将媒体按钮添加到WordPress内容编辑器

由于默认情况下存在的专用按钮,将媒体文件插入使用WordPress的帖子并不是很复杂。但是,如果您使用媒体文件开发插件,则此按钮将无法帮助您的用户插入功能所需的代码。
幸运的是,可以添加自己的媒体按钮,因此您可以正确地做任何您想做的事情。
>>在本教程中,我们将查看如何在正确的位置添加媒体按钮,当用户单击它时如何打开媒体窗口,最后,如何获取所选项目以同时插入它们视觉和HTML编辑器
钥匙要点
- >在WordPress内容编辑器中添加媒体按钮涉及在插件或主题文件中创建一个新函数,将函数挂载到媒体_Buttons操作中,然后修改您的功能以以正确的方式显示您的按钮。 >
- >在用户单击按钮时打开媒体窗口,使用JQuery的JavaScript(默认情况下)包含在WordPress中。这涉及创建一个JS文件,包括在WordPress函数中,并构建窗口。 >可以使用WordPress为媒体窗口创建的“选择”事件来检索用户的选择。根据您是否允许多项选择,存储选择的变量的使用有所不同。
- > 可以通过确保每次键入按钮时都不会重建媒体按钮来优化媒体按钮。这可以通过检查窗口是否已经创建,如果没有创建。
- 添加媒体按钮
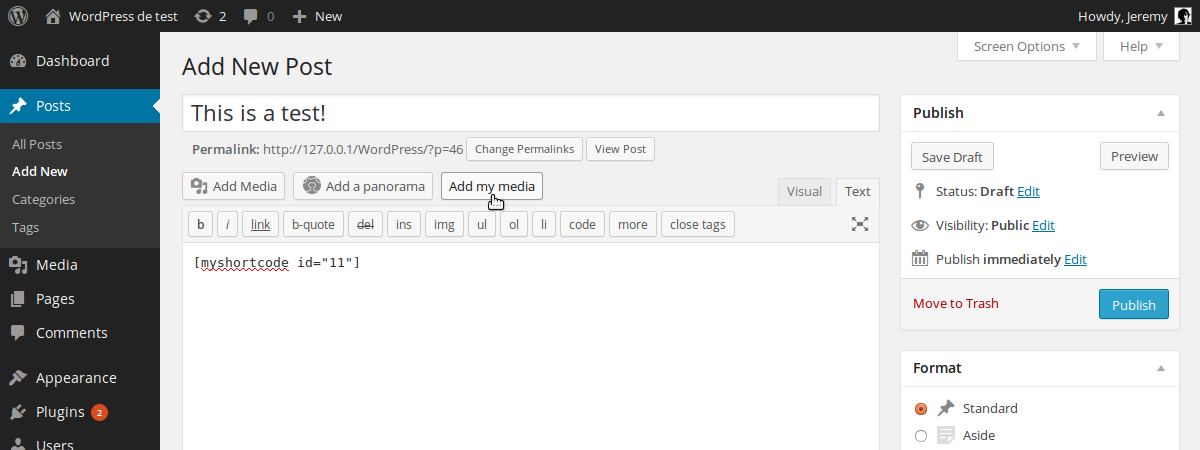
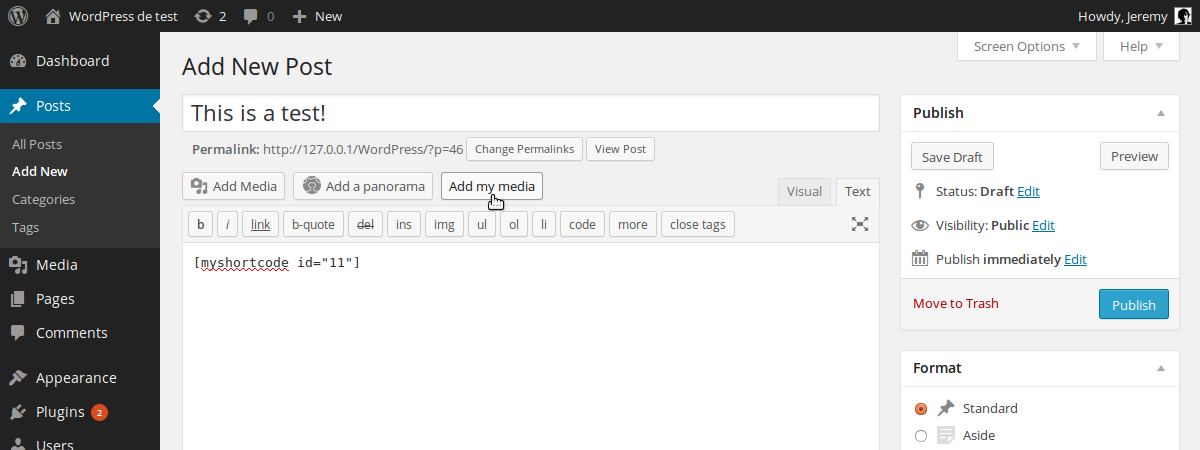
>添加我们的媒体按钮是第一个也是最简单的部分。就像在WordPress中自定义许多内容一样,我们将使用操作将我们的按钮放在正确的位置。
首先在插件或主题的专用文件中创建一个新功能(例如functions.php)。对于本教程,我将使用名为add_my_media_button()的函数。将您的功能挂接到媒体_buttons操作,顾名思义,当WordPress显示媒体按钮时,它是调用的动作。您可以想象,我们现在需要修改我们的功能以正确地显示我们的按钮。我们希望我们的按钮具有与默认的样式相同的样式。
>媒体按钮不是真实的按钮,它们是链接的链接,并带有一个按钮的样式,WordPress为我们提供了此样式的类,名为“
<span>add_action('media_buttons', 'add_my_media_button');</span>”。
>我们给我们的按钮一个ID。这样,我们将能够以后在JavaScript中检索它。> 我们的自定义媒体按钮已经准备就绪:它具有正确的样式和几乎正确的位置。实际上,默认情况下,我们的新按钮放在默认一个按钮之前。如果我们想将其放在之后,则可以将第三个参数传递给add_action()调用以更改我们的功能的优先级。
实际上,显示默认媒体按钮的功能的优先级为10。指示我们函数的值较低的值将在默认值之前放置我们的按钮。如果我们想将其放置,我们可以指出更大的价值。
><span>add_action('media_buttons', 'add_my_media_button');</span>就是这样!现在,我们必须使我们的按钮更有用。

打开媒体窗口
要打开媒体窗口,我们将使用JQuery使用JavaScript,默认情况下将包含在WordPress中。首先,我们创建一个JS文件。我选择将其命名Media_button.js,但是,当然,您可以自由选择自己的名字。
包括JavaScript文件
如果您熟悉WordPress,则应该知道CMS为我们提供了一种适当的方法来包括所需的JS文件。为此,我们创建了一个函数,其中我们使用WordPress函数wp_enqueue_script()。
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>>我们创建了一个函数,以要求WordPress仅在必要时包含我们的脚本。为此,我们将使用另一种操作:WP_ENQUEUE_MEDIA,当WordPress调用媒体按钮所需的所有脚本时,它会触发。
