如何使用node.js构建第一个电报聊天机器人

>所以,今天早上,您醒来了,一个想法是开发一种存储和标记您阅读的有趣文章的方法。播放了这个想法后,您认为电报聊天机器人是此问题最方便的解决方案。
>在本指南中,我们将介绍使用JavaScript和Node.js.构建第一个电报聊天机器人所需的一切
开始,我们必须在所谓的Botfather上注册我们的新机器人才能接收我们的API访问令牌。>
钥匙要点- >在电报上向botfather注册您的机器人以获取API访问令牌,这对于运行机器人代码是必不可少的。
- >使用javascript和node.js代码您的bot。该教程使用一个简单的node.js项目,具有两个依赖项:dotenv和node-telegram-bot-api。
- >通过将API访问令牌传递并将轮询选项设置为TRUE来创建BOT命令。这允许机器人定期检查传入消息。 >
- >探索高级选项,例如发送带有预定义选项的键盘。您还可以请求数据,例如一个人的电话号码或地理位置。
- 要部署机器人,您可以使用Heroku,AWS和Google Cloud等云平台或传统托管提供商。确切的过程将取决于您选择的平台。 >
- @botfather
>迈向我们自己的电报机器人的第一步是向Botfather注册该机器人。 Botfath是一个机器人本身,使您的生活更加轻松。它可以帮助您注册机器人,更改机器人说明,添加命令并为您的机器人提供API令牌。
>API令牌是最重要的步骤,因为这允许您运行可以执行BOT任务的代码。
可以通过搜索“ Botfather”在电报上找到Botfather。单击官方的Botfather,并在蓝色圆圈中用白色的Checkmark图标表示。
2。注册一个新的bot
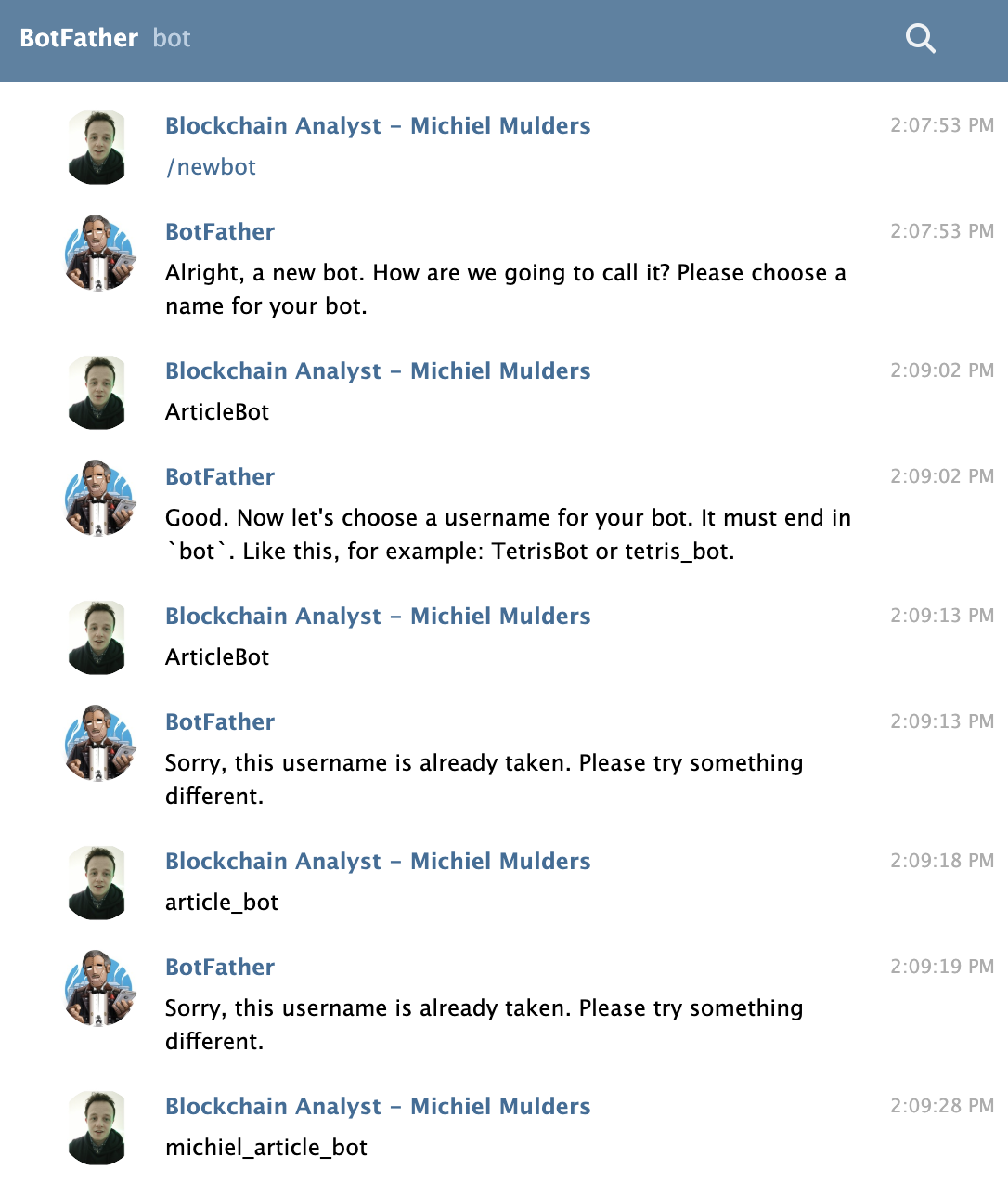
 >现在我们找到了Botfather,让我们与他交谈!您可以通过键入 /newbot开始对话。 Botfather会要求您为双方选择一个名称。这个名称可以是任何东西,不必是唯一的。为了使事情变得简单,我命名了我的机器人文章。
