WordPress的免费框架 - 樱桃框架
樱桃框架:可自定义主题的强大WordPress框架
模板怪物成立于2002年,提供了樱桃框架及其随附的孩子主题。 Template Monster是一个专门从事负担得起的网站设计资源的电子商务平台,拥有超过20,000个网站模板的大量图书馆,每月添加450多个新设计。 樱桃框架最初于2012年12月12日发布,最近发布了3.1版,其中包含更新和错误修复。 此免费框架解锁了专门为其使用而设计的315个模板怪物主题的访问。
至关重要的是,樱桃是父主题。 与之相关的主题成为儿童主题,在框架更新期间提供了显着优势 - 任意会不会影响单个主题代码。 安装樱桃框架后,探索其主题选项,以找到适合您项目的理想选择。

成功的安装揭示了七个关键选择,从而赋予了全面的网站自定义。 调整背景颜色,链接颜色,字体(段落,标题,子标题),淡出效果,滑块设置,导航,甚至注入自定义CSS。

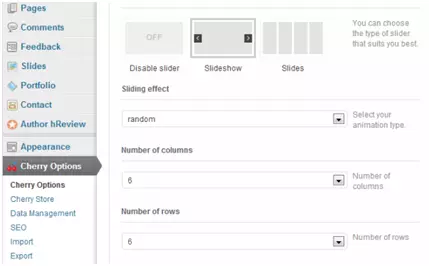
>樱桃框架将无缝集成到WordPress仪表板中,以添加“樱桃选项”来反映熟悉的WordPress接口。这种用户友好的设计简化了主题管理,更新,导入/导出,自定义以及对文档和支持的访问。
内容创建是通过快速代码简化的,约有90%的网站内容。 利用短代码用于各种元素,包括视频嵌入(YouTube,Vimeo),站点地图等。 内置短代码提供多功能选项:

滑块和旋转器
>信息块的服务框
-
带有灵活配置的
- 列,包括流体列
- 亲身体验樱桃框架。 探索其功能并在下面的评论中分享您的想法。
- 经常询问有关WordPress的樱桃框架
- 的问题
什么是樱桃框架,为什么要使用它?
>如何安装樱桃框架? >从官方网站下载框架。在您的WordPress仪表板中,导航到“外观”> “主题”> “添加新”> “上传主题。”上传下载的zip文件并激活它。 樱桃框架可与大多数WordPress主题一起使用,尽管有些可能需要调整以充分利用其功能。在进行主题更改之前,请始终备份您的网站。
选项面板允许大量自定义布局,颜色,字体等。 短代码和小部件添加了进一步的功能。
是的,它遵守SEO的最佳实践,并且与Yoast SEO等流行的SEO插件兼容。
综合文档和支持性社区提供帮助。 > woocommerce兼容性?
与WooCommerce完全兼容。 可以进行翻译并支持多语言站点。>
常规更新确保兼容性并引入新功能。
响应式设计可确保在所有设备上进行最佳查看。
以上是WordPress的免费框架 - 樱桃框架的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







