如何使用离子4和Angular构建新闻应用

Ionic 4是Ionic的最新版本,这是一个最初建立在Cordova和Angular顶部的移动框架。 Ionic允许用户使用HTML,CSS和JavaScript及其相关的Web技术创建混合移动应用程序。
>使Ionic 4成为最好的版本的原因是它现在是框架不可知。这意味着它不再依赖Angular,并且您可以在您熟悉的任何框架或库中使用它,或使用普通的JavaScript。
但是,在撰写本文时,离子CLI仅支持基于Angular的离子项目,因此我们将使用Angular/Ionic项目来构建我们的新闻应用程序。>请参阅我们将要构建的应用程序的托管版本,并从此GitHub存储库中获取源代码。
钥匙要点
Ionic 4,最新版本的Ionic 4现在是框架不可知的,这意味着它不依赖Angular,可以与任何框架或库一起使用,也可以与Plain JavaScript一起使用。
>要使用离子4和Angular构建新闻应用程序,您将需要Node.js,npm和对Typescript的熟悉。离子CLI 4用于生成离子项目。
- >教程使用第三方新闻API检索新闻数据,并创建了一项服务来处理新闻API的数据检索。新闻API的API键在此过程中使用。
- > >本教程中构建的应用程序可以作为PWA托管在网络上,也可以在应用商店中构建和发布。它具有改进的空间,可以扩展,例如通过添加TechCrunch以外的其他来源。
- >
- >先决条件
- 让我们开始从先决条件开始,您需要能够舒适地遵循本教程。
>您需要在开发机上安装node.js和NPM。如果不是这种情况,最简单的方法是访问官方网站并为您的系统抢购二进制文件。 Node.js不是离子本身的要求,而是离子CLI(幕后的角CLI),这是我们将用于生成离子项目的工具。
>我们将使用基于打字稿的Angular使用Ionic,因此您需要熟悉打字稿的基本概念。
- 安装离子CLI 4
- Ionic CLI 4是CLI的最新版本。打开一个终端并运行以下命令以将其安装在系统上:
$ <span>npm install -g @ionic/cli </span>
>请注意,如果您使用基于Debian的系统或MACOS,则可能需要在命令之前添加Sudo,以便在全球安装软件包。对于Windows,如果您有任何权限错误,则可以将命令提示符与管理员访问。在所有系统中,您可以通过使用节点版本管理器(推荐)重新安装NPM或手动更改NPM的默认目录来避免NPM权限错误。请参阅文档。
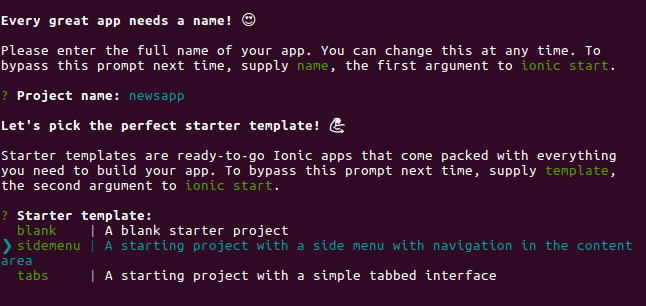
接下来,您可以通过运行以下命令来基于Angular生成一个项目:
$ ionic start
下一个按Enter键指示CLI开始生成文件并从NPM安装依赖项。
 >最后,CLI会问您是否要安装免费的离子AppFlow SDK并连接您的应用程序? (Y/N)。如果您不想整合Ionic提供的云服务,则可以输入N
AppFlow是离子开发人员的连续集成和部署平台。 AppFlow可帮助开发人员不断地构建和运送其iOS,Android和Web应用程序,比以往任何时候都更快。您可以从官方文档中找到有关AppFlow的更多信息。
>最后,CLI会问您是否要安装免费的离子AppFlow SDK并连接您的应用程序? (Y/N)。如果您不想整合Ionic提供的云服务,则可以输入N
AppFlow是离子开发人员的连续集成和部署平台。 AppFlow可帮助开发人员不断地构建和运送其iOS,Android和Web应用程序,比以往任何时候都更快。您可以从官方文档中找到有关AppFlow的更多信息。>
接下来,您可以导航到项目的根文件夹并运行以下命令以启动Live-Reload开发服务器:您的应用程序将从http:// localhost:8100地址提供。
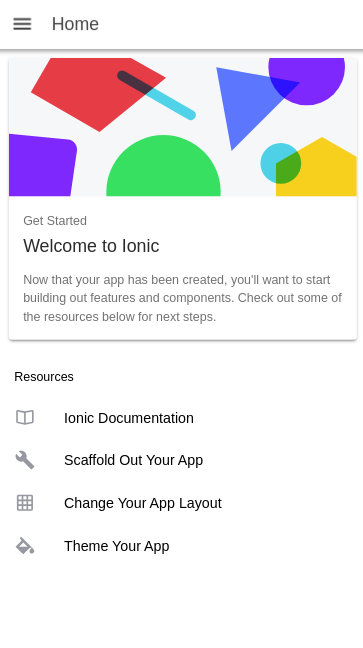
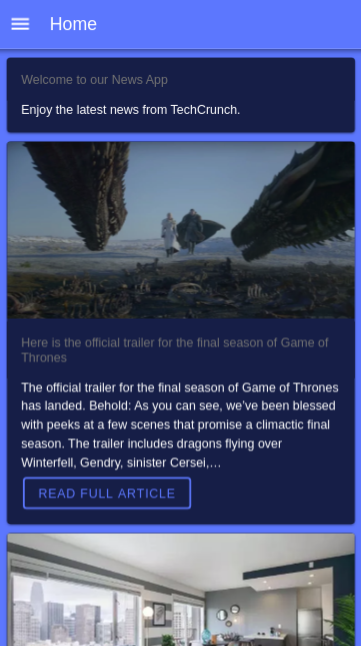
这是该应用程序的屏幕截图:
>$ <span>cd ./newsapp </span>$ ionic serve
>您可以看到我们已经有一个相当不错的启动应用程序,而没有进行任何开发。让我们对我们的项目进行一些更改。
>该项目已经有两页 - 主页和列表。留下第一页并删除列表页面。
 首先,删除SRC/App/List文件夹。接下来,打开src/app/app-routing.module.ts文件,然后删除列表页面的路由条目:
首先,删除SRC/App/List文件夹。接下来,打开src/app/app-routing.module.ts文件,然后删除列表页面的路由条目:
>我们有三个路线,一条路线用于重定向到 /家庭路由的空路,显示主页的 /家庭路由以及显示列表页面的 /列表路由。您只需要删除最后一个对象即可。
>您还需要从侧面菜单中删除列表页面的链接。打开src/app/app.component.ts文件。找到组件中定义的apppages数组:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>>简单地删除第二个对象:{title:'list',url:'/list',图标:'list'}。
现在,让我们为我们的应用程序创建一个大约页面。在您的终端中,运行以下命令:
$ <span>npm install -g @ionic/cli </span>
此命令将生成一个带有一堆文件的src/app/关于文件夹,并将更新src/app/app/app-routing.module.ts文件以包含生成页面的路由:
>$ ionic start
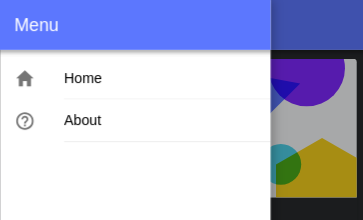
>让我们添加一个侧面菜单中关于页面的链接。打开src/app/app.component.ts文件,然后更新apppages数组:
