5 jQuery颜色Swatch-ribbon插件
>本文展示了用于Web开发的五个jQuery颜色色板和功能区插件。让我们探索它们!
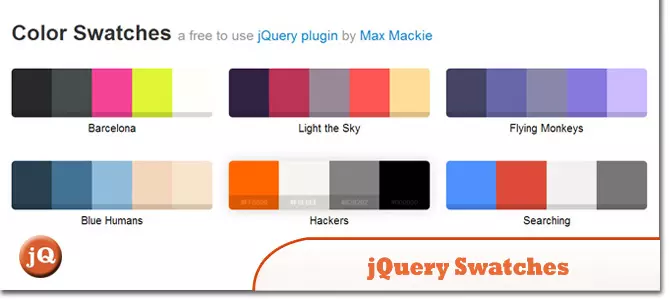
- jquery.swatches:这个插件将单个div转换为有吸引力的颜色色板或调色板。
 源&demo
源&demo
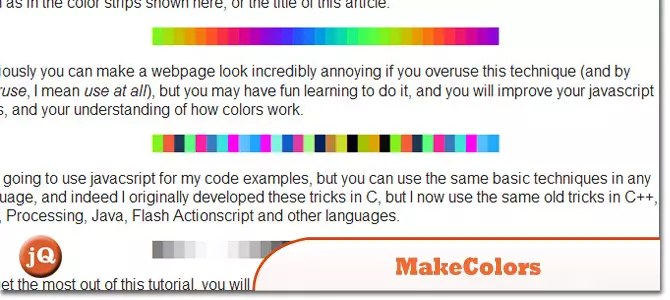
- > makeColors:用于创建可自定义颜色彩虹的JavaScript插件。
 源&demo
源&demo
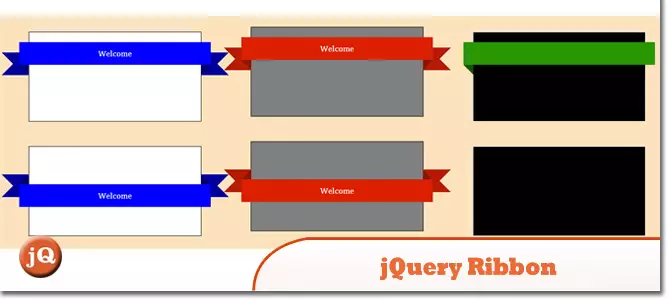
- jQuery功能区插件:在任何DIV周围都可以包裹丝带,而无需进行复杂的CSS调整。 所需的最小代码。
 源&demo
源&demo
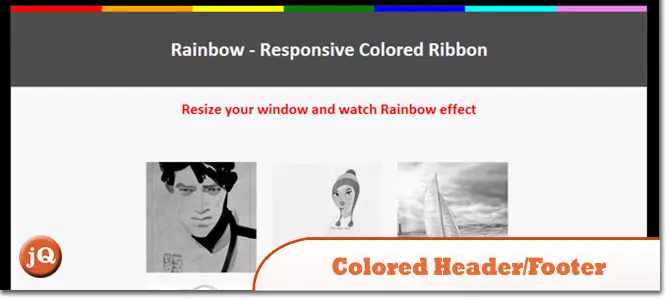
- 响应式彩色标头/页脚功能区:
一个快速,用户友好的JavaScript插件,用于创建响应式,有色的标头或页脚丝带。 允许成比例的有色细胞分裂。
 源&demo
源&demo
- > jQuery颜色颜色:直接的jQuery颜色颜色插图插件。
 源&demo
源&demo
常见问题(FAQS)
>本节回答有关jQuery颜色色板和功能区插件的常见问题。
问:什么是jQuery颜色色带插件? a:这些工具使用jQuery库在网站上创建交互式颜色选择元素(色板)或装饰色带。他们增强了用户互动和网站美学。
问:如何安装它们?
a:下载插件文件,将其JavaScript文件包含在您的HTML(通常在>部分中)中,然后使用插件的特定jQuery函数进行初始化。>
Q:我可以自定义颜色吗?a:是的,大多数插件都提供通过设置或通过修改CSS自定义调色板的选项。
Q:浏览器兼容性?
a:通常与现代浏览器兼容,但是建议在各种浏览器上进行测试。>
问:如何更新插件?
Q:在一个页面上使用多个插件?a:由于潜在的冲突和绩效问题而不建议使用。 选择一个满足您需求的插件。
问:必需的JavaScript知识? a:虽然有帮助,但对于基本使用而言,这绝对不是必需的。 通常提供说明和示例。 Q:许可? a:检查许可条款;许多是免费的,但有些可能需要商业用途的许可证。 Q:移动兼容性?
a:大多数响应迅速并且在移动设备上工作,但建议进行测试。 Q:故障排除?
>
以上是5 jQuery颜色Swatch-ribbon插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







