角度测试:开发人员的介绍
>本指南探讨了Angular 5项目中的自动测试,覆盖单元和端到端测试。 Angular的内置测试功能可通过Angular CLI或快速启动项目访问。

>
密钥概念:
- 角度测试基础:
测试技术: - (配置测试模块),茉莉(写作测试),业力(浏览器测试执行)和量角器(端到端测试)是关键技术。 >
单元测试组件:
TestBed组件是隔离或在角度环境中测试的,以评估模板和依赖关系相互作用。 和异步实用程序有助于此。
- 用依赖项测试:用于依靠其他组件,服务或模块的组件,
TestBed>需要模拟服务或图式 进行隔离。 - >
>>端到端测试:
TestBed NO_ERRORS_SCHEMA>代码覆盖范围: - 像业力的工具生成报告显示了测试覆盖的程度。
- 补充工具:
(代码覆盖)和Visual Studio Code(智能代码编辑)增强代码质量和一致性。 coverageIstanbulReporter> >先决条件: - 假定对Angular 4基本原理和对自动测试概念的熟悉的强烈掌握。 本指南使用Angular 5.2。 示例代码可用(链接到GitHub存储库将转到此处)。>
ng lint
测试技术:
-
角度测试实用程序:构建测试环境的类和功能(主要用于配置测试模块)。 示例:
TestBed
TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();- 茉莉花:使用行为驱动符号的测试框架。 示例:
describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
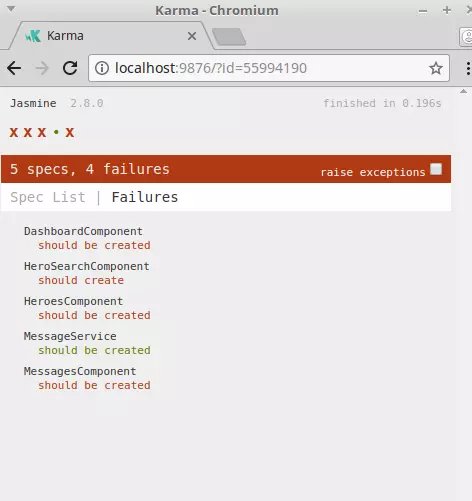
});- karma:在浏览器环境中执行测试,在命令行和浏览器中显示结果。 配置在中。 示例配置摘要:
karma.conf.js
module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};- 量角器:
一个端到端测试框架,用于在真实浏览器中模拟用户交互。 配置在>中。 protractor.conf.js
单元测试:
等技术来解决使用依赖项(其他组件,模块,服务)测试组件(其他组件,模块,服务)等常见问题。 该示例显示了如何测试利用ng test和NO_ERRORS_SCHEMA的组件。 解决了使用服务的测试组件,证明了模拟服务的创建以隔离单元测试。FormsModule
RouterTestingModule
该指南提供了一个测试与互动的服务的示例,使用来控制请求和响应,创建各种测试方案。HttpClientModule>
HttpTestingController>
>该指南通过量角器介绍端到端测试,显示如何创建辅助功能(例如,)和写E2E测试(例如,在IN中) )。 一个示例演示了测试导航和验证显示的文本。app.po.ts
app.e2e-spec.ts

>该指南说明了如何使用来生成代码覆盖范围报告,以及如何在ng test --watch=false --code-coverage karma.conf.js
其他实用程序: 该指南建议使用
该指南建议使用
ng lint
何时写测试:该指南结束了结束,讨论何时适当编写测试(原型后,提供足够的资金)以及测试驱动的开发的好处(TDD)。 它强调了测试对生产就绪应用的重要性。 FAQ部分解决了有关角度测试的常见问题。
以上是角度测试:开发人员的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






