具有角和Auth0的身份验证
>本教程演示了以公共和私人交易为特征的Angular应用程序(“每日交易”),私人交易只能通过使用AUTH0的基于令牌的身份验证来验证用户。 Angular Cli简化了开发,管理路由,组件生成和构建。 HTTPCLIENT模块促进了数据检索的API相互作用。一个简单的node.js服务器可提供交易数据,并在授权标题中通过中间件验证JWT的路由。 教程详细信息AUTH0集成,包括确保API端点,客户端身份验证处理以及在Angular应用程序中管理用户身份验证状态。

对Angularjs的键改进: 每日交易应用程序概述: >
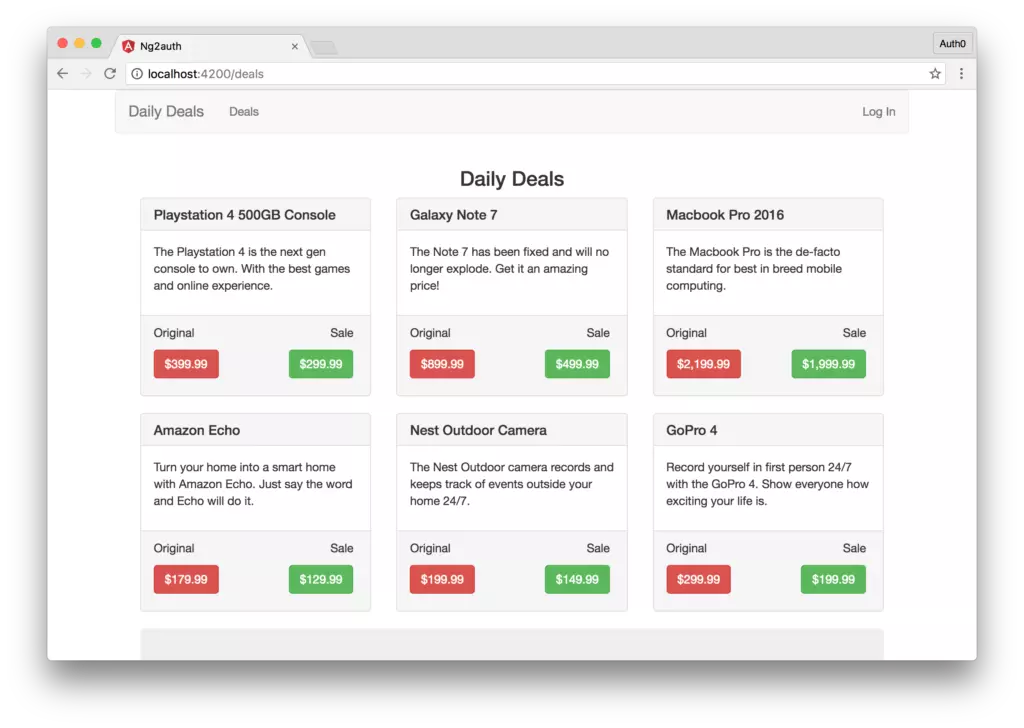
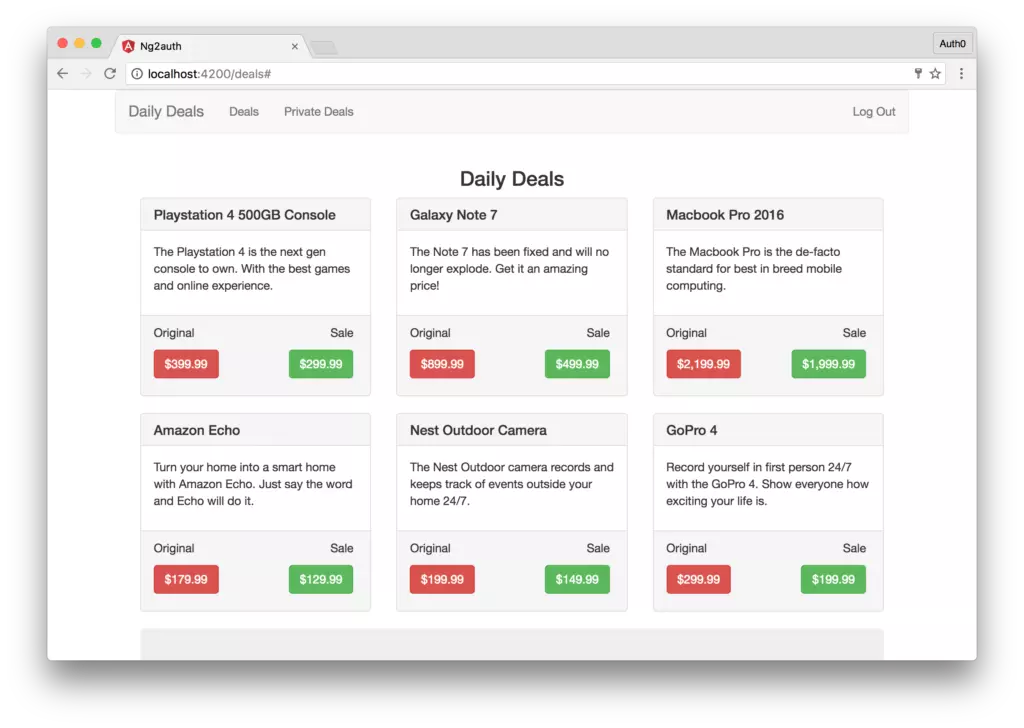
“每日交易”应用程序展示了公共和私人交易。 私人交易是注册用户独有的。 > back-end(node.js)设置: >
>
)和用于交易对象的类。 为HTTP请求添加模块。 Bootstrap CSS包括用于样式。
root component(
为公共交易,私人交易和auth0回调定义了 ): >
a >
此服务处理HTTP请求以从Node.js Server获取公共和私人交易。 auth0已集成用于用户身份验证。 在Auth0仪表板中创建API,并使用JWT中间件保护服务器。 Angular应用程序使用auth0 SDK( > authentication Service( 此服务处理用户登录,注销,令牌管理和用户配置文件检索。 路由守卫( >保护私人交易路线,将未经身份验证的用户重定向到登录页面。 >回调组件():
方法现在包括一个带有访问令牌的授权标头。
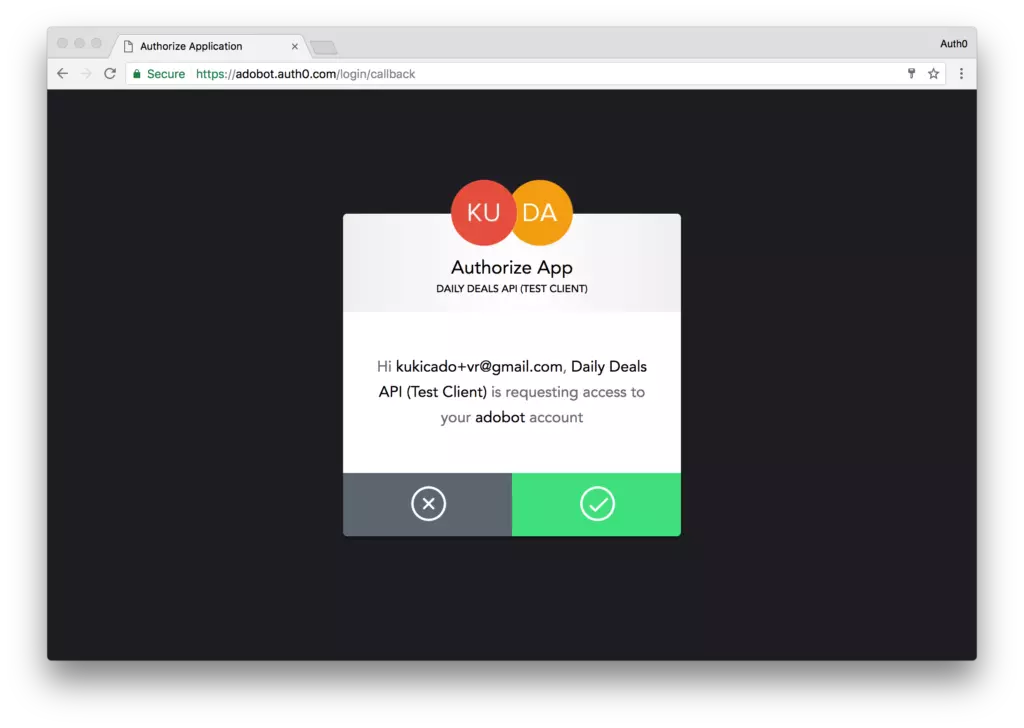
测试应用程序: >设置Auth0配置后,可以测试应用程序。 登录重定向到Auth0登录页面,在成功身份验证后,私人交易变得可访问。>
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}ng new ng2auth --routing --skip-tests):ng g c ...
ng g s deal根组件管理路由并显示导航栏。
HttpClientapp.module.ts>路由(app.component.ts路线。app-routing.module.ts类定义交易对象的结构,以进行类型安全性和改进的代码可维护性。
deal.ts>交易服务():Deal npm install auth0-js --save)。 environment.ts中的环境变量存储auth0配置详细信息。auth.service.ts):auth.guard.ts):AuthGuard
callback.component.ts
getPrivateDeals() 结论:
结论:
以上是具有角和Auth0的身份验证的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







