Intro.js产品游览介绍 - 站点点
在线产品销售正在蓬勃发展,尤其是对于数字商品和服务而言。 有效的在线营销对于成功至关重要,交互式产品演示是引起客户关注的关键。产品之旅,也称为功能之旅,是一个有力的解决方案。本教程解释了它们的重要性,并演示了如何使用Intro.js。

>
产品旅行交互式展示功能,增强基于Web的产品和服务的销售。- >一个典型的旅行包括一个开始按钮,指导步骤,跳过选项和一个完成按钮(通常链接到采取行动的呼吁)。
- > Intro.js是一个轻巧的开源库,用于创建分步网站或产品旅行。它是可自定义的,可以与单页应用程序(SPA)一起使用,支持多种语言,并提供灵活的导航控件。
- 了解产品旅行:
>为什么要使用产品游览?
>网站通常依赖用户指南或文档,但是这些局限性:
用户不喜欢冗长的文档。
文档缺乏交互式特征演示。 >定期更新文档以反映新功能是具有挑战性的。
>产品旅行通过突出功能和吸引新用户来解决这些问题。 虽然特定特征在不同的库中各不相同,但核心功能保持一致。
- >
- > 产品游览库的基本特征:
- >
>视觉上突出按钮启动游览。
指导步骤:>用户通过一系列步骤进行进展,每个步骤都突出显示功能。 上一个/下一个导航是有益的。
- >跳过按钮:如果需要,用户可以绕开游览。 这应该在每个步骤中都存在。 >
- 完整按钮:最后一步包括一个按钮(通常具有强烈的行动呼吁,例如“购买”或“现在”)来结束巡回演出。>
- 流行的产品旅游库: >
- >几个JavaScript库促进了产品游览创建,每个库都有独特的功能。流行的选项包括: > intro.js
> Bootstrap Tour Joyride
> hopscotch
- > pageGuide.js
- 由于其全面功能集,本教程重点介绍了Intro.js。
> Intro.js是一个轻巧的开源库,很容易集成到项目中。 以下步骤概述了该过程:
步骤1:包括intro.js文件:添加和
>intro.js。introjs.css步骤2:创建html:在您的html中包含javascript和css文件:
><!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
登录后复制步骤3:设计第一步:
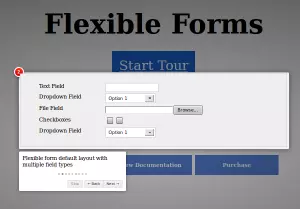
(注意:简洁的CSS样式。请参阅源代码以获取完整样式。)初始步骤和开始按钮至关重要。 使用(数字顺序)和>(说明)属性: > data-stepdata-intro<div class="main_container"> <div class="flexi_form_title"> <h1 id="Flexible-Forms">Flexible Forms</h1> <a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a> </div> </div> <🎜>登录后复制
步骤4:设计隐藏步骤: >
> 随后的步骤最初是在游览期间被隐藏和动态揭示的。使用 和
 (控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。
(控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。(此步骤省略了此步骤的详细HTML和JavaScript。
>步骤5:实现完成功能:data-stepdata-position>使用>在旅行完成时触发用户或触发操作。
>
使用 步骤6:实现Skip功能:
步骤6:实现Skip功能:来处理“跳过”操作。>
(注意:完整的源代码和演示可在[链接到源代码]和[link to demo]中获得。oncomplete()>introJs().start().oncomplete(function() { window.location.href = "complete.html"; });登录后复制结论:
本教程展示了建筑产品之旅的基本方面。 交互式产品游览可显着增强用户参与度和驱动转换。 请记住要在不同的设备和屏幕尺寸上进行彻底测试。 提供的资源提供了一个完整的示例和进一步的指导。 onexit()
以上是Intro.js产品游览介绍 - 站点点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...




 >
>  (控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。
(控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。 步骤6:实现Skip功能:
步骤6:实现Skip功能:


