用node.js显示在点矩阵LED显示器上显示图像

钥匙要点
- 培训DMD库用于将线,形状和文本绘制到点矩阵LED显示器上。可以从freetronics github存储库中下载此库,然后复制到/arduino/libraries/folder。
> > Node.js中的png.decode()函数在png映像文件中读取,并返回0到255的值数组,代表每个像素的红色,绿色,蓝色,蓝色和alpha值。然后,这些值用于确定是否应在点矩阵LED显示器上显示每个像素为黑色或白色。 - >可以通过多种方式扩展和自定义点矩阵LED显示。例如,它可以连接到API以显示通过它的图像,也可以根据一天中的时间,与Internet连接的设备的状态,天气等显示不同的图像。
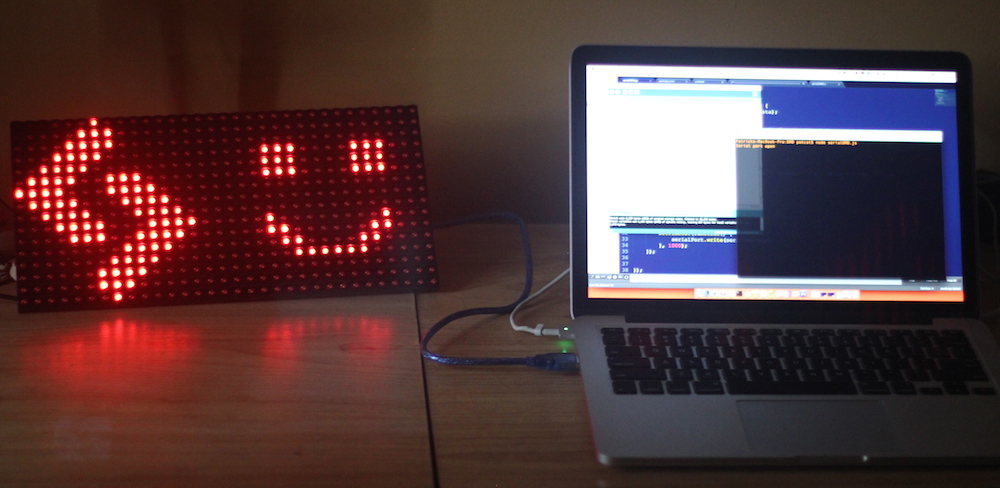
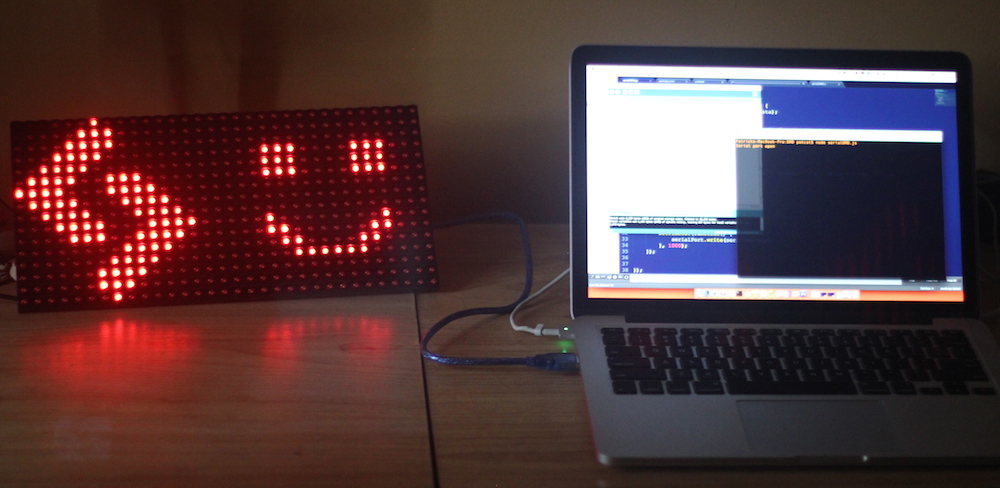
DOT矩阵LED显示器很有趣。哪些开发人员不喜欢灯光灯可以玩?我最近与Node.js配对了32 x 16点矩阵显示器,并将其显示为黑白PNG图像。在本文中,我将解释一切的工作原理。- >一个点矩阵LED显示器(也称为DOT矩阵显示或DMD)是带有LED灯网格的显示屏,您可以打开和关闭,以显示文本和形状。其中一些具有多种颜色,而另一些则只是一种颜色。我们将在此演示中使用的一种只有一种颜色,因此我们仅限于黑白图像。重要的是要注意 - LED显示屏与LCD显示器完全不同。 LCD使用精美的光晶体,用于在VCR,时钟,计算器等上显示。几周前,我写了一篇文章,内容涉及使用Node.js上的Arduino LCD上显示Web API。如果您想比较两者,请看一下。
- 这个特定的演示需要一个露天率32×16点矩阵显示器,因为它依赖于freetronics dmd库。
>- 演示代码
训练dmd库
>
通过训练DMD库完成了我们的LED点矩阵显示器上的绘图线,形状和文本。要使用它,请完成以下步骤:- >从他们的github存储库下载DMD库。
- >以其自己的文件夹名称将这些文件复制到您的/arduino/libraries/文件夹中。对于我在Mac上的我,我将其放在/用户/用户名/文档/arduino/libraries/dmd-master的文件夹中。 >
- >下载TemerOne库,并将其放入您的/arduino/libraries/文件夹中。例如对于Mac用户,/用户/用户名/文档/arduino/libraries/timerone-r11。 >
我们的arduino素描
在我们的Arduino素描代码中,将发生在DMD上显示元素的大多数功能。草图代码将留意串行端口上的消息,并根据这些消息更改显示的显示。草图始于我们的包含和常数。我们包括SoftWareserial.H,允许我们访问串行端口并定义DMD的宽度和高度(在我们的情况下为32×16)。 Buflength存储了我们拥有的灯数,因为这是我们要发送Arduino的消息的最大大小。在我们的情况下,它乘以32乘以16,即512。
>接下来,我们将包括特定于自由式DMD的特定内容。这些都应从我们复制到Arduino Libraries文件夹中的文件中可用。
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
然后,我们有两个常数displays_across和displays_down,用于定义我们加入了多少个LED显示。我假设您与我处于同一情况,并且只有一个显示,因此这两个都等于一个。然后,我们将其传递到DMD库中,使用DMD DMD()。
