用Peasy-JS编写可重复使用的JavaScript业务逻辑

Peasy-js: 构建可复用、可扩展、易于测试的业务逻辑
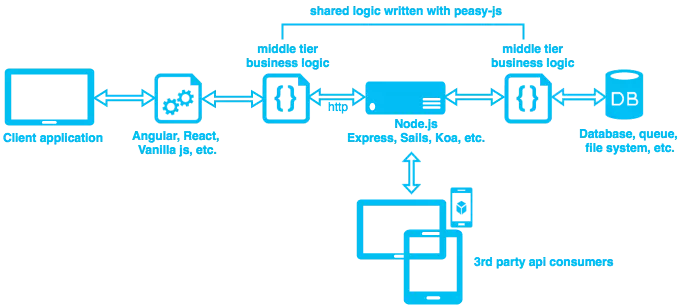
Peasy-js是一个中间层框架,它以可组合、可复用、可扩展和易于测试的方式构建业务逻辑,从而轻松地在应用程序中替换UI、后端和数据访问框架。 它促进业务逻辑的分离,使其易于测试、替换、重排、复用,并可在任何应用程序架构中使用,兼容各种JavaScript客户端、服务器、数据访问技术和框架。
Peasy-js的核心概念包括:BusinessService、Command、Rule和DataProxy。这些概念在业务逻辑编排、数据验证以及数据存储和检索中发挥着关键作用。 通过Peasy-js,开发者可以编写一次代码并在多个项目中重复使用,从而节省时间和精力。 它支持多种客户端框架,并内置数据验证和测试功能,确保数据完整性和代码可靠性。
本文由Stephan Max同行评审。感谢所有SitePoint的同行评审员,使SitePoint的内容达到最佳状态!

摆脱框架依赖,而非摒弃框架
我们不应摒弃框架,因为它们在客户端和服务器端都提供了巨大的优势。 Peasy-js 的目标是将业务逻辑抽象成可组合的单元,创建完全独立于其使用者的代码。 通过组件化业务逻辑,我们可以轻松地测试、替换、重排、复用这些组件,并在任何应用程序架构中使用,兼容任何可以想象的JavaScript客户端、服务器、数据访问技术和框架。
业务逻辑分离
Peasy-js是一个中间层框架,通过创建可组合、可复用、可扩展和易于测试的业务逻辑,可以轻松地替换应用程序中的UI、后端和数据访问框架。 换句话说,Peasy-js指导我们通过编写符合关注点分离 (SoC) 原则的代码,将业务逻辑抽象成可组合的单元。
框架疲劳?
我知道你在想什么:“又一个框架?”。是的,Peasy-js确实是一个微型框架。但是,如果我们着手组件化业务逻辑,最终很可能会自己编写一个微型框架。 Peasy-js 投入了大量时间进行设计、开发和测试,支持几乎所有可以想象的工作流程。 学习成本低,我相信您会发现学习它非常值得。
如果您发现Peasy-js不适合您,希望您能从框架中的一些模式中获得一些关于如何实现自己的业务层的见解。
核心概念
Peasy-js包含四个主要概念:
- 易于使用且灵活的业务和验证规则引擎
- 可扩展性和可复用性(将业务和验证逻辑与使用代码和框架解耦)
- 易于测试性
以下是这四个核心概念的详细说明:
- BusinessService: 表示一个实体(例如用户或项目),并负责通过命令公开业务功能。这些命令封装了CRUD和其他业务相关功能。
- Command: 负责协调初始化逻辑、验证和业务规则执行以及其他逻辑(数据代理调用、工作流逻辑等)的执行,分别通过命令执行管道进行。
- Rule: 可以创建规则来表示验证规则(字段长度或必填)或业务规则(授权、价格有效性等)。规则由命令使用,可以进行链式调用,根据先前规则的执行结果进行配置等。规则还可以配置为根据其执行结果运行代码。
- DataProxy: 负责数据存储和检索,并作为数据存储的抽象层,涵盖(但不限于)以下内容:关系数据库、文档(NoSQL)数据库、服务、缓存存储、队列、文件系统以及用于测试的内存数据存储。
Peasy-js示例
(注意:可以在plnkr上查看一个简单的浏览器示例,其中涵盖了本节中讨论的所有内容。)
以下是如何在客户端的Angular服务中使用Peasy-js编写的业务逻辑的示例:
(图A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});以下是如何在服务器端的Express.js控制器中使用相同业务逻辑的示例:
(图B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});注意,除了在每个示例中注入到业务服务的不同的数据代理外,没有区别。
请记住,数据代理是我们的数据访问抽象,可以表示文件系统访问、数据库、队列、缓存、内存和HTTP通信的具体实现。 此抽象允许我们根据所需的系统架构和配置交换数据代理,同时强制执行SoC,并使其能够跨代码库重用,并促进更轻松的测试。 可能并不立即显而易见的是,这种方法始终使我们的有效负载服从相同的业务逻辑,而不管我们数据的来源或目的地如何。 这很快就会显现出来。
从消费的角度来看,这就是全部内容。 使用Peasy-js开发的业务逻辑的消费将引入一个可识别的主题,而不管我们的架构和使用它的技术如何。
说到架构,让我们将注意力转向以这种方式开发业务逻辑时很容易实现的潜在架构,同时更深入地探讨Peasy-js参与者:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService 等代码示例及测试示例,因篇幅限制,此处省略。原文中已提供完整代码。)
总结
Peasy-js鼓励我们编写与使用的框架清晰分离的业务逻辑。 这带来的一个好处是,它可以轻松地以多种方式部署我们的代码。 最后,它使迁移到或采用新的框架变得非常容易,因为我们当前的框架会随着时间的推移而老化。
(Frequently Asked Questions 部分,因篇幅限制,此处省略。原文中已提供完整FAQ。)
以上是用Peasy-JS编写可重复使用的JavaScript业务逻辑的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






