Visual Studio社区2015:建立网站

>本文由Microsoft赞助。感谢您支持使SitePoint成为可能的赞助商。 >在这一系列文章中,我们将使用Microsoft的现代IDE:Visual Studio Community 2015,以及各种有用的工具,这些工具可能会熟悉,包括Bootstrap,MailChimp和Adobe Kuler。 Visual Studio最常用作开发工具。它当然可以履行这个角色。但是许多人可能不知道它也是一种设计工具。它对前端语言(例如CSS,Angularjs,jQuery等)具有完整的自动完整支持。
>>在代码中进行了长时间的键入后,您可能会回头看,并查看代码格式已关闭或可以使用一些清理。 Visual Studio可以使用干净,可读的对齐方式介入并格式化您的代码,无论是后端还是前端代码。
>组合Bootstrap,它已在您的(入门网络)项目中已下载并提供,Visual Studio的IDE设置了一个很好的环境,用于设计一个漂亮,专业的外观网站。钥匙要点
Visual Studio社区2015是一种现代IDE,既是开发和设计工具,又可以自动完成对前端语言的支持,并且能够格式化代码以进行清洁,可读性的对准。
Visual Studio 2015介绍了新功能,例如项目参考中的DLL的更好组织,一个名为WWWRoot的静态文件的新文件夹,以及更改代码并刷新浏览器的能力而无需重新编译项目。
- >本文以完整的网页摘要结束,强调了如何使用Visual Studio 2015和Bootstrap来创建一个看上去很专业的网站,并以最少的精力创建了一个专业的网站。接下来的步骤包括集成MailChimp和添加新页面。
- > Visual Studio 2015功能 Visual Studio 2015为我们的开发中的助手介绍了一些很棒的新功能。其中之一是组织。我们的项目参考文献中不再有大量的DLL串行列表。所有这些DLL现在已分组。扩展一个组揭示了相关的DLL和其他相关的参考,例如Nuget软件包。这使参考部分非常简洁,并使您避免在不同的位置搜索各种参考类型。
>项目中还包含一个新文件夹。这就是wwwroot。该文件夹包含静态文件,将它们与动态文件分开。您可能想知道:“这两种类型有什么区别?”静态文件是图像,CSS和JavaScript,以及Bootstrap和jQuery等框架。动态文件主要是CS和CSHTML - 能够处理C ##代码的文件。 2015年Visual Studio Community Community 2015还增加了一些开发人员工作流程的效率。例如,一种是在控制器中更改代码的能力,并可以刷新浏览器而无需再次编译项目。刷新页面后,您的更改将在浏览器中呈现。与重新编译和运行应用程序相比,这节省了几秒钟的时间。 通过引入Bower,可以简化下载软件包和框架。在Root Project文件夹中是一个名为Bower.json的文件。在此文件中,您可以配置项目中包含的框架和版本。以下是来自Bower的代码段。
>您可以看到包括jQuery,还可以使用版本。这是管理框架的一个非常简单且快速的惯例。
>我们将在本文的稍后详细讨论上述功能。首先,让我们见面Andy。
><span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
中间部分将包含三列,用于具有不同的内容。例如,最新博客文章,产品预览或简短的新闻摘要。
>>网站的底部将包含快乐客户的引号。客户希望允许从网站购买他的课程。他还希望在右上角部分中提供电子邮件注册表格。
>我们将与安迪(Andy)建立客户网站一起跟随他。有很多东西要涵盖,所以让我们开始。
>bootstrap
> Visual Studio将使用MVC提供出色的应用结构,但Bootstrap非常适合加快设计过程。它也完全响应。
这个第一个里程碑网站将看起来像这样:
>让我们看一下网站中使用的一些模板。转到主要的引导网站,然后在顶部单击入门。向下滚动经过基本模板,直到您达到示例为止。
> Jumbotron看起来将满足我们对网站顶部的要求。