>现在我们找到了Botfather,让我们与他交谈!您可以通过键入 /newbot开始对话。 Botfather会要求您为双方选择一个名称。这个名称可以是任何东西,不必是唯一的。为了使事情变得简单,我命名了我的机器人文章。接下来,将提示您输入机器人的用户名。用户名必须是唯一的,并且以机器人结束。因此,我选择了Michiel_article_bot,因为尚未使用该用户名。这也将是您用于查找电报搜索字段中的机器人的用户名。
>
> afterbot将与您的令牌返回成功消息,以访问电报http api。确保安全存储这个代币,当然不会与其他任何人共享。
>
3。修改bot
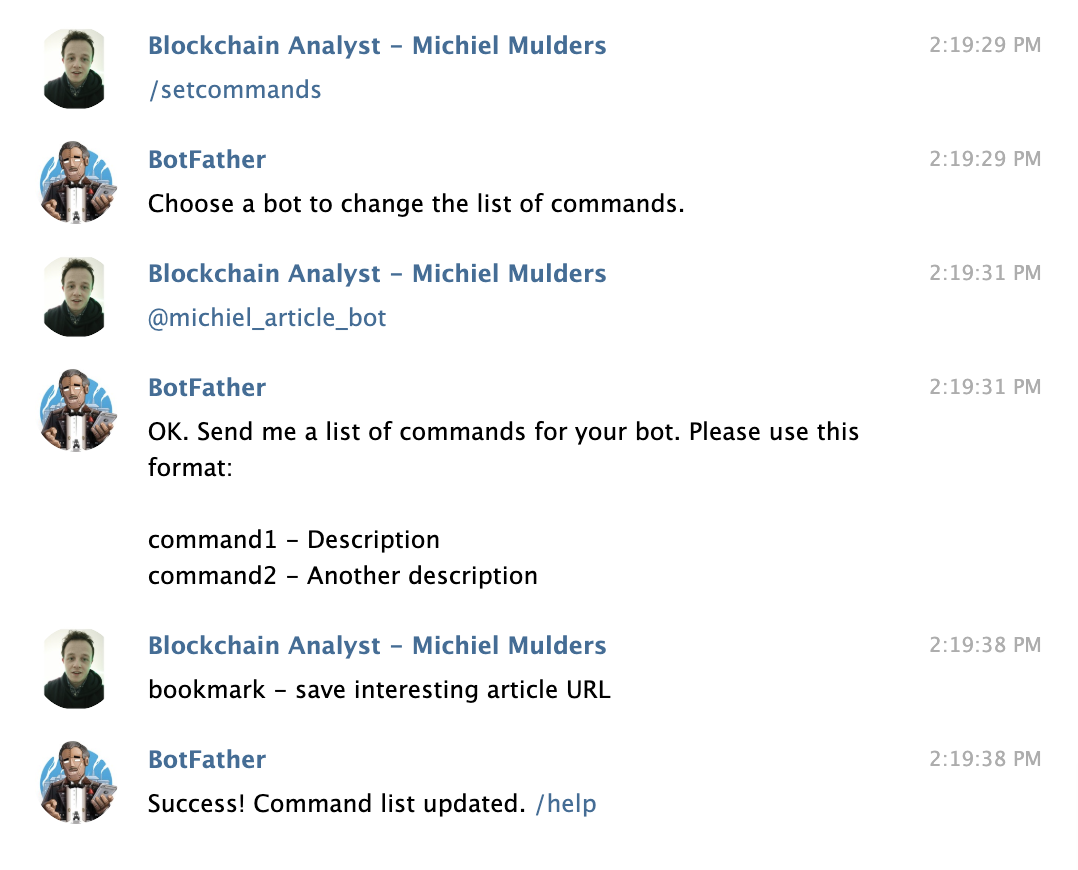
>我们可以通过添加描述或设置我们希望该机器人知道的命令来进一步修改机器人。您可以用文本 /setCommands向机器人发送消息。它将向您展示如何使用格式命令1- description。
>输入命令对于我的机器人,我设置了命令书签 - 保存有趣的文章URL。
 >如果您现在查找机器人,您将在聊天框中看到一个命令图标,向您显示可用命令。您可以创建更多确实有效的命令,并且不会通过Botfather列出它们。但是,从UX的角度来看,我建议在Botfather上注册所有可用命令。
>如果您现在查找机器人,您将在聊天框中看到一个命令图标,向您显示可用命令。您可以创建更多确实有效的命令,并且不会通过Botfather列出它们。但是,从UX的角度来看,我建议在Botfather上注册所有可用命令。>
 我们可以使用 /setprivacy设置机器人的隐私。您可以启用或禁用它。默认情况下,隐私值设置为已启用,这意味着您的机器人只会接收以 /符号开头或通过提及机器人的用户名的消息。
我们可以使用 /setprivacy设置机器人的隐私。您可以启用或禁用它。默认情况下,隐私值设置为已启用,这意味着您的机器人只会接收以 /符号开头或通过提及机器人的用户名的消息。可以禁用此设置,这意味着您的机器人可以接收所有发送给组的消息。您将不得不向您的组添加一个机器人才能接收所有这些消息。