DMD样本中包含下一个代码。这是我们称为DMD库以设置间隔刷新显示的功能。我们将间隔定义得更远。<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
然后,我们定义了最后两个变量。这两个与通过串行端口接收消息有关。首先,BUF [BUFLENGTH]存储串行端口消息的缓冲区,其中LED应打开和关闭。其次,bufcount将用于存储此缓冲区中的多少个字节以读取。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
>
然后,我们使用我们之前包含的TimerOne库初始化计时器。我们告诉它是四毫秒的倒计时。在Freetronics的示例中,他们建议不要将其设置为超过五毫秒以避免在我们的展示中闪烁。<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>然后,当我们的计时器到期时,我们将其设置为运行ScandMD()函数,从而刷新显示器。
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
>
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
>
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
如果我们确实在缓冲区中有消息,则将其发送到Parsebuffer(),该parsebuffer()将解析并将其显示在我们的屏幕上。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
在ParseBuffer()函数中,我们首先清除屏幕,以便我们用新图纸点亮它。然后,我们创建一个i的整数,以跟踪我们正在阅读的数组中的哪个位置。
> 然后,我们通过x通过x循环到屏幕_Width,然后通过y循环向下循环直至screen_height,然后通过x循环循环循环,然后从x循环循环,然后从左到右迭代。这将我们的一维数组读取到DMD的二维显示中。对于每个角色,我们检查是否是“ 1”。如果是这样,那么我们在x和y处的显示屏上画出了该LED。这将用于黑色图像的各个部分。如果不是“ 1”,那么我们将继续到下一个位置,依此类推。最终,绘制我们的整个图像。<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>涵盖了我们的Arduino的工作原理 - 如果我们现在在附加的LED上运行该代码,那么它根本没有显示。要在DOT矩阵显示器上显示任何显示的内容,我们需要我们的节点代码将其发送到串行端口的消息。
我们的节点代码
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
我们的JavaScript首先需要两个重要的NPM模块。 SerialPort将使我们能够通过串行端口向我们的Arduino和PNG-JS发送消息,这是我们的PNG图像中读取的内容。
>然后,我们设置了串行端口消息。我们在变量序列上设置了一个串行对象,并使用我们的Arduino连接到哪个端口,以及我们将在上面聆听的串行端口消息。
如果您不确定您的arduino连接到哪个端口(例如,我有'/dev/tty.usbmodem1431'),请将其连接到您的PC,打开Arduino IDE,请转到工具>端口,然后查看哪个端口选择。
<span>void setup() {
</span> Serial<span>.begin(57600);</span>>波特率可以是个人喜好,如果您不太担心它使用的是哪种波特率,请随时坚持我们在示例中已经获得的。 然后,我们初始化一个称为serialMessage的字符串变量,该变量将存储我们将通过串行端口发送的完整字符串和零字符串。
