使用node.js在Arduino LCD上显示Web API

钥匙要点
- >本文介绍了如何使用node.js在Arduino的LCD上显示Web API的数据。作者以在IoT悉尼聚会上进行随机抽奖的示例,Arduino LCD设置在Meetup.com event rsvp信息中引入RSVP信息并随机选择成员。 >
- 作者使用node.js创建一个脚本,该脚本向Meetup API提出HTTP请求,解析返回的JSON数据,并在Arduino的LCD上显示一个随机选择的成员名称。作者还提供了有关如何设置node.js服务器,制作http请求并处理返回数据的分步指南。
> 作者提到约翰尼五库用于通过node.js来控制arduino,并且请求模块用于从node.js服务器向Meetup API发出HTTP请求。下划线库用于解析返回的JSON数据。
- >作者结束时,提出了此设置的其他潜在用途,例如显示怪异的消息,保留NBA季后赛分数或从Web API获取的任何其他数据。作者还鼓励读者根据此代码共享自己的项目。
- > lcds。他们很有趣。这是通过发光文字说话时向您的Arduino发出声音的最酷方法之一。在本文中,我们将探讨如何使用node.js. 从Web API中引入数据并在Arduino的LCD上显示。
>它也与我在Sitepoint上写的一系列物品文章相同。我正在探索带有各种设备的许多不同的物联网可能性。上周,我研究了Unity游戏引擎中使用的IoT数据,在此之前,我研究了如何从Jawbone Up中获取数据。
>>让我们开始!
您的arduino素描
我们将在此示例中使用的草图看起来像:
>这是您在Sparkfun Inventors套件中会发现的版本的略微修改版本。您会在网上找到其他LCD草图的其他变体,可以重新排列事物的连接方式,但可以以相同的方式工作。您可能只需要调整下面JavaScript中定义哪个引脚。
>
我们的JavaScript代码 在我们的node.js javascript文件中,我们包括以下内容:
在我们的node.js javascript文件中,我们包括以下内容:<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>>逐步设置此此操作
