JavaScript日历和调度程序的比较

钥匙要点
-
Kendo UI框架的一部分
- > dhtmlxscheduler是一个独立的JavaScript事件日历,以免费标准版,移动版本,Windows 8版本和功能丰富的Pro Edition提供。如果您只需要调度程序,这是一个不错的选择,其中包含与Google Maps集成的示例,并为初学者提供了一组指南。 >
- 创建自己的调度程序时,请考虑用例,例如构建不应访问外部网络的Intranet应用程序,可视化和管理系统中已经存在的数据,或者当您需要Google不支持的高级功能时日历。
- 日子正在快速发展,现代人将选择一个在线计划应用程序,而不是一堆粘性笔记来组织他们的生活。在线应用可以在智能手机或笔记本电脑上使用。而且无需在设备之间同步数据。如果您想创建自己的日历或调度程序,但不知道从哪里开始,请不要担心。本文的目的是帮助您做出决定。
当您构建一个不一定可以访问外部网络的Intranet应用程序时,
>。在这种情况下,您可能需要一个独立的组件,该组件不需要外部服务,并且可以将数据存储在您想要的位置。或者,如果您想完全控制您的应用程序,并且不想依靠外部服务
当您使用调度程序可视化和管理系统中已经拥有的数据时,- 不一定由由日期/标题/描述定义的“约会”组成。例如,这些数据可以包含各种具有许多业务规则的实体,
- 当您需要一些高级功能时,Google日历不支持。或当您需要自定义组件的外观或逻辑时,例如多个资源视图,显示工作/非工作时间等。 >
- 我们将查看三种不同类型的JavaScript日历:
- Kendo UI调度程序,它是Kendo UI框架的一部分
- fullcalendar,第三方jQuery插件
- > DHTMLXSCHEDULER - ASTAND-OLONE JAVASCRIPT事件日历
- 外观
- >可用性
- 编码复杂性
创建调度程序

开始之前,让我们定义哪些特征对我们很有价值:
- >使用条款
>
kendo UI调度程序>您应该获取完整的库包来使用此调度程序。另外,自定义下载使您可以选择所需的模块,但是需要拥有商业许可才能使用它。要获得30天的试用,您需要通过填写Web表单或通过您的社交网络帐户进行注册。顺便说一下,还有一个免费的Kendo UI开源版。它称为Kendo UI Core,您可以在此GitHub页面上查看详细信息。但是,不幸的是,调度程序不是其部分之一。
>
提取库后,您可以创建一个基本的调度程序。首先,包括所需的文件:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
下一步是定义样式。除了样式的和
标签外,还应为调度程序的容器定义适当的样式,以使其在全屏模式下看起来不错。>现在,您可以使用构造函数来初始化调度程序:
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>视图属性允许您启用日,每周和月的视图,并选择最初选择的一个。
<div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
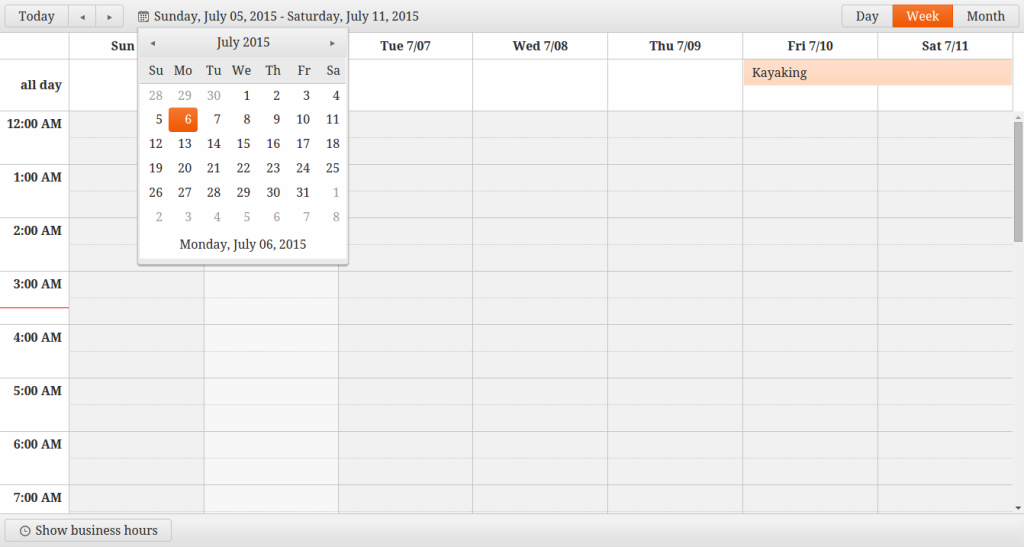
</span>双击将打开新的事件创建窗口。
创建的事件是可拖动的,因此您可以根据需要重新排列。另一个方便的功能是一个迷你日历,有助于通过时间表进行导航。

