASS或更少)一起使用,其好处包括改进的网站性能和不同浏览器的兼容性,以及节省手动添加供应商前缀和压缩CSS文件的时间和精力。 有很多方法可以压缩CSS文件或自动生成浏览器特定的CSS3前缀,但通常使用了额外的工具,这很烦人。我想向您展示如何仅使用PHP完成此类任务。在本文中,我们将看到如何:
- >生成具有浏览器特定前缀的CSS3属性
- >
- >当请求网页时执行该过程 >
<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
编写代码
继续使用以下代码创建文件CSS.PHP:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
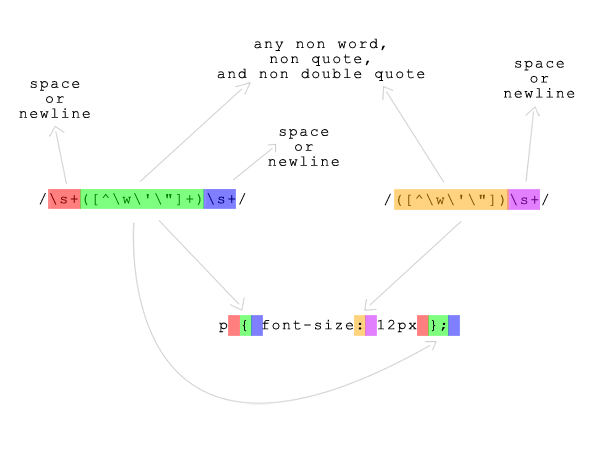
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;



使用脚本
我想为您提供一个简单的用法示例,以示例我们刚刚制作的脚本。放置CSS.PHP 进入CSS目录,以及这三个CSS文件。 第一个文件是header.css:<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;结论
在本文中,我向您展示了如何使用PHP对CSS进行一些常见的操作。该脚本在很大程度上依赖于正则表达式,这是一种非常强大的语言,使我们能够操纵字符串,但是我们认为合适。总体而言,该脚本非常简单,但提供了许多好处。尝试在下一个项目中使用它。 图像通过1xpert / shutterstock关于CSS3前缀和压缩机的常见问题
> CSS3前缀和压缩机的目的是什么?它会自动将供应商的前缀添加到CSS属性中,以确保它们在不同的浏览器上工作。压缩机功能通过消除不必要的字符来降低CSS文件的大小,从而提高网站的加载速度。
>>如何使用CSS3前缀和Compressor工作?
a css3 prefixer和压缩机通过扫描CSS for properties for Properies for Properies prefix verefix verefix vendor.然后,它会自动添加这些前缀,从而节省您手动进行的时间和精力。压缩机功能通过删除CSS文件中的空格,评论和线路断裂等不必要的字符来起作用,从而降低了它们的尺寸。>为什么我要使用CSS3 prefixer和压缩机可以很好地使用CSS3前缀和压缩机?它确保您的CSS属性在不同的浏览器上工作,并减少CSS文件的大小,从而提高网站的加载速度。它还为您节省了手动添加供应商前缀和压缩CSS文件的时间和精力。>
使用CSS3前缀和压缩机吗?
>
>>>
>>>>,而CSS3 prefixer和Compressor提供了许多好处,重要的是要注意,可能并不总是必要的。一些现代浏览器不再需要某些CSS属性的供应商前缀。另外,过度压缩您的CSS文件可能会使它们难以读取和维护。
>如何使用CSS3前缀和压缩机?
>> >
使用CSS3 prefixer和Compressor,您只需要将CSS文件输入到工具中即可。然后,它将自动添加必要的供应商前缀并压缩您的文件。一些工具还提供了其他功能,例如降低和优化。>我可以与其他CSS前缀和压缩机一起与其他CSS预处理器一起使用?是的,您可以将CSS3前缀和压缩机与其他CSS使用SASS或SASS(如SASS)一起使用。该工具将简单地添加必要的供应商前缀并压缩输出的CSS文件。
>有哪些良好的CSS3前缀和压缩机工具?