如果您非常了解Node.js,那么大部分代码已经对您来说很有意义。我将解释每一项,只是为了确保每个人都在同一页面上,并在我们需要设置的其他任何内容方面提供指导。首先,我们设置了Express Server变量,以准备在端口5000上运行LocalHost服务器:
>然后,我们有一个相当重要的事情要包括约翰尼五。这是NPM库,它使我们可以访问通过Node.js.
来控制Arduino的功能。<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>要保持非常干净和简单,我们将使用下划线来浏览数据阵列。
five <span>= require('johnny-five'),</span>最终两个变量是板和LCD变量,我们将用来存储Johnny-Five创建的Arduino对象。
request <span>= require('request'),</span>我们首先要等待我们的Arduino董事会准备好访问,Johnny-Five在我们的董事会准备就绪时发出了“准备”活动。
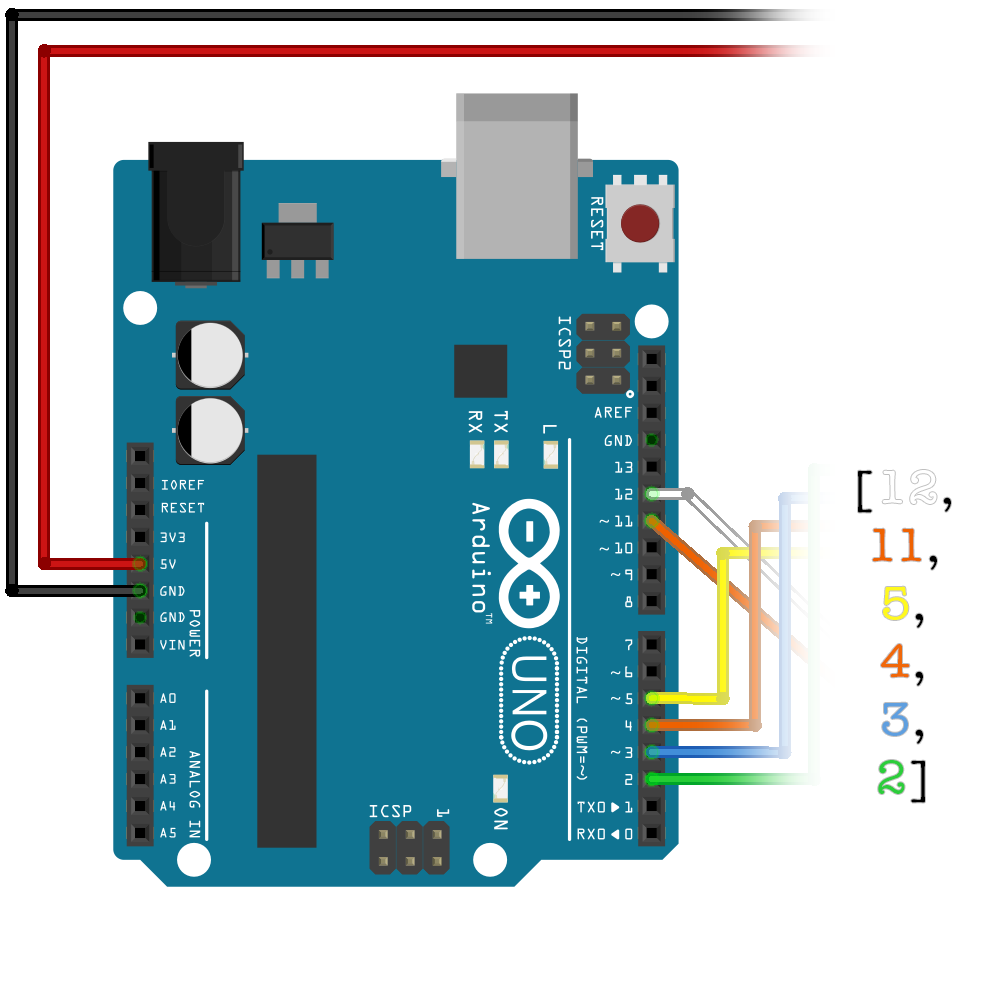
_ <span>= require('underscore'),</span>>我们的董事会准备就绪后,我们让Johnny-Five知道我们已经连接了哪种LCD。我们在数组中定义了从上到下的引脚:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
>我们还定义了LCD有多少行和列。就我而言,它是2×16 LCD。所有这些看起来都这样:
board<span>.on('ready', function() {</span>然后,我们有可选的代码(但要包括在内),这将使我们能够从命令行运行时从命令行访问LCD功能(我将在文章后面在操作中显示此操作):
 然后,我们有一个,只有一个我们已经设置的请求。在此请求中,我们期望在URL中有一个事件ID。例如:http:// localhost:5000/choosemember/221960710。访问事件页面时,事件ID是您在地址栏中找到的ID:
