Angular和RXJS:添加REST API后端

本文是SitePoint Angular 2教程的第3部分,介绍了如何使用Angular CLI创建CRUD应用程序。在本文中,我们将更新我们的应用程序,以与REST API后端进行通信。
> >更喜欢使用分步视频课程学习角度?在SitePoint Premium上查看学习Angular 5。 在第一部分中,我们学会了如何将待办器应用程序启动,运行并部署到github页面。这效果很好,但是不幸的是,整个应用都被挤入了一个组件。 在第二部分中,我们检查了一个更模块化的组件体系结构,并学习了如何将这个单个组件分解为一个较小组件的结构化树,这些成分易于理解,重复使用和维护。第0部分 - 终极角度CLI参考指南
第1部分 - 获取我们的第一个todo应用程序启动和运行
- 第2部分 - 创建单独的组件以显示戒酒列表和单个todo
- > >第3部分 - 更新托多服务以与REST API后端通信
- 第4部分 - 使用Angular路由器解决数据
- 第5部分 - 添加身份验证以保护私人内容
- 第6部分 - 如何将Angular项目更新为最新版本。
- >
- >您不需要遵循本教程的第一部分和两个部分才能使三个方面有意义。您只需获取我们的存储库的副本,从第二部分中查看代码,然后将其作为起点。下面更详细地说明了这一点。 >
- 钥匙要点
>在与REST API通信时,使用RXJS使用Angular的HTTPClient来有效处理异步HTTP请求。
 实现Apiservice方法,例如GetallTodos,CreateTodo和Deletetodo,使用适当的HTTP方法与REST API进行交互。
实现Apiservice方法,例如GetallTodos,CreateTodo和Deletetodo,使用适当的HTTP方法与REST API进行交互。>过渡tododataservice从内存存储到利用apiservice进行数据操作,适应具有可观察到的异步模式。
- >更新AppComponent,要管理Apiservice返回的可观察到的物品,以确保组件对数据的反应异步。
- > 介绍用于单元测试的Apimockservice,允许在没有实际HTTP请求的情况下对Apiservice进行模拟,从而确保测试可靠性和独立性。
- > >配置角度应用程序测试设置以包括必要的服务,例如Apiservice并有效处理异步测试方案。
- >
- 快速回顾
- 这是我们的应用程序架构在第2部分的末尾的样子:
> - 将API URL作为环境变量存储
- 创建一个apiservice与REST API后端进行通信
- >更新tododataservice以使用新的apiservice
- 更新AppComponent以处理异步API调用
- 创建一个apimockservice,以避免运行单元测试时真正的http调用。
- >如何使用Angular HTTP客户端执行HTTP请求
- >如何处理Angular HTTP客户端返回的可观察到 >您如何模拟HTTP调用以避免在运行单元测试时进行真正的HTTP请求。
- 所以,让我们开始吧! >
- get /todos:获取所有现有的todos
- get /todos /:id:获得现有的todo
- post /todos:创建一个新的todo
- put /todos /:id:更新现有的todo
- delete /todos /:id:删除现有的todo
- >让我们将API URL添加到两个文件中:
- 补丁(URL,车身,选项):执行补丁请求
- post(url,正文,选项):执行邮政请求
- put(url,身体,选项):执行put请求。
- 这些方法中的每一种都返回RXJS可观察的。 > 与AngularJS 1.x HTTP服务方法相反,返回承诺的Angular HTTP服务方法返回可观察到。
- >如果您还不熟悉RXJS可观察物,请不要担心。我们只需要基础知识即可启动并运行我们的应用程序。当您的应用程序需要时,您可以逐渐了解有关可用运营商的更多信息,而Reactivex网站则提供了很棒的文档。 >
- > 如果您想了解有关可观察到的更多信息,也可能值得查看SitePoint使用RXJS的功能反应性编程介绍。
- >
put /todos /:id:更新现有的todo
>
态
-
我们已经可以创建我们需要的方法的粗略轮廓及其相应的角度HTTP方法:
- >让我们仔细看一下每个方法。
>
getalltodos() - getalltodos()方法允许我们从API中获取所有招待:
-
这将返回可观察的。
然后,我们在可观察的上调用映射()方法,以将响应从API转换为todo对象的数组: - 这将在初始化appComponent时加载todos异步:
- >
- 首先,我们定义了一个公共属性,todos,并将其初始值设置为空数组。 然后,我们使用ngoninit()方法来订阅this.tododataservice.getalltodos(),当一个值出现时,我们将其分配给this.todos,覆盖其空阵列的初始值。