>
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>为了能够使用jQuery函数$(),我们将Media_button.js文件的内容封装在jquery()函数中。然后,我们创建一个新功能,该功能将在用户单击我们的按钮时打开媒体窗口。
>媒体窗口是wp.media对象的实例。它的构造函数允许一个参数,它是另一个对象,其中包含窗口的某些属性。因此
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>标题属性将显示为窗口的标题。请小心,按钮属性的值是一个对象,该对象允许文本属性设置用户将在其上单击以验证其选择的按钮的标签。
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>。但是,如果您不指定标题,则您的窗口将不列表。默认情况下,多个属性设置为false,并且显示的媒体文件未过滤。
使用媒体窗口检索用户的选择
以下代码在我们上面创建的Open_Media_window()函数内部。目前,我们的窗口已构造,但没有打开。要打开窗口,您可以使用open()方法,但是,在之前,您可能需要检索用户的选择。
为此,我们将使用WordPress为媒体窗口创建的特殊事件:选择。将功能附加到此事件需要使用on()方法。
>>现在,用户的选择存储在变量选择中。取决于您是否允许多项选择,此变量的使用不同。
<span>add_action('media_buttons', 'add_my_media_button');</span>如果用户只能选择一个文件,则可以使用第一个()方法检索它。然后,您可以将获得的对象转换为JSON,以获取所需的信息。用以下方式替换上述窗口。
这个JSON对象包含有关所选文件所需的一切。例如,您可以通过URL属性访问文件URL时访问使用ID属性的文件ID。
如果您想知道可以使用哪些属性,例如,您可以在浏览器的控制台中列出所有属性。<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>如果用户可以选择多个文件,则可以将选择转换为数组。然后,您可以与第一种情况一样,使用tojson()方法检索每个文件的数据。用以下方式替换上述窗口。
文件数组进行排序:0条目包含用户选择的第一个文件,1条目包含第二个文件,等等。
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>>现在我们检索了用户的选择,我们将在编辑器中插入一些文本。为此,我们将使用WordPress函数wp.media.editor.insert(),该函数允许一个参数:要在光标当前位置插入的文本。
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>使用此功能的优点是WordPress会自动将我们的文本插入Visual和HTML编辑器中。
优化
>我们的窗口已准备就绪。但是,问题仍然存在:每次用户键入按钮时,它都会被重建,因此我们将更改此行为。
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>请注意,有多种方法可以防止上述问题。但是,该方案始终是相同的,您可以轻松地调整自己喜欢的方法。
>
总结>您现在知道如何添加媒体按钮以及如何使用它来插入与用户选择有关的一些文本。如果您列出了我们上面创建的数据变量的属性,则您可能已经注意到WordPress会为我们提供有关所选媒体文件的所有信息,这意味着您可以对此进行任何操作。
>经常询问的问题(常见问题解答)有关在内容编辑器中添加媒体按钮
