WordPress中的自定义登录和注册页面

钥匙要点
- > WordPress默认登录和注册页可以使用ProfilePress等插件来定制,以更好地与整体网站设计集成。
- >使用ProfilePress,自定义WordPress登录,注册和密码重置页面,而无需编写任何PHP代码,而是使用快速代码。 创建自定义页面后,可以将默认的WordPress登录,注册和密码重置页面重定向到这些自定义替代方案。
- profilePress插件还允许为这些自定义表单创建小部件,可以轻松地将其添加到网站上的任何窗口窗口或侧边栏中。 >
- WordPress 启动了生命作为博客引擎,用于创建博客的Web软件。多年来,它已经演变成内容管理系统(CMS),即使某些开发人员可能不同意它被视为CMS。
>一些开发人员发布了几种插件,用于自定义WordPress中的默认登录和注册表格,例如自定义登录页面自定义。
默认帐户页面的gripe不是主要是因为它不是很漂亮,而是因为它与网站外观没有连接。>用于构建WordPress的自定义注册和登录页面的Google快速搜索揭示了针对高级PHP/WordPress开发人员的教程。如果您有经验,这是可以的,但是作为写很多开发人员教程的人,我知道还有一个受众需要更简单的东西。
> 在本教程中,我们将学习如何使用我开发的名为ProfilePress的插件来构建自定义WordPress登录,注册和密码重置页面,而无需编写单行PHP代码。当然,如果您是开发人员,也欢迎您查看代码。
>下面的表单设计是本教程中将使用的。
请参阅codepen上的agbonghama collins(@collizo4sky)WordPress的笔sp profilePress登录。
请参阅Agbonghama Collins(@collizo4sky)在Codepen上的WordPress的笔SP profilePress注册。请参阅codepen上的agbonghama collins(@collizo4sky)的笔SP密码重置。
如果您想跳到教程前,则可以查看登录,注册和密码重置页面的演示。
介绍ProfilePress
profilePress是一个WordPress插件,它使构建用户帐户(登录,注册,密码重置和编辑配置文件)表单和前端配置文件愚蠢地简单,而无需对服务器端的任何PHP验证,身份验证和授权系统进行编码。这是我看到的需要的东西,所以我创建了它。这是一个有趣的项目,我将在以后的文章中分享更多信息。
对于一个典型的示例,它可以将简单的HTML登录表单转换为功能性的WordPress登录,而无需编写任何PHP。 ProfilePress不是一种拖放的插件,而是利用短代码作为建筑帐户形式和前端配置文件的模板系统。短码是为了分别用于javaScript和php的车把和树枝。如果您使用了诸如重力表格之类的插件,请联系7或NextGen Gallery,您可能已经熟悉了短代码。它们非常易于使用。
>不进一步的ADO,让我们开始构建登录,注册和密码重置WordPress表单。
>自定义登录页
首先,请在WordPress插件目录中免费安装和激活ProfilePress插件的Lite版本。
单击下图中所示的登录表单菜单,然后添加新按钮开始该过程。将向您介绍表格。填写如下的字段。
在模板名称字段中输入登录表单的名称。
> >将codepen登录表单代码上述复制到登录设计tinymce编辑器,然后替换文本,密码并提交输入字段,并及其各自的短代码等价。
>将codepen登录表单代码上述复制到登录设计tinymce编辑器,然后替换文本,密码并提交输入字段,并及其各自的短代码等价。
这是登录表单的最终HTML代码。
>注意:允许使用表格标签 。它们在渲染表单时由插件自动添加它们。
>
>将登录CSS粘贴到CSS样式表文本区域中。注意:ProfilePress登录表格生成的错误包裹在DIV中,class profilepress-login-status,因此在登录样式中存在类的存在。
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>要查看登录表单的预览,请单击“预览设计”按钮。
最后,点击“保存更改”按钮以创建登录表单。
>>使登录表单可作为WordPress小部件可用,可以将其拖动并掉入窗口栏 /侧边栏中;检查将此设备为小部件复选框。保存更改后,转到WordPress Widget Admin页面,将ProfilePress登录小部件拖到所需的位置,然后选择登录表单并保存。
。
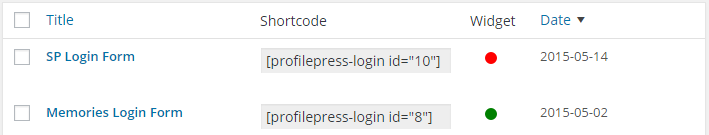
>导航返回登录目录,复制生成的登录快捷代码,然后将其粘贴到您希望制作自定义登录页面的页面上。

自定义注册页
>使用ProfilePress构建自定义注册表格几乎遵循了“登录表”的步骤,除了表单设计和成功消息(在成功注册上显示的文本)。
>单击“注册”表单菜单,然后添加新按钮。
>替换表单组件(用户名,密码,电子邮件,名字,姓氏字段和提交按钮)及其各自的ProfilePress短码等价。
>
注册表格的代码最终将看起来像:>
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>注意:ProfilePress注册表格生成的错误包裹在Div中,class Name ProfilePress-Reg-STATUS,因此在样式表中的类。
输入代码以显示成功的用户注册的自定义消息。>
也可以选择将注册表格作为小部件可用,我发现这可能非常有用。
><span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Create a new account<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [reg-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [reg-email ]
<span><span><span><label</span> for<span>="email"</span>></span>
</span> <span><span><span><span</span> data-text<span>="E-mail Address"</span>></span>E-mail Address<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __third"</span>></span>
</span> [reg-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-first-name ]
<span><span><span><label</span> for<span>="first-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="First Name"</span>></span>First Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-last-name ]
<span><span><span><label</span> for<span>="last-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Last Name"</span>></span>Last Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reg-submit value="Create Account"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>>导航返回注册目录,复制生成的快捷代码并将其粘贴到您希望制作自定义注册页面的页面。

自定义密码重置页面
 通过单击“密码重置”菜单,转到密码重置设置页面。
通过单击“密码重置”菜单,转到密码重置设置页面。>
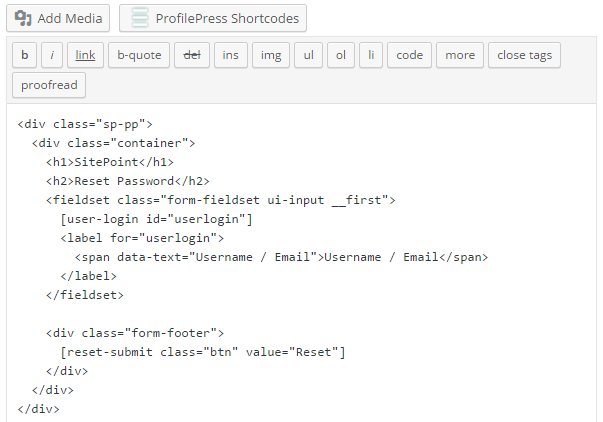
单击页面顶部的添加新按钮以开始形式构建过程。>将codepen密码复制上方的代码复制到密码重置设计Tinymce编辑器。
>替换用用户名/电子邮件字段和提交按钮,其短码等效物。
>
密码重置表格的最终代码将如下所示: >
>
>在成功的密码重置文本区域上输入下面的代码,以在用户成功使用表格重置其密码后显示自定义消息。
<span><span><span><div</span> class<span>="profilepress-reg-status"</span>></span>Registration Successful.<span><span></div</span>></span></span>
>
复制生成的快捷代码,然后将其粘贴到您希望制作自定义密码页面的页面。<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Reset Password<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [user-login ]
<span><span><span><label</span> for<span>="userlogin"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username / Email"</span>></span>Username / Email<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reset-submit value="Reset"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>>将默认的WordPress帐户页面重定向到自定义替代
>最后,我们现在需要做的就是将默认的WordPress登录,注册和密码重置页面重定向到使用ProfilePress创建的自定义替代方案,因此,当用户访问以下以下默认URL时,它们将被重定向到自定义页面。
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=Register
- http://example.com/wp-login.php?action=lostPassword
- 为了实现此目的,请单击“设置插件”菜单。
>在“全局设置”部分中,选择并保存自定义登录,注册和密码重置页面。
摘要

在本教程中,我们学习了如何在WordPress插件目录中使用我编写的名为ProfilePress的插件轻松构建自定义登录,注册和密码重置页面。我们还学会了如何将默认的WordPress帐户页面重定向到自定义帐户页面。
如果您有任何疑问,建议或贡献,请在评论中告诉我。在WordPress中构建自定义登录和注册页面的经常询问的问题
>如何自定义WordPress登录页面的外观?