- todolistComponent显示todos
- 的列表 a todolistitemComponent显示一个单todo
- todolistheadercomponent创建一个新的todo
- todolistFooterComponent显示剩下多少个毒品。
- >
- 创建模拟REST API后端
- 将API URL作为环境变量存储 创建一个Apiservice,以与REST API后端进行通信
- 更新了使用新的Apiservice
- 的TodoDataservice 更新了AppComponent以处理异步API调用
- 创建一个apimockservice,以避免运行单元测试时真正的http调用。
- >如何使用Angular HTTP客户端执行HTTP请求
- >如何处理Angular HTTP客户端返回的可观察物
- 如何模拟HTTP调用以避免运行单元测试时的真实HTTP请求。
- 本文中的所有代码均可在GitHub上找到。
>当前,TodoDataservice将所有数据存储在内存中。在第三篇文章中,我们将更新我们的应用程序,以与REST API后端进行通信。
我们将:
- 创建模拟REST API后端
 在本文结尾处,您将了解:
在本文结尾处,您将了解:
>如何使用环境变量存储应用程序设置
>确保已安装了最新版本的Angular CLI。如果不这样
如果您需要删除Angular CLI的先前版本,则可以:
之后,您需要从第二部分中的代码副本。这可以在Github上找到。本系列中的每个文章在存储库中都有一个相应的标签,因此您可以在应用程序的不同状态之间来回切换。
<span>npm install -g @angular/cli@latest </span>
>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>因此,要启动并运行(已安装了Angular CLI的最新版本),我们将执行此操作:
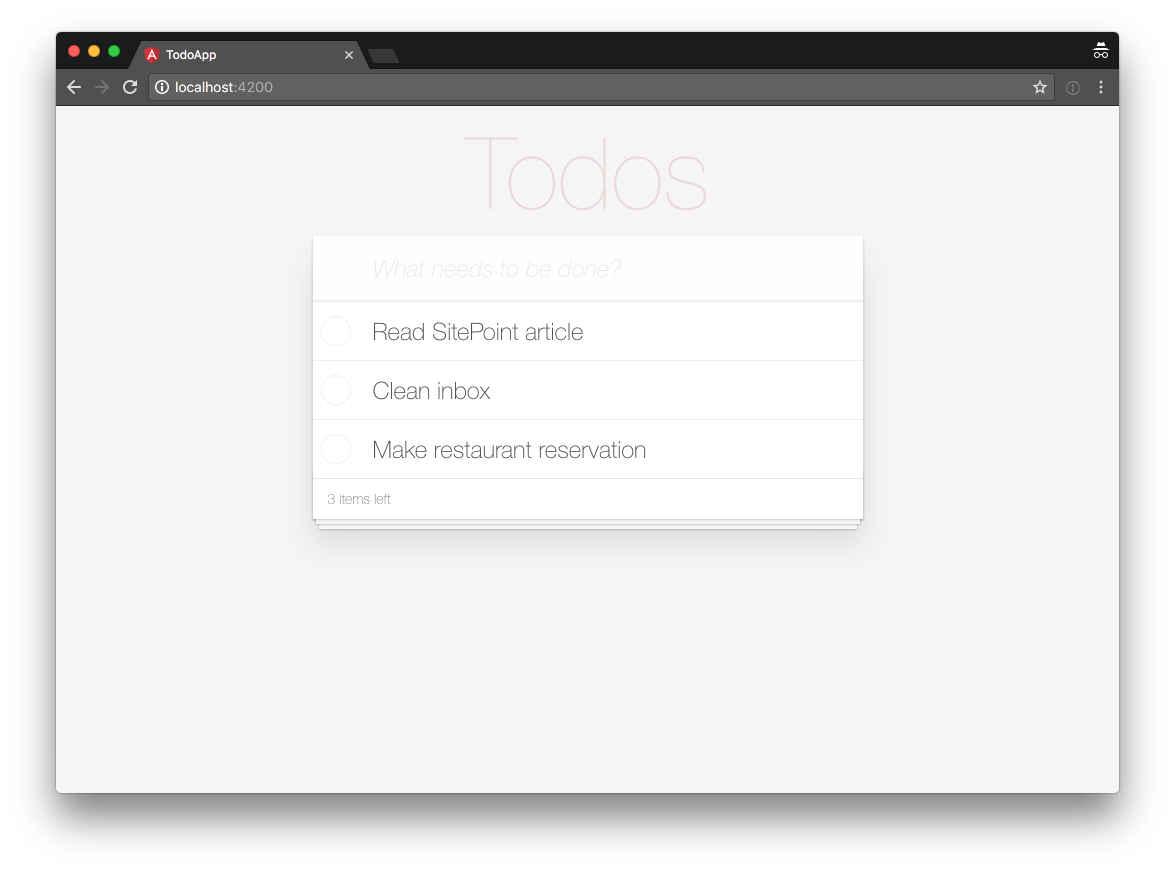
>然后访问http:// localhost:4200/。如果一切顺利,您应该看到工作的todo应用程序。
设置REST API后端>让我们使用JSON服务器快速设置模拟后端。
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
>
接下来,在我们应用程序的根目录中,创建一个名为db.json的文件,其中包含以下内容:
>最后,将脚本添加到package.json开始我们的后端:
我们现在可以使用以下方式启动REST API后端
<span>npm install json-server --save </span>
这应该显示以下内容:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>>要验证您的后端是否按预期运行,您可以将浏览器导航到http:// localhost:3000。
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>>因此,如果您将浏览器导航到http:// localhost:3000/todos,则应看到DB.JSON的所有Todos的JSON响应
>要了解有关JSON服务器的更多信息,请确保使用JSON-Server查看模拟REST API。存储API URL
>现在我们已经有了后端,我们必须将其URL存储在Angular应用程序中。
理想情况下,我们应该能够这样做:>将URL存储在一个地方,这样我们只需要在需要更改其值
使我们的应用程序在开发过程中连接到开发API,并连接到生产中的生产API。
- 幸运的是,Angular CLI支持环境。默认情况下,有两个环境:开发和生产,都带有相应的环境文件:src/emoverments/emoverument.ts和'src/emoventments/emoveruments.prod.ts。
>当我们运行NG服务或NG构建时,Angular CLI使用开发环境中指定的值(SRC/Environments/Environment.TS)。
但是,当我们运行ng服务 - 环境产品或ng构建 - 环境产品时,Angular CLI使用SRC/Environments/Environment.prod.ts。
中指定的值<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>
本文系列中的应用程序未托管在生产中,因此我们在开发和生产环境中指定了相同的API URL。这使我们能够运行NG服务 - 环境产品或NG构建 - 环境在当地生产,以查看一切是否按预期工作。<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