>可以在此处找到所有可用命令的列表:

>最后,我们都准备开始编码。确保已准备就绪API访问令牌。
 >
>
>编码您的第一个bot命令
首先,在本教程中,我们将使用我准备的以下代码。
>这是一个简单的node.js项目,只有两个依赖项:dotenv和node-telegram-bot-api。第一个软件包用于创建一个.env配置文件,该文件将保存我们的API访问令牌。第二个软件包用作电报机器人API的节点。1。设置项目
开始,请克隆GitHub存储库,然后在您喜欢的编辑器中打开项目。接下来,在项目的根部创建一个.env文件,然后添加单行 - token = yourtoken。用您从Botfather那里收到的令牌替换您的句子。
> 为了确保连接起作用,请导航到终端中项目的根并运行NPM启动。 NPM启动命令将运行您的app.js文件,并应连接到您的bot。如果您看不到任何错误,我们很高兴去!>2。创建第一个bot命令
首先,我们必须通过将其传递给我们的API访问令牌并将投票选项设置为TRUE来创建该机器人。这意味着机器人将定期检查传入消息。
><span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>>现在已经创建了机器人,让我们看一下代表我们 /书签命令的代码片段。我们设置了一个侦听器,用于传入的短信,ONTEXT并指定以寻找以 /书签开头的消息,因为我们在Regex String中指定了此消息。
>消息以 /书签开头时,我们的代码将执行。首先,我们存储聊天ID,因为我们希望能够将消息发送回该用户的聊天。接下来,我们检查用户是否正确使用了命令。我们希望通过这样的命令传递一个URL: /书签www.google.com。
如果没有指定URL,我们将消息发送回存储的ChatId,告诉用户为我们提供URL。如果他们确实发送了URL,我们将存储URL并向他们发送成功消息。
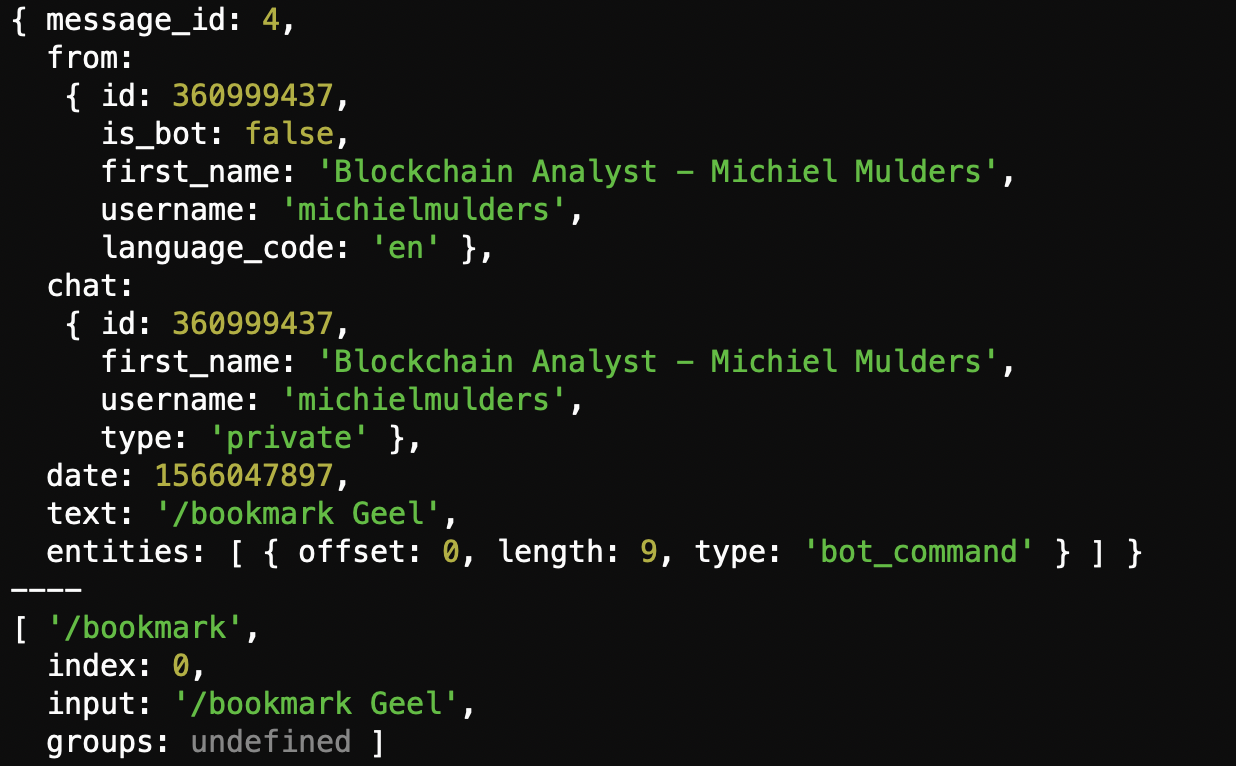