显示工作时间
/ 显示全天
显示全天切换按钮将有助于从常规的活动中过滤您的工作时间事件。您可以在调度程序的底部找到它:

调度程序是直观的,并且具有您可能需要的所有基本功能。您可以创建一个事件并将其通过日历网格移动。其他功能,例如迷你日历和显示营业时间按钮非常方便。>
>这就是我们默认可以得到的,所以让我们继续前进。 该日历是根据MIT许可证发布的,因此几乎没有关于如何使用它的限制。您可以通过不同的方式安装此日历:您可以使用Bower,通过CDNJS将所需的文件添加到页面上,或使用JavaScript和CSS文件下载软件包。检查下载页面以获取更多详细信息。 >前进之前。由于FullCalendar是一个jQuery插件,因此请不要忘记将其添加到您的页面中。另一个依赖性是moment.js,一个用于使用日期的JavaScript库。如果您使用cdn:
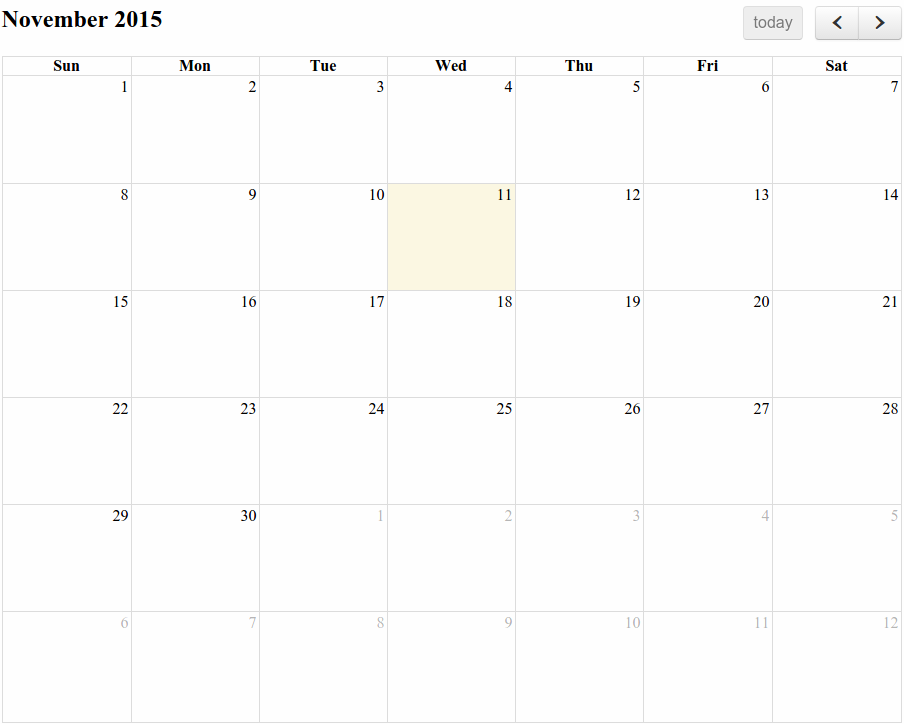
>在这里您可以看到默认调度程序的外观:
basic。如果您想创建仅具有所需功能的最低功能的简约应用程序,这是一个不错的选择。>
>让我们编写一些代码以使我们的应用看起来和工作更好:
:
>
codebase 文件夹中的某些文件:
一切都准备就绪,我们可以看到默认调度程序的外观: 默认情况下,可以在一天,每周和月份的视图之间切换。今天的日期是突出显示的,但是如果您在时间表范围内失去自己,请使用 >
>您可以通过在适当的日历区域进行双击来创建一个新事件。调整活动的大小将改变其持续时间。还可以进行拖放事件重新排序。>
为了创建一个长期事件,您应该在事件的左侧使用
要在您的时间表中更改其位置,您应该选择“月视图”。
kendo UI调度程序 >
>大多数现代的JavaScript日历和调度程序都设计为响应能力,这意味着它们可以适应不同的屏幕尺寸,并且在台式机和移动设备上都可以很好地工作。一些工具还提供触摸支持,使用户更容易与触摸屏设备上的日历或调度程序进行交互。但是,移动支持的级别在工具之间可能有所不同,因此在做出决定之前,值得检查文档或在移动设备上测试工具。 我可以免费免费使用JavaScript日历或调度程序吗? 。免费工具对于小型项目或开始使用JavaScript日历和调度程序可能是一个不错的选择。但是,与付费工具相比,它们可能具有局限性或缺乏某些功能。在使用该工具之前,请务必检查工具的条款和条件。 我可以使用JavaScript日历或调度程序进行项目管理吗?他们可以帮助您安排任务,跟踪进度并管理资源。一些工具提供专门为项目管理设计的功能,例如甘特图表或资源视图。要使用工具进行项目管理,通常需要将其配置为将任务显示为事件并使用适当的视图。请务必检查文档以获取特定说明。> fullcalendar
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span><div ></div>
 >按钮。就这样。您会看到,FullCalendar是某种DIY工具。您可以使用很多方便的功能,但是默认日历是
>按钮。就这样。您会看到,FullCalendar是某种DIY工具。您可以使用很多方便的功能,但是默认日历是
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span><link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' />
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
<div id='calendar'></div>
dhtmlxscheduler
>如果您检查下载页,您会注意到有免费的标准版。此外,有两个特殊版本可用:移动版本和Windows 8版本。如果您想获得扩展功能,则可以购买Pro Edition。<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span><div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span> 按钮。
按钮。