>可以使用插件或手动编码来自定义WordPress登录页面的外观。插件(例如主题我的登录名,自定义登录页自定义器)和登录名提供易于使用的自定义接口。如果您喜欢编码,则可以通过在主题目录中创建新的PHP文件并使用WP_LOGIN_FORM函数来创建自定义登录页面。然后,您可以使用CSS来对表格进行样式。
我可以在我的自定义注册表单中添加额外字段吗?这可以通过在WordPress中使用“ register_form”操作挂钩来完成。您可以在function.php文件中添加添加额外字段的函数。注册?
>您可以使用“ login_redirect”过滤器挂钩在登录或注册后重定向用户。此挂钩允许您指定重定向到的URL。您可以将函数添加到您的function.php文件中,该文件返回要重定向到的URL。可以在没有插件的情况下创建自定义登录页面。这可以通过在主题目录中创建新的PHP文件并使用WP_LOGIN_FORM函数显示登录表单来完成。然后,您可以使用CSS对表格进行样式。
>如何将记住我的复选框添加到我的自定义登录表单?> 我可以使用短代码显示我的自定义登录表单吗? ,您可以使用短代码显示自定义登录表单。 WP_LOGIN_FORM函数返回一个包含形式HTML的字符串,您可以在短代码函数中使用该字符串。然后,您可以使用帖子或页面中的短代码显示表单。
>如何更改自定义登录表单上的错误消息?
您可以在自定义上更改错误消息使用“ login_errors”过滤器挂钩登录表单。此挂钩允许您在显示错误消息之前修改它们。>我可以将社交登录添加到我的自定义登录页面吗?是的,您可以将社交登录添加到您的自定义登录页面。有几个可提供社交登录功能的插件,例如NextEnd社交登录和WP社交登录。如果您喜欢编码,则可以使用Hybridauth库来添加社交登录。>如何保护我的自定义登录页面免受蛮力攻击?>
您可以保护您的自定义登录页面免受野蛮的保护通过使用插件(例如限制登录尝试或登录锁定)来强制攻击。这些插件限制了从单个IP地址的登录尝试次数。>可以在我的自定义登录表单中添加验证码吗?是的,您可以在自定义登录表单中添加验证码。有几个可提供验证码功能的插件,例如非常简单的验证码和Google Captcha(recaptcha)。如果您喜欢编码,则可以使用Google recaptcha API添加验证码。
>
我可以使用短代码显示我的自定义登录表单吗? ,您可以使用短代码显示自定义登录表单。 WP_LOGIN_FORM函数返回一个包含形式HTML的字符串,您可以在短代码函数中使用该字符串。然后,您可以使用帖子或页面中的短代码显示表单。
>如何更改自定义登录表单上的错误消息?
您可以在自定义上更改错误消息使用“ login_errors”过滤器挂钩登录表单。此挂钩允许您在显示错误消息之前修改它们。>我可以将社交登录添加到我的自定义登录页面吗?是的,您可以将社交登录添加到您的自定义登录页面。有几个可提供社交登录功能的插件,例如NextEnd社交登录和WP社交登录。如果您喜欢编码,则可以使用Hybridauth库来添加社交登录。>如何保护我的自定义登录页面免受蛮力攻击?>
您可以保护您的自定义登录页面免受野蛮的保护通过使用插件(例如限制登录尝试或登录锁定)来强制攻击。这些插件限制了从单个IP地址的登录尝试次数。>可以在我的自定义登录表单中添加验证码吗?是的,您可以在自定义登录表单中添加验证码。有几个可提供验证码功能的插件,例如非常简单的验证码和Google Captcha(recaptcha)。如果您喜欢编码,则可以使用Google recaptcha API添加验证码。
>以上是WordPress中的自定义登录和注册页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。