>为什么我的“添加媒体”按钮在WordPress中不起作用?最常见的原因是插件冲突。某些插件可能会干扰“添加媒体”按钮的功能。为了解决此问题,您可以将所有插件停用,然后一个一个一个一个重新激活它们以识别有问题的插件。另一个原因可能是过时的WordPress或主题版本。确保您安装了最新版本。如果问题仍然存在,则可能是由于JavaScript或jQuery问题所致。在这种情况下,您可能需要从专业开发人员那里寻求帮助。>如何在WordPress中的内容编辑器中添加媒体按钮? WordPress是一个简单的过程。您可以在主题的functions.php文件中使用“ add_action”函数来执行此操作。此功能使您可以在内容编辑器中添加一个新按钮。然后,您可以使用“ WP_ENQUEUE_MEDIA”功能来为媒体上传器加载必要的脚本和样式。最后,您可以使用“ wp.media”对象在单击按钮时打开媒体上传器。我可以在内容编辑器中自定义媒体按钮吗?是的,您可以自定义内容编辑器中的媒体按钮。您可以使用各种WordPress功能和挂钩更改按钮的文本,样式和功能。例如,您可以使用“ Media_buttons_Context”过滤器来更改编辑器中的按钮位置。您还可以使用“ wp.media”对象来自定义媒体上传器的外观和行为。
>
>为什么我在内容编辑器中看不到“添加媒体”按钮?您无法在内容编辑器中看到“添加媒体”按钮,这可能是由于用户角色限制。 WordPress允许您控制网站上不同的用户角色可以执行的操作。如果您的用户角色没有“ upload_files”功能,则将无法看到“添加媒体”按钮。您可以通过使用诸如用户角色编辑器之类的插件来修改用户角色的功能来更改此操作。>
>如果您''您对编码不满意,您可以尝试几种解决方案来修复“添加媒体”按钮无效问题。首先,尝试清除浏览器缓存和cookie。如果这样做不起作用,请停用所有插件,然后一一重新激活它们以识别有问题的插件。您还可以切换到默认的WordPress主题,以查看问题是否与主题相关。如果这些解决方案都没有起作用,请考虑寻求专业开发人员的帮助或联系WordPress支持。> WordPress中“添加媒体”按钮的替代方案是什么?
如果您在“添加媒体”按钮上遇到麻烦,则可以使用几种替代方案。一种选项是使用“来自服务器的添加”插件,该插件允许您直接从服务器上传文件。另一个选择是使用“拖放特征图像”插件,该插件使您可以将图像拖放到帖子和页面中。您还可以使用“ FTP”插件中的“媒体”通过FTP上传文件。
>您可以将多个媒体按钮添加到内容编辑器通过在主题的functions.php文件中多次使用“ add_action”函数。每个“ add_action”函数调用都会在内容编辑器中添加一个新按钮。然后,您可以使用'wp_enqueue_media'函数和'wp.media'对象来为每个媒体上传器加载必要的脚本和样式。
我可以限制谁可以在内容中使用“添加媒体”按钮编辑器?
是的,您可以限制谁可以在内容编辑器中使用“添加媒体”按钮。 WordPress允许您控制网站上不同的用户角色可以执行的操作。如果要将“添加媒体”按钮限制到某些用户角色,可以通过使用诸如用户角色编辑器之类的插件来修改用户角色的功能来做到这一点。
为什么我的媒体在使用后不出现媒体“添加媒体”按钮?
如果您的媒体在使用“添加媒体”按钮后未出现,则可能是由于几个原因。最常见的原因是文件大小或类型问题。 WordPress对您可以上传的文件的大小和类型有限制。如果您的文件超出了这些限制,则不会显示在您的帖子或页面中。您可以通过修改服务器的php.ini文件或使用插件(例如增加最大上传文件大小)来更改这些限制。另一个原因可能是插件冲突。一些插件可能会干扰媒体上传器的功能。为了解决此问题,您可以将所有插件停用,然后一个一个一个一个重新激活以识别有问题的插件。
以上是将媒体按钮添加到WordPress内容编辑器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre






