如何建立VUE开发环境

掌握vue.js开发始于一个配置良好的环境。本指南向您展示了如何设置VS Codium(用于VS代码的开源替代方案),以进行最佳vue.js开发,利用扩展,衬里和浏览器工具以提高生产力。
键突出显示:
- vs codium:
- 利用VS代码进行干净的开源Vue开发体验。
- Vetur扩展名:>安装效率扩展名,以进行优质代码支持,包括语法突出显示,摘要,linting和Intellisense。 > vue cli:
- >使用vue cli来简化项目脚手架并整合基本工具,例如Eslint和Prettier。 Eslint&Prettier:
- 配置Eslint和Prettier,以保持一致的代码样式,错误检测和自动格式。> vue devtools:
- 利用Vue devtools(浏览器扩展程序)进行有效调试和申请状态检查。
>为操作系统下载并安装VS Codium(或VS代码)。 为简单起见,我们将其称为VS代码。
>安装兽医扩展名:>
打开VS代码。 单击“扩展”图标(侧边栏中的方形图标)。
>- >搜索“ vetur”,然后通过pine wu。
- 安装扩展 重新加载与激活扩展的代码。
- VETUR特征:
语法突出显示:提供了
文件中代码元素的明确视觉区分。- >
- >摘要:>提供预定义的代码片段,以更快地开发。 键入快速SFC模板的“脚手架”。
.vue > emmet:
> emmet:支持快速HTML/CSS生成的Emmet缩写。 尝试 ,然后按选项卡。
- 错误检查/刺激性:
检测代码中的错误和潜在问题。 -
> IntelliSense:提供智能代码完成建议。
> div#header>h1.logo>a{site Name}带有Vue CLI的示例项目 - 确保安装node.js。 >全球安装VUE CLI:
-
npm install -g @vue/cli创建一个新项目: -
vue create my-project> 在设置过程中手动选择功能,选择“ eslint Prettier”和“ save上的棉绒”,将配置文件放入 - >。
package.json>中
用eslint:
vue CLI集成了代码质量检查的ESLINT。
eslint-plugin-vue>插件专门处理.vue>文件。 错误显示在终端中,并在编辑器中(安装ESLINT VS代码扩展名)显示。 您可以在文件中配置规则。package.json>格式化的格式:>
> Prettier会自动格式化您的代码以保持一致性。 启用VS代码设置中的“格式”(:true),以自动保存时自动格式化。 在您的
editor.formatOnSave>文件中配置更漂亮的规则。package.json> vue浏览器工具:
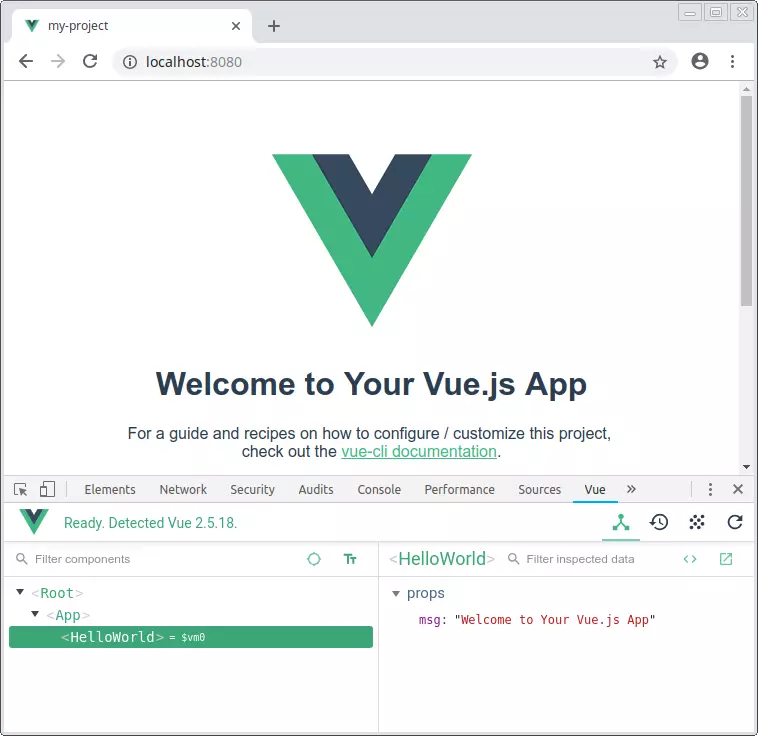
>安装vue.js devtools浏览器扩展程序(Chrome或Firefox)。 这允许检查组件,VUEX商店(如果使用)以及在开发过程中发射的事件。
结论:
>>此设置为vue.js开发提供了强大的环境。 VS Codium,Vetur,Vue CLI,Eslint,Prettier和Vue Devtools的组合可显着提高生产率和代码质量。 请记住,请咨询每个工具的文档以获取高级配置选项。
以上是如何建立VUE开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...




 > emmet:
> emmet: