A框架:今天将VR带到网络的最简单方法
a-frame:Web开发人员轻松的WebVR开发
> Web开发人员现在可以探索虚拟现实的世界,而无需学习全新的编程语言或复杂的游戏引擎(例如Unity或Unreal Engine)。 A型框架是一个开源框架,为WebVR开发提供了直接的途径。
键突出显示:
- A框架在包括Chrome,Firefox,Edge和Opera在内的主要浏览器之间具有广泛的兼容性。 通过连接到启用WebVR的浏览器的Oculus Rift可以实现VR体验,并且与Google Cardboard耳机一起使用时,也可以在许多现代iOS和Android智能手机上支持。
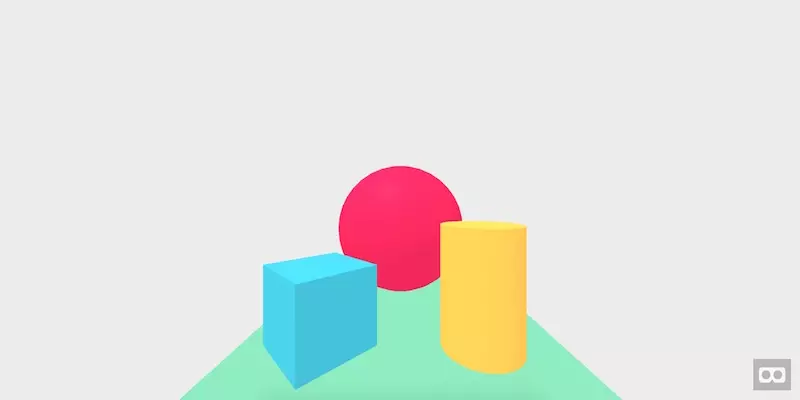
- a-frame提供了一系列预制的原语(天空,盒子,圆柱体,球体等),简化了场景创建。 使用
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173983915255901.jpg" class="lazy" https: alt="“" a-frame> - >将样板提取到您首选的Web项目目录。 由于样板使用A框架的CDN,因此本地Web服务器不是严格必要的。
package.json文件提供了基于NPM的本地服务器进行测试(建议用于最佳实践并避免交叉原始问题)。 要启动服务器,请导航到终端中的样板目录并运行。 这将启动服务器,自动将浏览器打开到样板网页(使用LiverEload进行自动更新)。 访问 或您计算机的IP地址(例如 - )的网页。
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173983915255901.jpg" class="lazy" alt="A-Frame: The Easiest Way to Bring VR to the Web Today "> <p>Extract the boilerplate to your preferred web project directory. A local web server isn't strictly necessary, as the boilerplate uses A-Frame's CDN. The <code>package.json>npm install && npm starthttp://localhost:3000http://192.168.0.1:3000构建一个场景:
>清理样板的
标签,仅保留。 所有A框架元素都位于此标签中。
创建一个天空:
原始性。 用<a-scene></a-scene>>在背景中使用>属性(例如,)实现纯色。 对于全景背景,请使用
<a-sky></a-sky>color(添加盒子,圆柱体,球体和纹理的其余教程细节将在此处跟随,反映了原始的结构和内容,但是进行了较小的措辞调整以保持独创性,同时保持含义一致。图像一致。图像。图像。将包含在原始内容中。)
结论:
a-frame简化了WebVR的开发,提供了跨浏览器的兼容性和易用性。 它的潜力远远超出了本教程的示例。 对于对WebVR感兴趣的人,还建议探索其他框架。 (常见问题解答部分也将用类似的释义重写以保持原创性并避免pla窃,同时保留核心信息。)
以上是A框架:今天将VR带到网络的最简单方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。