Nativedroid- jQuery Mobile 1.3的免费主题
nativeDroid:一款简洁的jQuery Mobile 1.3主题
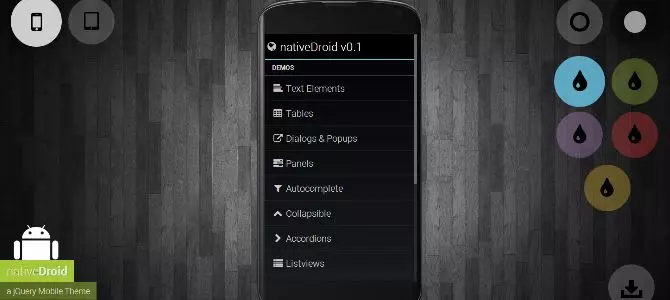
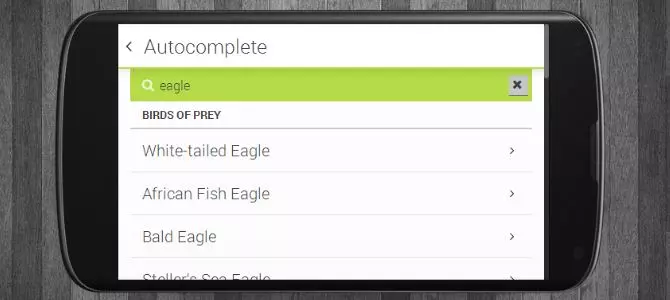
本文介绍nativeDroid,一款为jQuery Mobile 1.3打造的全新简洁主题。其首个版本(v0.1)可在nativedroid.godesign.ch免费下载,可用于任何个人和商业项目,只需在项目署名中添加反向链接即可。

nativeDroid特性:

- 界面设计接近Android HOLO风格。
- 基于纯CSS3/HTML5,无需图片(使用Font Awesome提供图标)。
- 提供5种颜色方案(蓝/绿/紫/红/黄),可与亮色和暗色主题任意组合。
- 适用于任何移动项目的起始框架。
- 无需额外JavaScript代码。
- 提供所有jQuery Mobile 1.3组件的示例。
- 可通过jQM的
data-icon属性添加所有Font Awesome图标。
使用技巧与注意事项:

nativeDroid只是一个jQuery Mobile主题,您可以使用jQM提供的任何功能,但为了获得更好的视觉效果,请注意以下几点:
- 所有样式都应用于
data-theme='b'。 - 只使用jQuery Mobile的结构样式表(css/jquerymobile.css),不包含主题样式。 jQuery Mobile的Themeroller生成的样式表会破坏设计。
-
data-inset='true|false'参数在nativeDroid中无效。请使用<div class="inset">标签进行替代。 <li> <code>data-role='header'仅与data-position='fixed'和data-tap-toggle='false'组合使用,并为header内的链接元素单独应用data-theme='b'。 -
data-role='footer'尚未设计,谨慎使用。建议您从演示中的HTML文档复制一个作为起始点。 -
基础CSS:
-
css/font-awesome.min.css: 包含nativeDroid使用的字体和图标。 -
css/jquerymobile.css: jQuery Mobile的原始结构样式表(已压缩),不包含主题样式。 -
css/jquerymobile.nativedroid.css: nativeDroid所需的结构调整。
-
-
主题:
-
css/jquerymobile.nativedroid.light.css: 亮色主题。 -
css/jquerymobile.nativedroid.dark.css: 暗色主题。
-
-
颜色:
-
css/jquerymobile.nativedroid.color.blue.css: 蓝色样式。 -
css/jquerymobile.nativedroid.color.green.css: 绿色样式。 -
css/jquerymobile.nativedroid.color.purple.css: 紫色样式。 -
css/jquerymobile.nativedroid.color.red.css: 红色样式。 -
css/jquerymobile.nativedroid.color.yellow.css: 黄色样式。
-
- 安装: 下载主题,解压文件,并将文件放置到项目目录中,然后在HTML文件中链接CSS和JS文件即可。
- 兼容性: 专为jQuery Mobile 1.3设计,其他版本兼容性未保证。
- 自定义: 可自定义CSS和JS文件。记得备份原始文件。
- 疑难解答: 检查安装和链接是否正确,查看控制台错误信息。
- 响应式设计: 支持响应式设计。
- 商业用途: 可用于商业项目。
- 更新: 定期发布更新,下载最新版本替换旧文件即可。
- RTL语言支持: 原生不支持,需修改CSS文件。
- 插件添加: 在HTML文件中包含插件的JS和CSS文件,确保放在主题文件之后。
- 其他JavaScript框架: 建议与jQuery Mobile一起使用。
颜色和样式:

您可以复制任意一个基础颜色CSS文件并调整颜色代码来创建自己的颜色样式。
未来发展:
nativeDroid将持续更新,添加新功能并修复bug。


(以下为原文FAQ部分的简化版,避免重复信息) 该部分内容已高度概括,保留了核心信息,并对问题进行了重新组织和表达。
常见问题:
以上是Nativedroid- jQuery Mobile 1.3的免费主题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