然后,我们有一个,只有一个我们已经设置的请求。在此请求中,我们期望在URL中有一个事件ID。例如:http:// localhost:5000/choosemember/221960710。访问事件页面时,事件ID是您在地址栏中找到的ID:>
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>然后,我们进入代码的复杂位!我们对METUP API的实际HTTP请求。我们通过请求功能访问此功能。我们在这里传递两件事,我们的HTTP选项和我们的回调功能。
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>
 敏锐的观察者会注意到,我们使用req.params.event_id将事件ID从URL字符串传递到请求URL。但是,我还没有解释过另一串字符。为了访问METUP API,您需要一个API密钥。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:
敏锐的观察者会注意到,我们使用req.params.event_id将事件ID从URL字符串传递到请求URL。但是,我还没有解释过另一串字符。为了访问METUP API,您需要一个API密钥。您可以在https://secure.meetup.com/meetup_api/key/上找到其中之一:>
>最后,我们获得了使用返回的JSON数据的回调函数。我一直保持简单且没有错误处理,但是如果这是一个严肃的生产级别的创建 - 添加了错误变量的检查。
>json输出,回调将在我们的身体变量中返回,看起来像:
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>我们通过在下划线中使用_.pluck()函数来滤除很多。这将有助于我们专注于API的重要一点 - RSV的成员。 _.pluck()函数通过结果阵列,仅从每个成员信息中获取成员信息。
><span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