>您还可以通过添加键来创建其他环境,例如分期:
并创建相应的环境文件。
要了解有关角CLI环境的更多信息,请确保查看“终极角CLI参考指南”。 >现在我们将API URL存储在环境中,我们可以创建一个角度服务以与REST API后端进行通信。
创建服务以与REST API后端通信>让我们使用Angular CLI创建一个Apiservice与我们的REST API后端进行通信:
<span>npm install json-server --save </span>
>这给出以下输出:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
在我们实施所需的方法之前,让我们看看Angular的HTTP服务。
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Angular HTTP服务
Angular HTTP服务可作为 @angular/http的注射类别提供 >它构建在XHR/JSONP之上,并为我们提供了一个HTTP客户端,我们可以使用该客户端从Angular应用程序中提出HTTP请求。
可用于执行HTTP请求的以下方法:删除(url,选项):执行删除请求
get(url,选项):执行get request
head(url,选项):执行头部请求
>选项(url,选项):执行选项请求
如果我们回想起端点,我们的REST API后端会公开:
get /todos:获取所有现有的todos
get /todos /:id:获取现有的todo
>
post /todos:创建一个新的todo
<span>npm install -g @angular/cli@latest </span>
>传入的HTTP响应是一个字符串,因此我们首先调用响应。
然后,我们循环浏览API响应的招待,然后返回一系列TODO实例。请注意,映射()的第二次使用是使用array.prototype.map(),而不是rxjs operator。>最后,我们将一个错误处理程序附加到记录潜在错误到控制台:
我们在单独的方法中定义了错误处理程序,因此我们可以以其他方法重复使用:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
>在运行此代码之前,我们必须从RXJS库中导入必要的依赖项:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
在我们的应用程序中,我们导入可观察的类:
<span>npm install json-server --save </span>
我们导入代码所需的三个运算符:
>进口操作员确保我们可观察的实例与它们附加了相应的方法。
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>如果我们在代码中没有导入的'rxjs/add/operator/map',则以下内容将行不通:
><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>这是因为this.http.get返回的可观察的可观察到不会有map()方法。
>>我们只需要一次导入操作员即可在您的应用程序中在全球范围内启用相应的可观察方法。但是,多次导入它们并不是问题,也不会增加由此产生的捆绑包大小。
><span>npm run json-server </span>
getTodobyId()方法允许我们获得一个todo:
>
我们在应用程序中不需要这种方法,但是它包括您的外观。
>createTodo()
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
>我们首先对我们的API执行邮政请求,并将数据传递为第二个参数:
然后,我们将响应转换为一个todo对象:
updateTodo()
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>updateTodo()方法允许我们更新单个todo:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>然后,我们将响应转换为一个todo对象:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>> deletetodobyid()
deletetodobyid()方法允许我们删除单个todo:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>然后,我们将响应转换为null:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"staging": "environments/environment.staging.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>>我们真的不需要在这里改变响应,并且可以忽略这一行。仅包括您在执行删除请求时API返回数据时如何处理响应的方法。
