HTML5桌面通知示例
HTML5 桌面通知演示及详解
大家好!今天我将通过一个简单的演示,向大家展示如何使用 HTML5 和少量 JavaScript 代码实现桌面通知。GitHub 项目
HTML5 桌面提醒背景信息
通知允许在网页上下文之外提醒用户发生的情况,例如电子邮件的送达。
您可以显示、排队和替换通知。您还可以向左侧的消息正文添加一个显示在消息正文左侧的图标。您还可以使用 tag 成员进行多次实例化(此情况的结果是一个通知;第二个通知将替换具有相同 tag 的第一个通知)。[了解更多关于 W3C Web Notifications API 的信息](此处应插入W3C Web Notifications API链接)。
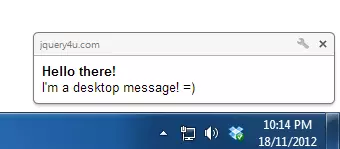
根据我的测试,一次最多只能显示 4 个提醒,它们会被排队,因此当您关闭一个时,下一个就会显示,依此类推。此外,您不能在其中放置超链接(这将是很好的功能)。桌面提醒的外观如下所示。

与大多数此类功能一样,出于安全原因,系统会提示您授权。


脚本
该脚本非常简单,它只使用 webkitNotifications 来生成带有标题和消息的桌面提醒。
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);HTML5 桌面通知常见问题解答 (FAQs)
如何请求 HTML5 桌面通知的权限?
要请求 HTML5 桌面通知的权限,您需要使用 Notification.requestPermission() 方法。此方法会提示用户允许或阻止您的网页发送通知。需要注意的是,此方法应由用户操作(例如单击按钮)触发,以避免被阻止浏览器阻止非用户交互启动的权限请求。
我可以自定义 HTML5 桌面通知的外观吗?
是的,您可以自定义 HTML5 桌面通知的外观。您可以设置标题、正文文本、图标,甚至移动设备的振动模式。但是,自定义级别可能因浏览器和操作系统而异。
所有浏览器都支持 HTML5 桌面通知吗?
不,并非所有浏览器都支持 HTML5 桌面通知。大多数现代浏览器(如 Chrome、Firefox 和 Safari)都支持它们,但 Internet Explorer 不支持。始终建议检查该功能与不同浏览器的兼容性。
如何关闭 HTML5 桌面通知?
您可以通过在 Notification 实例上调用 close() 方法以编程方式关闭 HTML5 桌面通知。或者,大多数桌面通知都将有一个用户可以单击的关闭按钮。
浏览器不活动时,我可以发送 HTML5 桌面通知吗?
是的,即使浏览器不活动或最小化,您也可以发送 HTML5 桌面通知。但是,这需要使用 Service Workers 和 Push API,这些是更高级的主题。
如何处理 HTML5 桌面通知上的点击事件?
您可以通过为 Notification 实例上的“click”事件添加事件侦听器来处理 HTML5 桌面通知上的点击事件。在事件处理程序中,您可以定义单击通知时应发生的情况。
我可以在移动浏览器中使用 HTML5 桌面通知吗?
是的,您可以在移动浏览器中使用 HTML5 桌面通知。但是,通知的行为和外观可能因操作系统和浏览器而异。
使用 HTML5 桌面通知有什么限制或限制?
是的,使用 HTML5 桌面通知有一些限制。例如,用户必须授予您的网页显示通知的权限。此外,一些浏览器可能会限制通知的频率以防止垃圾邮件。
我可以在 Web Worker 中使用 HTML5 桌面通知吗?
是的,您可以在 Web Worker 中使用 HTML5 桌面通知。但是,您需要使用 self.registration.showNotification() 方法而不是 Notification 构造函数。
如何检查用户是否已授予 HTML5 桌面通知的权限?
您可以通过检查 Notification.permission 的值来检查用户是否已授予 HTML5 桌面通知的权限。如果它是“granted”,则用户已授予权限。如果它是“denied”,则用户已阻止通知。如果它是“default”,则用户尚未做出选择。
请注意,文中图片链接已保留,但需要确保这些链接是有效的。 此外,一些链接文字需要替换为实际的链接地址。
以上是HTML5桌面通知示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







