Livereload
livereload:您的网络开发生产力促进
>厌倦了每次代码更改后手动刷新浏览器? LiverLoad自动化此过程,并在节省后立即更新您的网页,从而大大提高您的工作流程。 虽然专用的livereload应用程序仅是Mac的,但该功能可以通过各种方法轻松访问。
>开始使用livereload:
方法1:Web服务器设置(推荐)>
此方法提供了一种更清洁,更强大的解决方案。 它涉及:
- 安装Web服务器:
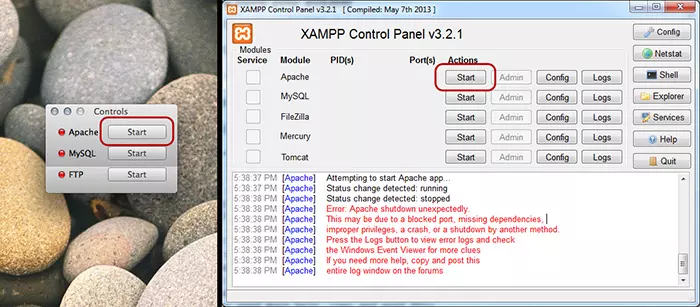
XAMPP(可用于Mac和Windows)是一个流行且易于使用的选项。 将您的项目文件放在XAMPP的>目录中,启动Apache服务器,然后通过 。 htdocshttp://localhost/<your_folder_name></your_folder_name>
 >浏览器扩展名:
>浏览器扩展名:
- 在LiverEload App(或等效)中连接LiverEload:
>

- 方法2:脚本方法(更简单的设置,较不健壮)
-
>
此方法需要在每个HTML文件中添加一个小脚本:
>
livereLoad:
>> livereload的功能超越简单的页面刷新:
<🎜>
>预处理器兼容性:localhost>
> livestyle集成(Chrome,Safari):启用双向编辑,允许在浏览器的开发人员工具中进行更改,可以立即反映在您的代码编辑器(和Vice-vess-a)中。
-
结论:
>常见问题(FAQ):(本节在很大程度上保持不变,因为它提供了有价值的信息)
> LiverEload如何在实时网络开发中工作?
> livereload监视您的文件以进行更改。 保存后,它会自动重新加载网页或样式表,立即显示更新。
如何安装livereload?
>>安装方法因选择的方法(应用程序,浏览器扩展,脚本等)而有所不同。 有关您的特定方法,请参阅相关文档。
>我可以将livereload与chrome使用?
是的,通过Chrome Extension。
如何将livereload与离子框架一起使用?
> 使用。
ionic serve> LiverEloAD是否与Chrome以外的其他浏览器兼容?
我可以将livereload与CapicitorJs?
是的,通常带有
>选项。如何自定义livereload设置?
>
--livereload自定义选项因设置而异。 检查您的特定livereload实现的文档。
> livereload是否支持CSS注入?
经常,是的;这意味着只注入CSS更改,而不是整个页面。
我可以将livereload用于移动应用程序开发吗?是的,使用诸如Ionic和Capicitorjs之类的框架。
>
> livereLoad是开源的吗?是。
以上是Livereload的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