ng generate <span>service Api --module app.module.ts </span>
<span>npm install -g @angular/cli@latest
</span>
登录后复制登录后复制登录后复制登录后复制登录后复制登录后复制登录后复制
<span>npm install -g @angular/cli@latest </span>
>现在我们已经有了Apiservice,我们可以使用它来让我们的TodoDataservice与我们的REST API后端进行通信。
更新tododataservice当前我们的tododataservice将所有数据存储在存储器中:
>让我们的TodoDataservice与我们的REST API后端进行通信,我们必须注入新的Apiservice:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
我们还更新了其方法,将所有工作委派给了Apiservice中的相应方法:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
我们的新方法实现看起来要简单得多,因为数据逻辑现在由REST API后端处理。 但是,有一个重要的区别。旧方法包含同步代码,并立即返回一个值。更新的方法包含异步代码并返回可观察的代码。
><span>npm install json-server --save </span>
>更新AppComponent
当前,AppComponent期望TodoDataservice直接返回JavaScript对象和数组:
,但是我们的新Apiservice方法返回可观察的。
>与承诺相似,可观察物质本质上是异步的,因此我们必须更新代码以相应地处理可观察的响应:
如果我们当前在todos()中拨打tododataservice.getalltodos()方法:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>tododataservice.getalltodos()方法调用相应的apiservice.getAllTodos()方法:
>此反过
但是,我们必须记住一件事!
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>只要我们不订阅可观察到的可观察到的返回:
<span>npm run json-server </span>
>
要订阅可观察的可观察,我们可以使用subscribe()方法,该方法采用三个参数: <span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
> onnext:可观察到新值
时称为一个函数
> onerror:可观察到错误<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>oncompleted:可观察到的函数在可观察到优雅终止时称为。
>让我们重写我们当前的代码:
现在,让我们更新onaddtodo(todo)方法,也可以处理可观察的响应:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>>再次,我们使用subscribe()方法来订阅this.tododataservice.addtodo(todo)的可观察到的可观察到的,当响应进来时,我们将新创建的todo添加到当前的todos列表中。 >
我们对其他方法重复相同的练习,直到我们的AppComponent看起来像这样:
<span>npm install -g @angular/cli@latest </span>
请注意,当您订阅Angular HTTP服务返回的可观察到的可观察到的时,无需手动订阅。 Angular将清理所有内容,以防止记忆泄漏。
>让我们看看一切是否按预期工作。尝试
打开一个终端窗口。从我们的应用程序目录的根目录中,启动RELT API后端:
打开第二个终端窗口。
再次,从我们的应用程序目录的根目录中,服务角应用程序:
现在,将您的浏览器导航到http:// localhost:4200。
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
如果一切顺利,您应该看到以下内容:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
如果您看到错误,则可以将代码与GitHub上的工作版本进行比较。
太棒了!我们的应用程序现在正在与REST API后端进行通信!