>它的顶部有一个较大的灰色区域,我们可以用图像替换。灰色区域顶部也有文本。这三列也在那里。好!
>现在我们需要为客户报价找到一些东西。查看模板示例,看起来旋转木马会做我们想要的。
 >您可以在缩略图中看到它,但是如果单击它,它将显示完整的模板。向该模板的底部滚动。有几行和较大的文本可以很好地适用于报价。
>您可以在缩略图中看到它,但是如果单击它,它将显示完整的模板。向该模板的底部滚动。有几行和较大的文本可以很好地适用于报价。
 配色方案
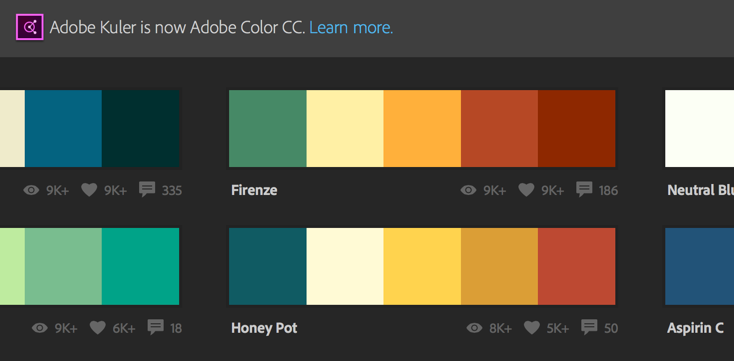
配色方案对于配色方案,我们将在Adobe Kuler上查看一些流行的方案。前往https://color.adobe.com,然后单击“探索”,然后是最受欢迎的。我们正在寻找具有良好基于土方色调的方案的东西 - 蜜罐看起来很符合账单。
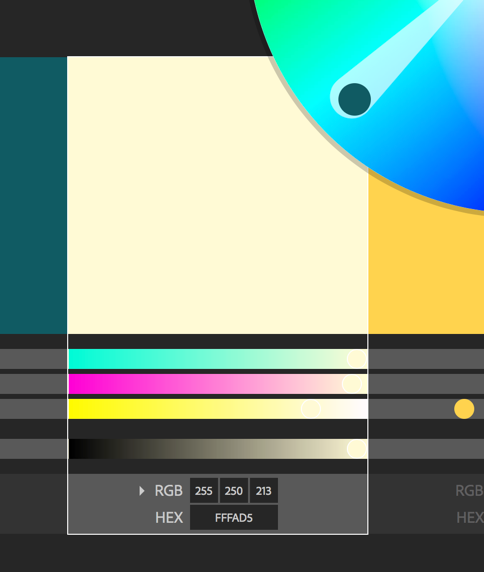
如果您将鼠标移到此方案上,则会出现一个提示。单击编辑。这使您可以查看配色方案的详细信息。单击更明亮的黄色。这是我们将在Jumbotron中用于标题字体的颜色。
 >
>
启动一个新项目

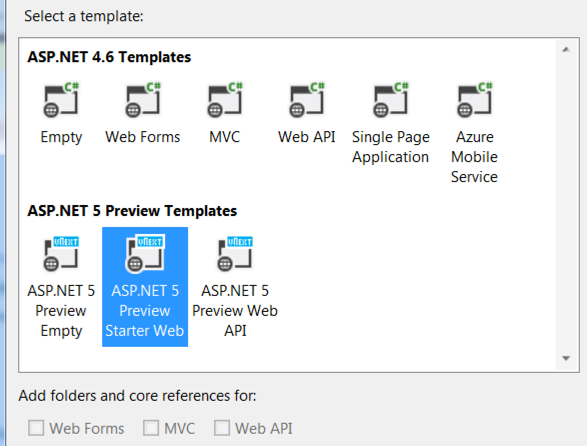
开始,在Visual Studio中启动一个新项目,然后选择ASP.NET Web应用程序,如下所示。
接下来,选择ASP.NET预览启动Web:
如果您运行该项目,则应显示一个看起来与以下几个相似之处的网页:
 >
>
>我们将使用上述引导模板中的零件来修改此基础站点的布局。
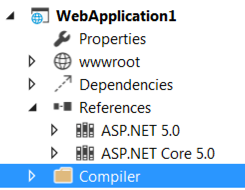
 >在我们这样做之前,我想指出Visual Studio 2015中的一些新功能。以下是应用程序文件夹结构的屏幕截图。注意wwwroot文件夹。该文件夹包含我们的所有静态文件。这些包括CSS,图像和JS文件。
>在我们这样做之前,我想指出Visual Studio 2015中的一些新功能。以下是应用程序文件夹结构的屏幕截图。注意wwwroot文件夹。该文件夹包含我们的所有静态文件。这些包括CSS,图像和JS文件。
 wwwroot文件夹背后的推理是将动态代码与静态代码分开。 c ##(动态)代码文件仍在控制器,模型和视图文件夹中,正如您所期望的那样。
在下面,我扩展了wwwroot文件夹,以更好地查看其内部结构及其内部的内容。
wwwroot文件夹背后的推理是将动态代码与静态代码分开。 c ##(动态)代码文件仍在控制器,模型和视图文件夹中,正如您所期望的那样。
在下面,我扩展了wwwroot文件夹,以更好地查看其内部结构及其内部的内容。
>另一件事发生了变化的事情是现在如何将DLL和其他参考分组。我们有一个可以扩展的组,而不是大量参考。
>在DNX 4.5.1和DNX Core 5.0下方注意是列出的唯一参考。如果我扩展了DNX Core 5.0参考,我会看到Nuget软件包和DLL的列表。