 kendo UI是大而高级的JavaScript框架。它包含大量的小部件和工具。如果您对其他组件不感兴趣,也许使用其调度程序小部件不是一个好主意。 Kendo UI文档写得很好,您可以检查一堆补充代码示例的调度程序演示。关于编码,构建基本调度程序并为其添加一些功能将不需要太多时间。默认视图有点平淡,但是很容易更改。
kendo UI是大而高级的JavaScript框架。它包含大量的小部件和工具。如果您对其他组件不感兴趣,也许使用其调度程序小部件不是一个好主意。 Kendo UI文档写得很好,您可以检查一堆补充代码示例的调度程序演示。关于编码,构建基本调度程序并为其添加一些功能将不需要太多时间。默认视图有点平淡,但是很容易更改。>
> fullcalendar
对于那些知道自己想要什么的人来说,这是一个不错的选择。没有详细的分步指南来描述如何实现目标。只有一个简短的入门指南和文档页面。轻量级。
dhtmlxscheduler
>如果您想要的所有计划程序,这是一个很好的选择。有一个与Google Maps集成的示例,因此您可以根据需要扩展基本功能。文档页面包含一组可能对初学者有用的指南。使此调度程序工作所需的一堆>在选择JavaScript日历或调度程序时,在JavaScript日历或调度程序中要查找的关键功能是什么?首先,寻找一种可以提供各种视图的工具,例如白天,周,月和议程意见。这将使您以最合适的格式显示活动。其次,考虑该工具是否支持拖放功能,这可以使用户更容易管理其事件。第三,检查该工具是否提供可自定义的模板,因此您可以定制日历或调度程序的外观和感觉以匹配您的网站或应用程序。最后,考虑该工具是否支持与其他系统集成,例如Google日历或Outlook。可自定义的模板,使您可以更改工具的外观和感觉。这可能涉及更改日历或调度程序的配色方案,字体或布局。一些工具还允许您在活动中添加自定义字段,因此您可以向用户显示其他信息。要自定义工具,通常需要修改CSS或HTML代码。请务必检查工具提供的文档以进行特定说明。
>我可以将我的JavaScript日历或调度程序与其他系统集成在一起? 。如果您想将工具与外部日历(例如Google日历或Outlook)同步,这可能特别有用。一些工具还支持与数据库集成,从而使您可以从中心位置存储和检索事件。要将工具与另一个系统集成在一起,您通常需要使用工具提供的API或插件。
> JavaScript日历和调度程序是否支持移动设备?
>如何将事件添加到我的JavaScript日历或调度程序中?
> javaScript日历和调度程序支持多种语言吗?
>>许多JavaScript日历和调度程序支持多种语言,从而使您可以显示您的用户语言中的工具。如果您的网站或应用程序由来自不同国家或地区的人们使用您的网站或应用程序,这可能特别有用。要以不同的语言显示工具,通常需要在工具的配置中包括语言文件或设置语言选项。请务必检查文档以获取特定说明。>我可以使用带有内容管理系统(CMS)的JavaScript日历或调度程序吗?内容管理系统(CMS),例如WordPress或Joomla。如果您想在基于CMS的网站上显示日历或调度程序,这可能特别有用。要使用带有CMS的工具,通常需要安装工具提供的插件或模块。请务必检查文档以获取特定说明。
>在使用JavaScript日历和调度程序时,如何处理JavaScript日历或调度程序中的时区?但是,许多工具都提供了帮助这一点的功能,例如支持UTC时间或根据用户时区自动调整事件时间。要处理工具中的时区,通常需要在工具配置中设置时区选项,或使用工具提供的方法。请务必检查文档以获取特定说明。
>
以上是JavaScript日历和调度程序的比较的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