>
有许多良好的CSS3 prefixer和Compressor工具可用,包括AutoPrefixer,PostCSS和CSS驱动器。这些工具提供了一系列功能,可以与各种CSS预处理器一起使用。>
>如何选择正确的CSS3前缀和压缩机工具?在选择CSS3前缀和压缩机工具时,请考虑与CSS Prefrocessor and corprocessor andsorcesor ands of Rancesor,and rance of Formansosor,and rance of Formansoser,以及该范围,并提供范围。您还应该考虑该工具的性能和可靠性。>我可以将CSS3前缀和压缩机用于大型CSS文件吗?但是,请记住,对于较大的文件,处理时间可能更长。>>是否有必要为每个项目使用CSS3前缀和压缩机?以上是自动CSS3前缀和压缩机的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 PHP 8.1中的枚举(枚举)是什么?
Apr 03, 2025 am 12:05 AM
PHP 8.1中的枚举(枚举)是什么?
Apr 03, 2025 am 12:05 AM
PHP8.1中的枚举功能通过定义命名常量增强了代码的清晰度和类型安全性。1)枚举可以是整数、字符串或对象,提高了代码可读性和类型安全性。2)枚举基于类,支持面向对象特性,如遍历和反射。3)枚举可用于比较和赋值,确保类型安全。4)枚举支持添加方法,实现复杂逻辑。5)严格类型检查和错误处理可避免常见错误。6)枚举减少魔法值,提升可维护性,但需注意性能优化。
 描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
SOLID原则在PHP开发中的应用包括:1.单一职责原则(SRP):每个类只负责一个功能。2.开闭原则(OCP):通过扩展而非修改实现变化。3.里氏替换原则(LSP):子类可替换基类而不影响程序正确性。4.接口隔离原则(ISP):使用细粒度接口避免依赖不使用的方法。5.依赖倒置原则(DIP):高低层次模块都依赖于抽象,通过依赖注入实现。
 会话如何劫持工作,如何在PHP中减轻它?
Apr 06, 2025 am 12:02 AM
会话如何劫持工作,如何在PHP中减轻它?
Apr 06, 2025 am 12:02 AM
会话劫持可以通过以下步骤实现:1.获取会话ID,2.使用会话ID,3.保持会话活跃。在PHP中防范会话劫持的方法包括:1.使用session_regenerate_id()函数重新生成会话ID,2.通过数据库存储会话数据,3.确保所有会话数据通过HTTPS传输。
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是REST API设计原理?
Apr 04, 2025 am 12:01 AM
什么是REST API设计原理?
Apr 04, 2025 am 12:01 AM
RESTAPI设计原则包括资源定义、URI设计、HTTP方法使用、状态码使用、版本控制和HATEOAS。1.资源应使用名词表示并保持层次结构。2.HTTP方法应符合其语义,如GET用于获取资源。3.状态码应正确使用,如404表示资源不存在。4.版本控制可通过URI或头部实现。5.HATEOAS通过响应中的链接引导客户端操作。
 您如何在PHP中有效处理异常(尝试,捕捉,最后,投掷)?
Apr 05, 2025 am 12:03 AM
您如何在PHP中有效处理异常(尝试,捕捉,最后,投掷)?
Apr 05, 2025 am 12:03 AM
在PHP中,异常处理通过try,catch,finally,和throw关键字实现。1)try块包围可能抛出异常的代码;2)catch块处理异常;3)finally块确保代码始终执行;4)throw用于手动抛出异常。这些机制帮助提升代码的健壮性和可维护性。
 PHP中的匿名类是什么?您何时可以使用它们?
Apr 04, 2025 am 12:02 AM
PHP中的匿名类是什么?您何时可以使用它们?
Apr 04, 2025 am 12:02 AM
匿名类在PHP中的主要作用是创建一次性使用的对象。1.匿名类允许在代码中直接定义没有名字的类,适用于临时需求。2.它们可以继承类或实现接口,增加灵活性。3.使用时需注意性能和代码可读性,避免重复定义相同的匿名类。