>> 侧提示:如果要运行NPM运行json服务器,并且在同一终端中使用NG,则可以同时使用两个命令,而无需打开多个终端窗口或选项卡。
侧提示:如果要运行NPM运行json服务器,并且在同一终端中使用NG,则可以同时使用两个命令,而无需打开多个终端窗口或选项卡。
运行我们的测试
打开第三个终端窗口。
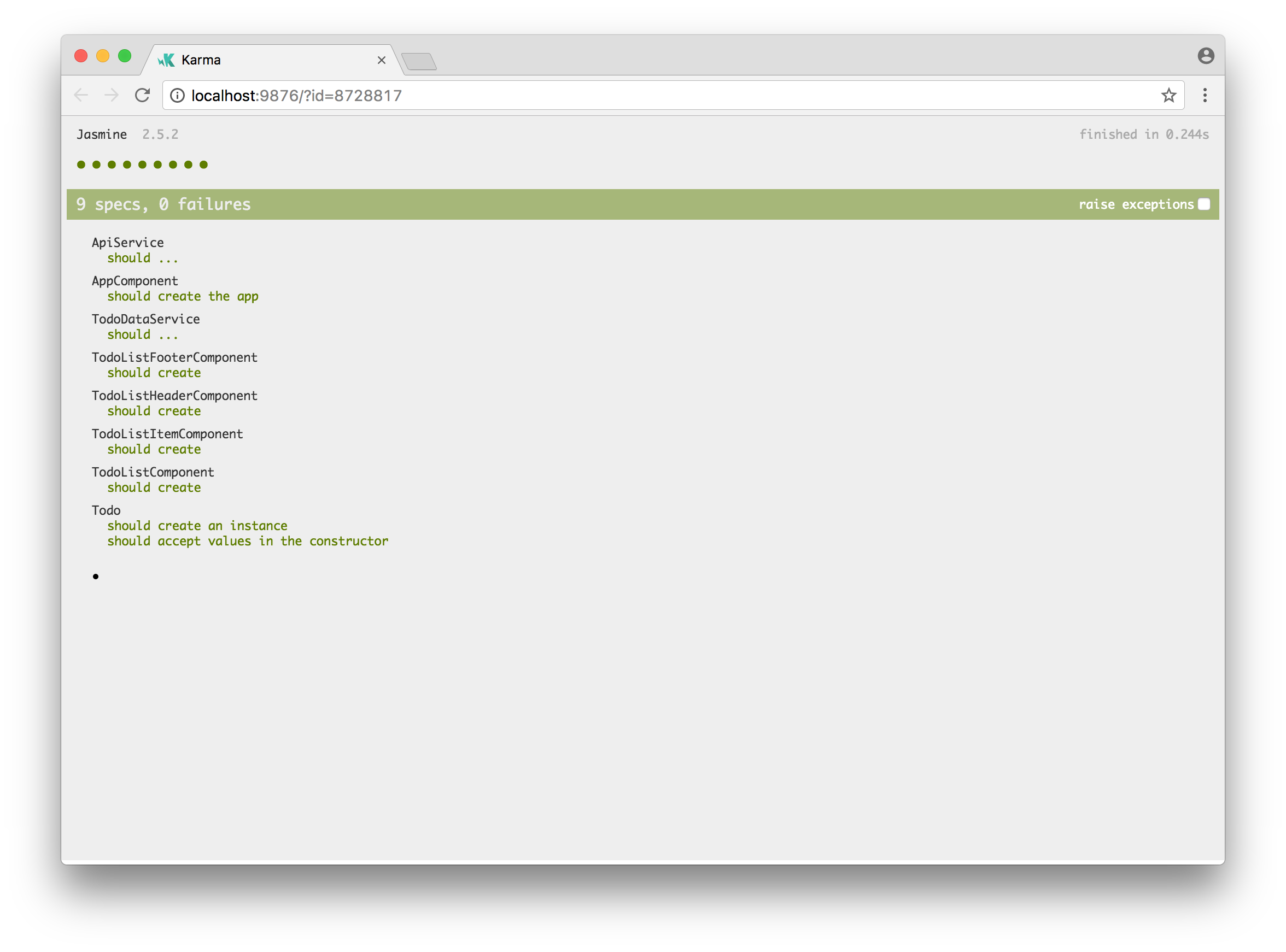
再次,从应用程序目录的根目录中,运行单元测试:
>让我们看看为什么我们的测试失败以及如何修复它们。
修复我们的单元测试首先,让我们打开src/todo-data.service.spec.ts:
>大多数失败的单元测试都与检查数据处理有关。这些测试不再需要,因为现在我们的REST API后端而不是TodoDataService执行数据处理,因此,让我们删除过时的测试:
<span>npm install json-server --save </span>
>
由于testbed.configuretestingmodule()创建了用于测试的临时模块,因此引发了错误。
要使喷油器意识到Apiservice,我们必须通过将Apiservice列为配置对象中的提供商,并将其传递给testbed.configuretestingmodule():>
但是,如果这样做,我们的单位测试将使用我们的真实Apiservice,该Apiservice连接到我们的REST API后端。>我们不希望我们的测试跑步者在运行单元测试时连接到真正的API,因此让我们创建一个Apimockservice来模拟单元测试中的真实Apiservice。
创建一个apimockservice<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>>让我们使用Angular CLI生成新的Apimockservice: 这显示了以下内容: 接下来,我们实现了与Apiservice相同的方法,但是我们让这些方法返回模拟数据而不是做出HTTP请求: >现在我们有了Apimockservice服务,我们可以用Apimockservice在单位测试中代替Apiservice。
在提供商数组中,我们告诉注射器在请求apiservice时提供Apimockservice:
>
不用担心是否配置测试模块看起来有些不知所措。 >您可以在官方文档中了解有关Angular应用程序的官方文档中设置单元测试的更多信息。
然后,向注射器提供我们的模拟apiservice: 欢呼!我们所有的测试都通过: 要将我们的应用程序部署到生产环境中,我们现在可以运行: >
在第一篇文章中,我们学会了如何: >使用Angular Cli
<span>npm install -g @angular/cli@latest
</span>
npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
<span>npm install json-server --save
</span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm run json-server
</span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span><span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span> 摘要
摘要<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>
>将我们的应用程序部署到github页面。
- 在第二篇文章中,我们重构AppComponent将其大部分工作委派给:
>
- 如何使用环境变量存储应用程序设置
在第四部分中,我们将介绍路由器和重构AppComponent,以使用路由器从后端获取烟多。
>在第五部分中,我们将实施身份验证以防止未经授权访问我们的应用程序。
>本文是由Vildan Softic审查的。感谢SitePoint所有的同行评审器制作SitePoint内容的最佳功能!
>经常询问有关Angular和RXJS API服务的问题(常见问题解答)> rxjs在Angular API服务中的作用是什么?
rxjs,用于JavaScript的反应性扩展的缩写,是一个用于使用可观察力的反应性编程的库,以使基于异步或回调更容易组成基于异步或回调的库代码。在Angular API服务的背景下,RXJS在处理异步操作中起着至关重要的作用。它提供了一种创建和使用可观察到的方法,从而可以管理多个异步操作,处理错误,甚至取消操作。这使其成为使用HTTP请求的功能强大的工具,它们本质上是异步的。> Angular如何与REST后端交互?>如何在Angular API服务中取消请求?> 我如何在Angular API服务中重试失败的请求? ,您可以使用RXJS的操作员重试或重试失败的请求。重试操作员重新提交可观察到的,有效地重复HTTP请求。重试的操作员允许您定义重试该请求的条件。在Angular API服务中,您可以使用HTTPCLIENT模块的PUT方法更新服务器上的数据。此方法将服务器的URL,要更新的数据以及请求作为参数的选项,并返回可观察的可订阅的可观察到。 Angular API Service?
在Angular API服务中,您可以使用HTTPCLIENT模块的删除方法从服务器删除数据。此方法将服务器的URL和请求作为参数的选项,并返回可以订阅的可观察的。
我如何在Angular API服务中重试失败的请求? ,您可以使用RXJS的操作员重试或重试失败的请求。重试操作员重新提交可观察到的,有效地重复HTTP请求。重试的操作员允许您定义重试该请求的条件。
在Angular API服务中,您可以使用HTTPCLIENT模块的删除方法从服务器删除数据。此方法将服务器的URL和请求作为参数的选项,并返回可以订阅的可观察的。
以上是Angular和RXJS:添加REST API后端的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