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
>我们的Serialport对象具有“打开”的事件侦听器,当定义串行端口打开并准备从我们的JavaScript访问时,它会响应。在这种情况下,我们运行console.log,因此我们可以确定我们的串行端口消息都很好。
><span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
>一旦我们知道我们的串行端口已准备就绪消息,我们将运行png.decode()函数以读取我们的png映像文件。在我们的演示中,我们在与名为sitePointLogo-withsmile.png的节点文件的同一文件夹中有一个PNG映像,因此我们传递了该文件名。然后,我们拥有回调函数,该功能通过数据变量为我们提供了PNG文件的数据。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
上面的阵列代表一个白色像素,其255,255,255,255和一个黑色像素为0,0,0,255。每个像素都一遍又一遍地继续,直到我们代表整个图像为止。
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>>
为了能够处理并非完全黑色或白色的灰度值,我们还进行了亮度检查。下面的功能确定了像素的颜色的深色或光线:
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
>
<span>void setup() {
</span> Serial<span>.begin(57600);</span>
Timer1<span>.initialize(4000);</span>
>如果上传草图,请将显示器连接到您的arduino,然后通过Node SeriaLdMd.js运行节点服务器代码(请记住,请首先安装所有内容),您应该看到它用PNG文件点亮,例如:

结论
>您可以通过多种方法进行扩展。它是一个节点服务器,因此您可以将其连接到API并显示通过它的图像。您可以根据一天中的时间(您的家中的Internet连接设备,天气或其他许多东西)显示出不同的图像!
>如果您将这个想法扩展到真正整洁的事物中,请在评论中知道或在Twitter上与我联系(@thatpatrickguy),我想看看!
>经常询问的问题(常见问题解答)有关在点矩阵LED显示上显示带有node.js> node.js在DOT矩阵LED显示器上显示图像的作用是什么?>>如何将我的点矩阵LED显示器连接到我的计算机?将点矩阵LED显示器连接到计算机通常涉及使用微控制器,例如Arduino或Raspberry Pi。微控制器充当计算机和LED显示屏之间的中介。然后,您可以使用node.js将数据从计算机发送到微控制器,然后将数据发送到LED显示器。
我可以使用Node.js以外的其他编程语言来控制点矩阵LED显示器是的,是的,您可以使用其他编程语言来控制点矩阵LED显示。虽然本文由于易于使用和多功能性而着重于使用Node.js,但也可以使用其他语言,例如Python,C和Java。编程语言的选择在很大程度上取决于您的舒适度和项目的特定要求。
>使用DOT矩阵LED显示器的优点是什么? 。它们用途广泛,可以显示文本,数字和图像。它们也具有节能,耐用,寿命很长。此外,它们提供了高亮度和可见性,使其适合各种应用程序,从广告板到信息显示。
如何在我的点矩阵LED显示器上显示自定义图像?