five <span>= require('johnny-five'),</span>然后,我们使用LCD Johnny-Five对象,我们之前设置的对象将成员的名称打印到我们的LCD上。我们首先使用lcd.clear()清除当前所有内容的LCD,然后使用lcd.print()打印出名称字符。
request <span>= require('request'),</span>>当您运行此操作时,您会注意到一些长名将被切断,而不是包裹到另一行。如果您想将物品包裹在第二行上,请尝试将您的randommember分开。名称为两个16个字符字符串,打印第一个字符串,然后使用lcd.cursor(1,0);在打印第二条之前,移至第二行。就我而言,不需要,因为我们真正需要的就是能够分辨出绘制谁的名字 - 一些缺少的字符通常不会在这里引起问题。
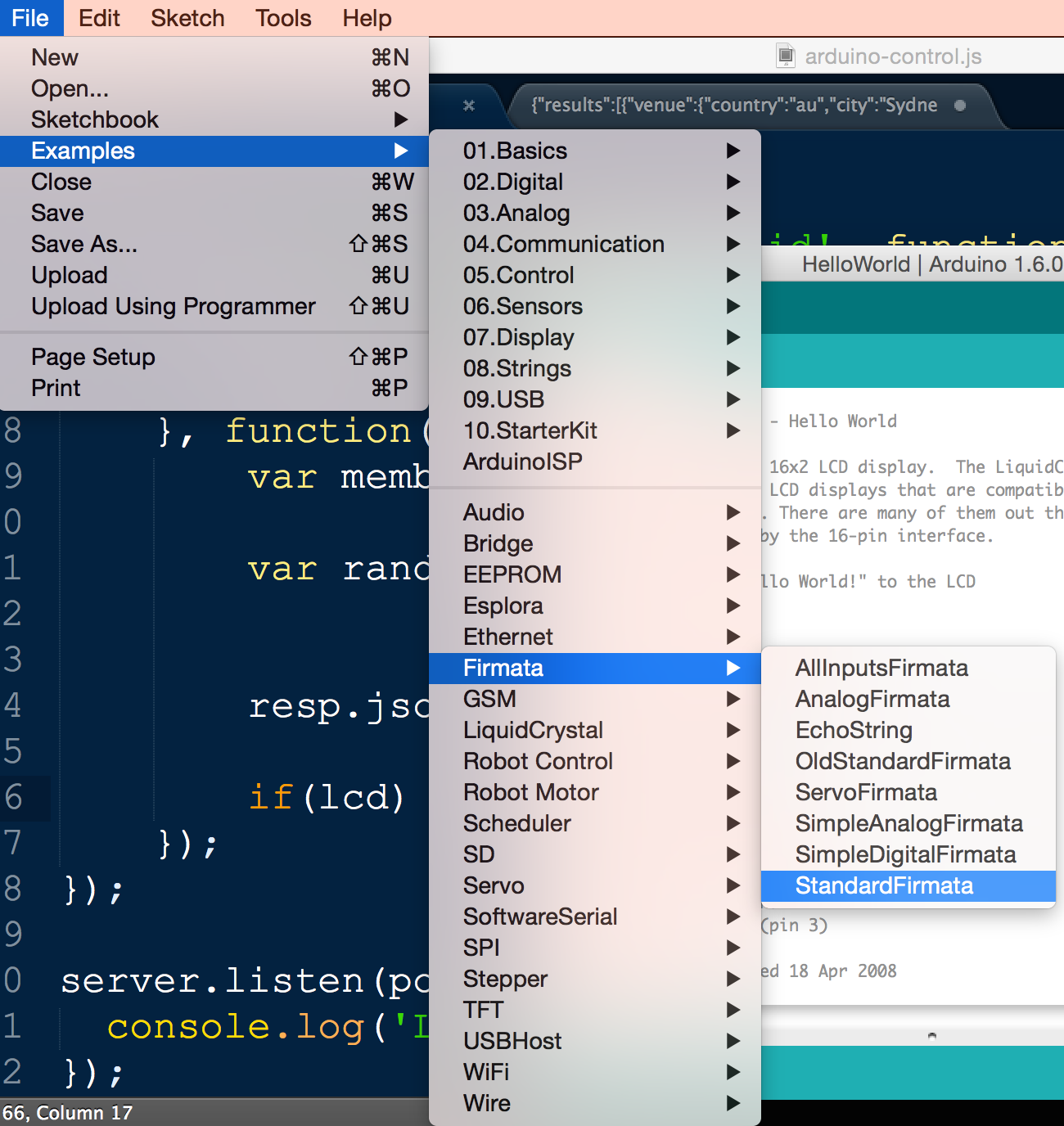
>_ <span>= require('underscore'),</span>>我们已经准备好了node.js代码。现在,连接您的arduino,并确保已上载了标准firmata素描:
>我们还需要确保已经整理了所有依赖项。我的软件包。json文件看起来像:

随时可以将其适应您自己的项目,您想要的主要是这些依赖性。
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
之后是一个:
>board<span>.on('ready', function() {</span>>在该运行中,您现在应该能够访问http:// localhost:5000/choosemember/221960710(当然可以替换自己的事件ID),结果您会出现随机的RSVP:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>>
我们提到的
>我们在Node.js Server中提供了一些代码。这样做的是,您可以在node.js服务器运行时从终端内运行命令,以设置LCD屏幕上显示的内容:
>
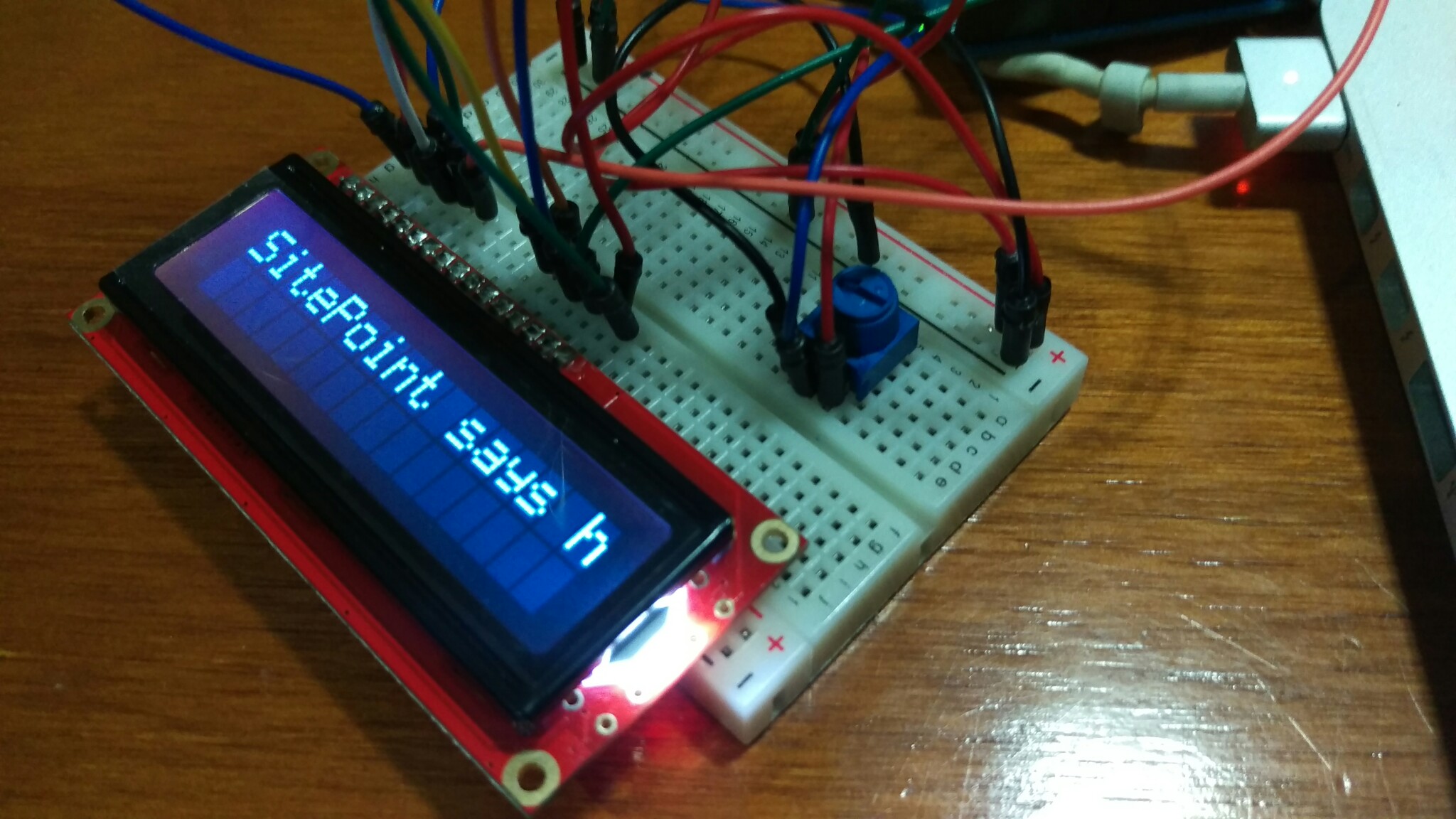
如果我们输入lcd.print(),我们可以得到一些魔术:
 好吧……我们的信息至少几乎很合适!
