UNDEAP.com:更好的jQuery插件存储库?
> uneap:卓越的jQuery插件存储库
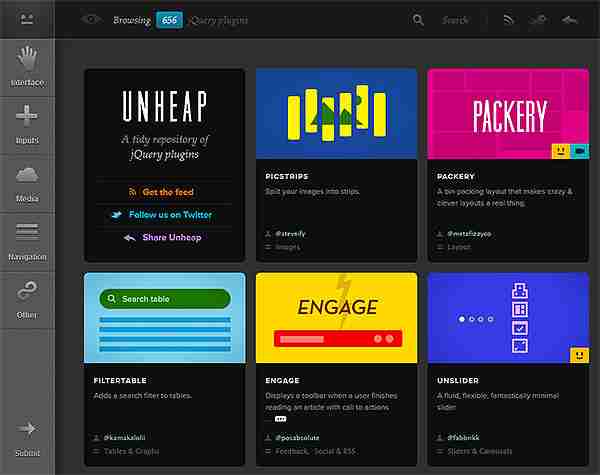
>官方的jQuery插件注册表虽然功能性,但仍有很多不足之处。 它的界面很笨拙,搜索功能较弱,并且缺少诸如演示,用户评论和评分之类的关键功能。 输入Undeap.com,这是一种重新定义jQuery插件体验的令人耳目一新的替代方案。
>
> undeap的优势立即显而易见:
-
直觉设计:
视觉上吸引人且响应式界面使导航变得轻而易举。 有组织的结构: - 插件被整齐地分为部分(UI,输入,媒体,导航,杂项)和子段以易于发现。> 有效的搜索:
- 找到您需要快速有效的插件。 实时演示:
- >直接从插件列表中查看工作示例和视频。 > >社区功能:
- 用户评分,评论和错误报告寄养协作和质量控制。 社交共享:
- >可以轻松地与同事和更广泛的社区共享您喜欢的插件。 通过RSS feed(与大多数RSS读取器兼容),请在新的和更新的插件上保持更新在新的和更新的插件上。> >
- 简单提交:贡献自己的插件是一个简单的过程。
- 广泛的库:>拥有近700个插件的大量集合(在撰写本文时)。>
- > UNEAP的出色设计和功能使其成为官方存储库的引人注目的替代方案。 它的易用性,社区参与功能和综合插件库为jQuery插件管理设置了新标准。 除非官方注册中心进行了重大大修,否则UNDEAP值得认真考虑作为jQuery插件的首选资源。 经常询问有关undeap
- >
>如何使用插件:通过提供的链接(通常是插件的官方网站或GitHub)下载插件。在您的HTML中包括JavaScript和CSS文件(通常在部分中),然后在JavaScript代码中使用插件的函数。
> -
许可:>大多数插件都是免费的,但是在商业使用之前,请检查插件的网站或GitHub页面以获取许可详细信息。
> -
贡献插件:
>>>>>>通过在UNDEAP主页上的“提交插件”按钮提交您的jQuery插件。 您的提交将在包含在存储库中之前进行审查。 > -
什么是jQuery?
学习jQuery: - >许多在线资源(W3Schools,官方jQuery网站,YouTube教程,在线课程)可用于学习jQuery。
jQuery替代方案: 替代方案包括角,react,vue.js和ember.js,每种都有其自身的优点和劣势。
-
通过最小化DOM操作(CACHE jQuery对象,使用事件委托书,使用>),使用有效的选择器和方法。
与其他库: - jQuery可以与其他库一起使用,但是使用jQuery的
方法来解决潜在的$符号冲突。>
保持更新:.html().append()>在Twitter上关注UNDEAP或订阅其新闻通讯,以了解有关新插件和更新的信息。 - >
的问题(常见问题解答)
以下常见问题解答解决有关UNDEAP功能和用法的常见问题:>什么是解开的? 与其他存储库相比,其分类结构简化了搜索过程。
>
以上是UNDEAP.com:更好的jQuery插件存储库?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