点矩阵LED显示屏上的图像涉及将图像转换为显示器可以理解的格式。这通常涉及将图像转换为二进制格式,其中每个像素由0(OFF)或1(ON)表示。然后,您可以使用node.js将此二进制数据发送到LED显示。>>我可以将DOT矩阵LED显示用于大型应用程序吗?它们可以合并以创建较大的显示器,使其非常适合数字广告牌,公共信息显示和大规模广告。
>
> dot矩阵LED显示的寿命是多少? > DOT矩阵LED显示屏的寿命可能会因所使用的LED质量以及使用显示的条件而有所不同。但是,LED显示器通常以其寿命而闻名,可以持续数万小时的使用。
>>我如何解决我的点矩阵LED显示问题的问题?点矩阵LED显示器可以检查显示显示器和微控制器之间的连接,以确保将正确的数据发送到显示器并检查电源。如果您使用node.js,也可以使用调试工具来帮助识别代码的任何问题。
我可以在户外使用dot矩阵LED显示吗?
是的,点矩阵LED显示器可以在户外使用。但是,重要的是要确保显示屏受到元素的适当保护。这可能涉及使用防风雨套管或将显示器安装在庇护所的位置。
>我如何优化点矩阵LED显示器的亮度?
> dot矩阵LED显示器的亮度可以使用脉冲宽度调制(PWM)控制。这涉及改变每个LED打开的时间的量,这又控制了显示屏的亮度。您可以使用node.js控制发送到LED显示屏的PWM信号,从而使您可以根据需要调整亮度。
>如何将我的点矩阵LED显示器连接到我的计算机?将点矩阵LED显示器连接到计算机通常涉及使用微控制器,例如Arduino或Raspberry Pi。微控制器充当计算机和LED显示屏之间的中介。然后,您可以使用node.js将数据从计算机发送到微控制器,然后将数据发送到LED显示器。
我可以使用Node.js以外的其他编程语言来控制点矩阵LED显示器是的,是的,您可以使用其他编程语言来控制点矩阵LED显示。虽然本文由于易于使用和多功能性而着重于使用Node.js,但也可以使用其他语言,例如Python,C和Java。编程语言的选择在很大程度上取决于您的舒适度和项目的特定要求。
>使用DOT矩阵LED显示器的优点是什么? 。它们用途广泛,可以显示文本,数字和图像。它们也具有节能,耐用,寿命很长。此外,它们提供了高亮度和可见性,使其适合各种应用程序,从广告板到信息显示。
如何在我的点矩阵LED显示器上显示自定义图像?
>>我可以将DOT矩阵LED显示用于大型应用程序吗?它们可以合并以创建较大的显示器,使其非常适合数字广告牌,公共信息显示和大规模广告。
>
> dot矩阵LED显示的寿命是多少? > DOT矩阵LED显示屏的寿命可能会因所使用的LED质量以及使用显示的条件而有所不同。但是,LED显示器通常以其寿命而闻名,可以持续数万小时的使用。
>>我如何解决我的点矩阵LED显示问题的问题?点矩阵LED显示器可以检查显示显示器和微控制器之间的连接,以确保将正确的数据发送到显示器并检查电源。如果您使用node.js,也可以使用调试工具来帮助识别代码的任何问题。
我可以在户外使用dot矩阵LED显示吗?
是的,点矩阵LED显示器可以在户外使用。但是,重要的是要确保显示屏受到元素的适当保护。这可能涉及使用防风雨套管或将显示器安装在庇护所的位置。
>我如何优化点矩阵LED显示器的亮度?
以上是用node.js显示在点矩阵LED显示器上显示图像的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