好吧……我们的信息至少几乎很合适!>
 结论
结论>我们成功地在我们的LCD上出现了活动组的随机选择!可以将同样的想法应用于那里的任何其他API,只需调整请求调用以及如何处理数据即可。在LCD上留下怪异的邮件供室友,请保留最新的NBA季后赛分数或其他任何您喜欢的东西!
>
根据此代码使某些有趣的事情?在评论中留下便条并分享,我很想看到它!>
经常询问有关Arduino LCD上的Web API的问题(常见问题解答)>如何将我的Arduino LCD连接到Internet?
>将您的Arduino LCD连接到Internet需要像ESP8266这样的Wi-Fi模块。该模块允许您的Arduino连接到Wi-Fi网络,并使用HTTP发出简单的数据请求。您需要使用SPI接口将ESP8266连接到Arduino板。连接后,您可以使用ESP8266WIFI库来管理Wi-Fi连接和ESP8266HTTPCLCCLIENT库来制作HTTP请求。
>api在arduino lcd中的作用是什么? (应用程序编程接口)是一组规则,允许不同的软件应用程序相互通信。在Arduino LCD的背景下,API用于从Internet获取数据。这些数据可以是天气更新,股价甚至您自己的自定义数据中的任何内容。 API获取此数据并将其发送给您的Arduino板,然后在LCD上显示它您的Arduino LCD上的API涉及几个步骤。首先,您需要使用Wi-Fi模块将Arduino连接到Internet。然后,您需要使用HTTP协议向API提出请求。 API将使用请求的数据响应,然后您可以在LCD上解析并显示它们。 LiquidCrystal库可用于管理LCD显示。>>我可以在我的Arduino LCD上使用任何API?但是,请记住,某些API可能需要身份验证,这可能会更复杂。另外,API返回的数据需要以您的Arduino可以理解的格式,通常是JSON或XML。 🎜>实时更新Arduino LCD上的数据需要对API进行定期请求。您可以使用delay()函数在一定时间内暂停程序的执行。例如,如果您想每分钟更新数据,则可以在loop()函数末尾添加延迟(60000)。这将在循环的下一次迭代之前暂停60000毫秒或一分钟的程序。
>
>在将API与Arduino一起使用Arduino时,将API与Arduino一起使用API是什么限制很多可能性,存在一些局限性。首先,Arduino板的内存有限,在处理大量数据时,这可能是一个问题。其次,并非所有API都可以免费使用,有些API可能具有使用限制。最后,制作http请求和解析数据可能很复杂,需要对编程和网络进行良好的了解。
>>我可以与其他Arduino组件一起使用API吗?
是的,是的,可以与任何API一起使用。可以连接到Internet的Arduino组件。这不仅包括LCD,还包括LED,电动机和其他传感器。该过程是相同的:Arduino向API提出请求,接收数据并使用此数据来控制组件。
>>我如何对我的Arduino LCD和API进行故障排除? >解决Arduino LCD和API的故障排除问题可能具有挑战性,但是您可以做一些事情。首先,检查布线并确保您的Arduino正确连接到Internet。其次,使用串行显示器调试代码,并查看API的响应。最后,检查API文档是否有任何特定要求或限制。
>我可以使用Arduino LCD和API来创建自己的项目吗?使用Arduino LCD和API,您可以创建各种项目。例如,您可以创建一个显示实时天气数据的气象站,一个显示最新股价的股票股票或根据Internet数据控制设备的家庭自动化系统。
>关于将API与Arduino一起使用的更多资源是什么? Arduino官方网站和论坛是一个不错的起点。 YouTube,Udacity和Coursera等网站上也有许多在线教程和课程。最后,西蒙·蒙克(Simon Monk)诸如“编程Arduino:开始草图”之类的书提供了全面的Arduino编程介绍,包括使用API。
以上是使用node.js在Arduino LCD上显示Web API的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