$ <span>cd ./newsapp </span>$ ionic serve
>
 接下来,打开src/app/abot/awid.page.html,然后在页面工具栏上添加菜单图标,该工具栏允许用户打开侧面菜单:
接下来,打开src/app/abot/awid.page.html,然后在页面工具栏上添加菜单图标,该工具栏允许用户打开侧面菜单:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span> >
>
>打开src/app/abter/awid.page.html,并在菜单工具栏上添加主颜色,并在内容部分中添加深色:
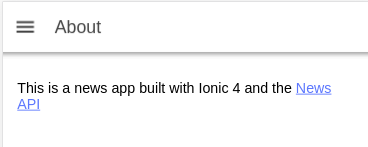
这是页面的屏幕截图:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>接下来,让我们主题为主页。打开src/app/home/home.page.html文件,然后用以下内容替换其内容:

接下来,打开src/app/home/home.page.scss文件,然后添加:
$ ionic generate page about
>另外,打开src/app/app.component.html文件,并在菜单工具栏中添加主颜色:
<span>import { NgModule } from '@angular/core';
</span><span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{ path: 'about', loadChildren: './about/about.module#AboutPageModule' }
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> imports<span>: [RouterModule.forRoot(routes)],
</span> exports<span>: [RouterModule]
</span><span>})
</span><span>export class AppRoutingModule {}
</span>
获取新闻数据
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'About',
</span> url<span>: '/about',
</span> icon<span>: 'help-circle-outline'
</span> <span>}
</span> <span>];
</span> >现在,让我们看看如何从Newsapi.org/提供的第三方新闻API中检索新闻数据,该新闻API为开源和开发项目提供了免费的计划。
>现在,让我们看看如何从Newsapi.org/提供的第三方新闻API中检索新闻数据,该新闻API为开源和开发项目提供了免费的计划。>
您首先需要前往此处注册API密钥:填写表格并提交。您应该重定向到可以复制API键的页面:
>
 添加服务
添加服务接下来,让我们创建一项服务,该服务将负责从新闻API获取数据。在您的终端中,运行以下命令:

接下来,打开src/app/app.module.ts文件,然后导入httpclientmodule,然后将其添加到导入阵列:
接下来,打开src/app/api.service.ts文件,并通过服务构造器注入httpclient:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> padding></span>
</span>
<span><span><span></ion-content</span>></span>
</span>接下来,定义一个API_KEY变量,该变量将从新闻API中保存您的API键:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="dark"</span> padding></span>
</span><span><span><span><p</span>></span>
</span> This is a news app built with Ionic 4 and the <span><span><span><a</span> href<span>="https://newsapi.org/"</span>></span>News API<span><span></a</span>></span>
</span><span><span><span></p</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> Home
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-card</span>></span>
</span> <span><span><span><ion-card-header</span>></span>
</span> <span><span><span><ion-card-subtitle</span>></span>Welcome to our News App<span><span></ion-card-subtitle</span>></span>
</span> <span><span><span></ion-card-header</span>></span>
</span> <span><span><span><ion-card-content</span>></span>
</span> <span><span><span><p</span>></span>
</span> Enjoy the latest news from TechCrunch.