这只是一种不想堵塞开发环境的好方法,您可能不想知道。
站点开发
>我们的ASP.NET 5入门站点包括引导程序。无需再下载引导程序了。在以前版本的Visual Studio中,我们需要一个Nuget软件包来进行引导或从Bootstrap网站下载并将其添加到我们的项目中。
为了帮助管理客户端框架,Visual Studio现在包括Bower。如果您以项目的根源查看,您会看到Bower.json。在这里,您会看到带有特定版本的引导程序的引用。添加新的客户端框架将检索该版本并将其带入项目。
开始,我们想做的就是从Bootstrap网站下载代码示例。转到GetBootstrap.com,然后单击下载Bootstrap。在源代码下,单击下载源。解开此文件,然后转到文档>示例> jumbotron。将Jumbotron.css文件拖到wwwroot> CSS文件夹中。您也可以将索引.html拖到项目的根部。由于这是一个MVC站点,因此不会显示该站点的启动。但是我们将其用作参考。我们将首先修改主站点布局。在解决方案资源管理器中,打开视图>共享> _Layout.cshtml。您将在此文件的顶部看到以下CSS文件引用:
>
>删除bootstrap-touch-carousel.css Line。在bootstrap.css行下创建一个新线路。拖动Jumbotron.css文件,然后将其放在这条新线上。现在应该看起来如下:
>打开视图文件夹中的主文件夹,然后打开index.cshtml文件。删除此文件中的所有内容,除了顶部:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>>打开我们之前拖动的index.html bootstrap文件。折叠NAV,DIV类= Jumbotron和Div Class =容器节点,因此它们更容易看到,如下所示:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
>复制两个divs,然后将它们粘贴到index.cshtml文件中。现在运行该应用程序。您应该看到以下内容:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
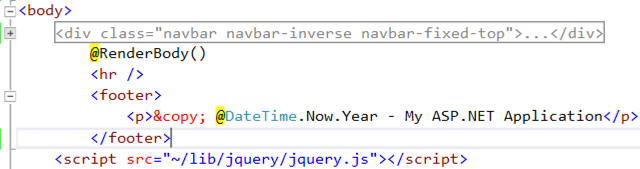
>您会注意到我们有两个页脚。可以通过在index.cshtml的底部删除以下代码来解决这一点。
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>>线下方的H2标签中添加以下标题:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
如果您运行了应用程序,则应看到以下内容:

更新Jumbotron
>现在,我们可以使用图像更新我们的Jumbotron。 Jumbotron是网页顶部的大灰色盒子。
>
我们将使用此图像作为Jumbotron的图像。下载大版本,然后将其放入wwwroot>“图像”中。打开wwwroot> css> site.css。在此文件的底部输入以下内容:<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
您实际上可以拖动图像,Visual Studio将创建必要的背景图像代码。
颜色fffad5来自我们的Adobe Kuler配色。
>我们现在可以更新Jumbotron文本。返回index.cshtml。打开Jumbotron节点并替换:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
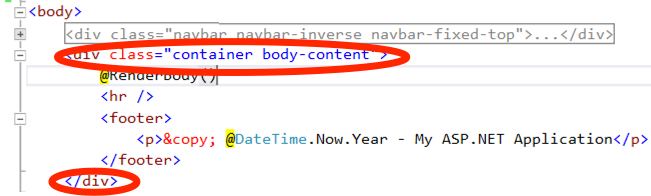
如您所见,我们已经接近了。 Jumbotron应该一直延伸到边缘。这使我们的整体设计更深入。为此,在index.cshtml中,删除周围@renderbody()的容器符号div。

现在,您的代码应该看起来如下:
>
更新字体
 >在蒙托马内,我们想要一个不同的前线。更非正式的东西。为此,我们将使用名为Dancing脚本的字体。 Google Web字体将帮助我们获取字体。
>在蒙托马内,我们想要一个不同的前线。更非正式的东西。为此,我们将使用名为Dancing脚本的字体。 Google Web字体将帮助我们获取字体。在这里导航,在左上方,键入舞蹈,这应该带来跳舞脚本。单击添加到收集,然后单击使用。取消选中正常并检查粗体。复制底部的脚本链接。
在_Layout.cshtml中,
在标题标签下粘贴脚本链接。它应该看起来如下:
>现在我们将向site.css添加新类。这将使我们能够将字体定位为特定文本。将以下内容添加到site.css:
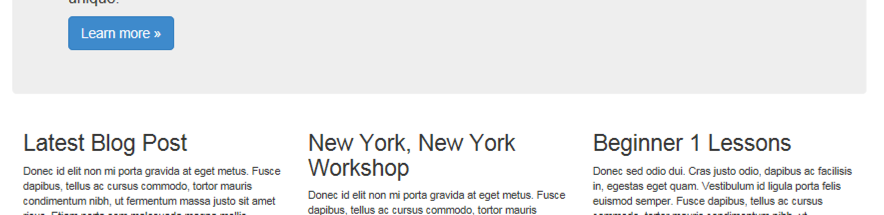
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
在Jumbotron中,添加到H1标签中,因此看起来如下:
<span><span>.jumbotron</span> {
</span> <span>background-image: <span>url('../images/musician-349790_1920.jpg')</span>;
</span> <span>background-size:cover;
</span> <span>color:#fffad5;
</span><span>}</span>修饰触摸
<span><span><span><div</span> class<span>="container"</span>></span> </span><span><span><span><h1</span>></span>Hello, world!<span><span></h1</span>></span> </span><span><span><span><p</span>></span>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.<span><span></p</span>></span></span>
为了为我们的设计的第一阶段提供一些抛光,我们将添加背景并对页脚进行一些调整,后者目前剩下的。
>我们将使用图像作为背景,与我们的泥土色调匹配的东西。将其下载为“无缝纸质纹理”。下载此纹理并将其添加到wwwroot> Image。> open site.css。在第一个车身标签中添加新线路。然后将纸质纹理拖入其中。它应该看起来如下:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>在我们在这里时,在此文件的底部添加以下内容:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span>
>客户报价
>我们现在可以格式化我们的报价部分。引号的代码可以在同一bootstrap示例文件夹中找到。打开轮播文件夹,然后打开index.html文件。
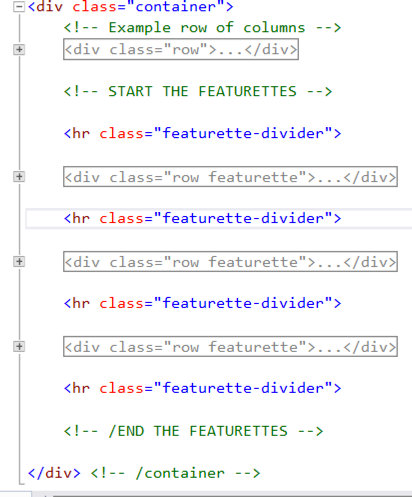
>>从此注释开始复制featurette代码
并以此评论结尾
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link</span> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span>
现在,将此代码粘贴到我们之前添加的三列下方的index.cshtml文件中。您应该看起来如下:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>>您可以通过打开每个featurette div并修改以下每个H2标签之间的文本:
 >
>
您完成的网页看起来应与以下内容相似:
<span><span><span><hr</span>></span> </span><span><span><span><footer</span>></span> </span> <span><span><span><p</span>></span>© Company 2014<span><span></p</span>></span> </span><span><span><span></footer</span>></span></span>
摘要

>使用Visual Studio 2015和Bootstrap,Andy能够在很少努力的情况下创建一个很棒的网站。
下次,我们将研究如何集成MailChimp,以使Andy的客户能够向客户发送电子邮件更新。我们将添加几个新页面,例如感谢页面注册电子邮件列表和联系页面的人。。
以上是Visual Studio社区2015:建立网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效
 使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL






