使用React,GraphQL和用户身份验证构建健康跟踪应用程序
构建安全的React应用程序:结合GraphQL、TypeORM、Node.js和Okta
本文将指导您如何使用Vesper框架、TypeORM、MySQL和Node.js构建一个安全的GraphQL API,并使用React、reactstrap和Apollo Client创建一个与之交互的客户端。我们将重点关注安全的用户身份验证,并使用Okta简化身份管理。

本文最初发表于Okta开发者博客。感谢支持使SitePoint成为可能的合作伙伴。
我们将创建一个健康追踪应用程序,用于记录每日健康数据。
为什么选择Okta?
Okta是一个云服务,简化了身份管理,使其更安全、更易于扩展。它允许您:
- 认证和授权用户
- 存储用户数据
- 执行基于密码和社交登录
- 使用多因素身份验证保护您的应用程序
- 更多功能!请查看我们的产品文档。
注册一个Okta永久免费的开发者帐户,然后继续学习如何构建安全的React应用程序!
为什么选择健康追踪应用程序?
我从2014年9月到10月中旬进行了一次21天的戒糖排毒,期间停止食用糖、开始定期锻炼并停止饮酒。我十多年来一直患有高血压,当时正在服用降压药。排毒第一周,我的降压药用完了。由于新的处方需要医生就诊,我决定等到排毒结束后再去看医生。三周后,我不仅减掉了15磅,而且血压也恢复到了正常水平!
我创建了一个21分制系统来追踪我的健康状况。规则很简单:
- 健康饮食得一分。否则不得分。
- 锻炼得一分。
- 不饮酒得一分。
我构建了21-Points Health来追踪我的健康状况。现在,我们将创建一个简化版本,只追踪每日积分。
使用TypeORM、GraphQL和Vesper构建API
TypeORM是一个灵活的ORM框架,可在大多数JavaScript平台上运行。全局安装TypeORM:
npm i -g typeorm@0.2.7
创建一个目录来存放React客户端和GraphQL API:
mkdir health-tracker cd health-tracker
使用以下命令创建一个新的MySQL项目:
typeorm init --name graphql-api --database mysql
编辑graphql-api/ormconfig.json来自定义用户名、密码和数据库。
安装MySQL(如果尚未安装)。
导航到您的graphql-api项目,安装项目的依赖项,然后启动它以确保您可以连接到MySQL。
cd graphql-api npm i npm start
安装Vesper以集成TypeORM和GraphQL
npm i vesper@0.1.9
创建GraphQL模型和控制器。
创建实体
修改src/entity/User.ts和src/entity/Points.ts,允许将积分与用户关联。
创建控制器
创建src/controller/PointsController.ts来处理GraphQL查询和变异。
修改src/index.ts以使用Vesper的bootstrap()来配置所有内容。
启动API并使用GraphQL Playground测试查询和变异。
修复日期
安装graphql-iso-date并配置自定义解析器以处理日期。
开始使用React
使用Create React App创建React客户端并安装必要的依赖项:
npm i -g typeorm@0.2.7
配置Apollo Client
配置Apollo Client以连接到您的GraphQL API。
使用ApolloProvider和Query组件
修改react-client/src/App.js以使用ApolloProvider和Query组件。
为React添加OpenID Connect身份验证
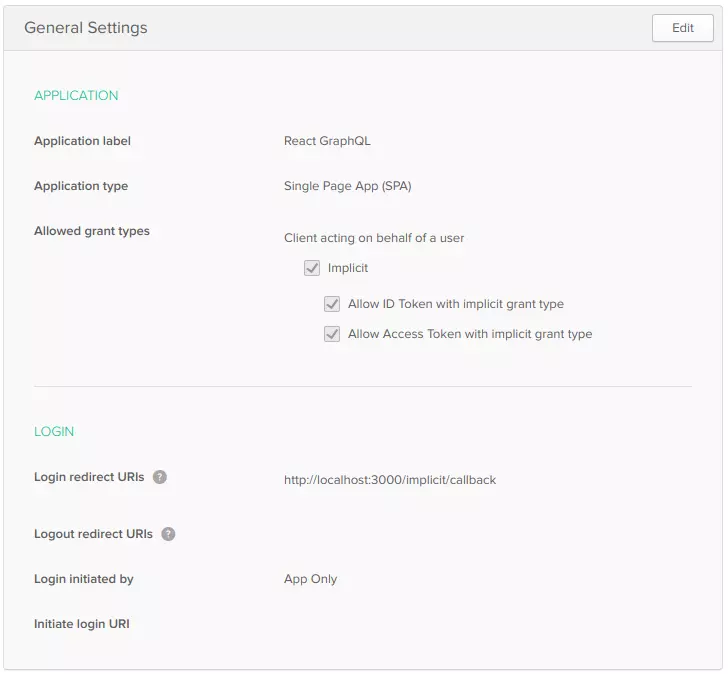
在Okta中创建一个OIDC应用程序,并安装Okta的React SDK和react-router-dom:
mkdir health-tracker cd health-tracker
配置路由和身份验证
修改react-client/src/App.js以设置Okta身份验证。
创建组件
创建Home.js、Login.js和Points.js组件。
安装reactstrap和Bootstrap
安装reactstrap和Bootstrap,并添加Bootstrap的CSS文件。
使用Okta Sign-In Widget
安装Okta Sign-In Widget:
typeorm init --name graphql-api --database mysql
创建OktaSignInWidget.js组件。
创建Points.js组件
从JWT获取用户信息
安装Okta的JWT验证器:
cd graphql-api npm i npm start
创建graphql-api/src/CurrentUser.ts。
配置JWT验证器
修改graphql-api/src/index.ts以配置JWT验证器。
修改控制器
修改graphql-api/src/controller/PointsController.ts以注入CurrentUser并过滤用户ID。
重新启动API并测试应用程序。
结论
本文演示了如何使用GraphQL、TypeORM和Node.js构建安全的React应用程序。 请查看Okta提供的其他资源,以了解更多关于React、Node和用户身份验证的信息。








请记住替换占位符 {yourOktaDomain} 和 {clientId} 为您实际的Okta域名和客户端ID。 源代码链接请参考原文。
以上是使用React,GraphQL和用户身份验证构建健康跟踪应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