<span><span><span></p</span>></span>
</span> <span><span><span><ion-spinner</span> *ngIf<span>="!articles"</span> name<span>="dots"</span>></span><span><span></ion-spinner</span>></span>
</span> <span><span><span></ion-card-content</span>></span>
</span> <span><span><span></ion-card</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>>最后,添加一种将GET请求发送到TechCrunch新闻端点的方法:
<span>ion-card{
</span> <span>--background: #021b46;
</span> <span>--color: #fff;
</span><span>}
</span>>打开src/app/home/home.page.ts文件和导入,然后通过组件构造函数注入apiservice:
>
<span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-title</span>></span>Menu<span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span>
$ <span>npm install -g @ionic/cli </span>
添加一个ionviewDidenter()方法,您可以在其中调用apiservice的getNews()方法来检索新闻:
$ ionic start
>最后,让我们仔细阅读文章变量并在我们的主页上显示新闻。
再次打开SRC/App/Home/Home.page.html文件,添加以下代码:
$ <span>cd ./newsapp </span>$ ionic serve
>您可以将此应用程序托管在Web(作为PWA)上,也可以构建并将其发布在App Store上。您可以在此github存储库中的此链接和源代码中找到实时版本。
> 结论
结论>我们已经用Ionic 4和Angular构建了一个新闻应用程序。该应用程序仍然有足够的改进空间,因此请随时使用它并自行扩展它。例如,您可以添加除TechCrunch以外的其他来源,并允许用户选择新闻的来源。
>
经常询问有关使用离子4和Angular构建应用程序的问题
我如何开始使用Ionic 4和Angular?>
Ionic 4? 离子4的关键功能具有许多关键功能,使其成为应用程序开发的功能强大的工具。这些包括基于组件的体系结构,这使得更容易构建和管理复杂的用户界面;提供一系列开发工具的强大CLI;并与Angular集成在一起,它允许您在离子应用中使用Angular的强大功能。如何将Angular与离子4?离子4一起使用,以与Angular无缝地构建。创建一个新的离子项目时,您可以选择使用Angular作为应用程序的框架。完成此操作后,您可以在应用程序中使用Angular的功能,例如其功能强大的数据绑定和依赖性注入功能。>
>如何将页面添加到我的Ionic 4应用程序?要在离子4应用中添加新页面,您可以使用“离子生成”命令。此命令在您的项目的“ SRC/App”目录中创建一个新目录,并带有新页面模块,组件和模板的文件。然后,您可以将新页面添加到应用程序的路由模块中,以使其可访问。>
>如何设计我的离子4应用程序?
离子4使用CSS变量进行造型,这使自定义应用程序的外观和感觉变得容易。您可以在应用程序的全局CSS文件中定义自己的CSS变量,然后在组件的CSS文件中使用这些变量。离子还提供了一系列预定义的CSS变量,您可以使用这些变量来设置应用程序。>
>如何测试我的离子4应用程序? 离子4提供了一系列用于测试的工具您的应用程序。您可以使用“离子服务”命令在Web浏览器中启动您的应用进行测试。要在设备上进行测试,您可以使用“ Ionic Cordova Run”命令,该命令构建您的应用程序并将其部署到连接的设备。>
如何部署我的离子4应用程序?要部署离子4应用程序,您首先需要使用“离子Cordova build”命令来构建它以进行生产。此命令创建了应用程序的生产版本,然后您可以将其部署到设备或应用程序商店。>
>使用Ionic 4和Angular构建应用程序时,有什么常见的挑战,我如何克服它们当用离子4和Angular构建应用程序时,包括管理复杂的用户界面,处理异步操作以及优化性能时,?为了克服这些挑战,您可以使用Ionic的基于组件的架构来简化UI,使用Angular的异步管来处理异步操作,并使用Ionic的内置性能优化来改善您的应用程序的性能。具有离子4的其他框架?是的,虽然离子4构建以与Angular无缝运行,但它还支持其他框架,例如React和Vue.js。您可以在创建一个新的离子项目时选择使用这些框架。>我在哪里可以找到更多资源来帮助我使用离子4和Angular?帮助您使用离子4和Angular构建应用程序。其中包括官方的离子和角度文档,在线教程和课程以及社区论坛。您还可以在GitHub等网站上找到一系列示例项目和代码片段。以上是如何使用离子4和Angular构建新闻应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