>您可能已经注意到我们正在使用两个参数用于回调功能msg和匹配。 MSG属性表示您收到的完整消息,而匹配表示我们定义的正则表达式的结果。下图显示了完整的msg,之后----它显示了匹配项。
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>在与机器人聊天中尝试命令时,我们会收到以下结果:

如果您看到相同的结果,恭喜!您刚刚创建了第一个bot命令。让我们看一下更高级的选项,例如发送带有预定义选项的键盘。
> 3。键盘选项
3。键盘选项>现在我们知道如何创建自定义命令,让我们更深入地了解键盘选项。可以发送带有命令的预定键键盘以限制用户的选项。它可以很简单,就像限制用户以Yes或No.
的回答一样简单
3.1普通键盘>让我们看一下以下代码片段。我们已经在bot.sendmessage函数中添加了第三个参数。此对象定义了我们键盘的选项。如果您仔细查看reply_markup.kekeboard,则会找到一个包含更多数组的数组。这里的每个数组代表一个带有选项的行。这可以帮助您制定更重要或更长的按钮文本的格式化选项。
>
此代码在将消息 /键盘发送到我们的机器人时给出以下结果。
<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>>内联键盘将显示在聊天中,而不是在您的消息输入框中显示。当我们想标记提交的URL时,我们可以通过向用户显示可用类别来做到这一点。这就是我们的键盘外观:
 >让我们看一下下面的代码。 Reply_markup现在定义属性inline_keyboard。其余的标记保持不变。每个数组代表一行。但是,我们还可以通过文本和callback_data传递一个对象,以了解您选择了哪个选项。
>让我们看一下下面的代码。 Reply_markup现在定义属性inline_keyboard。其余的标记保持不变。每个数组代表一行。但是,我们还可以通过文本和callback_data传递一个对象,以了解您选择了哪个选项。>
<span>require('dotenv').config();
</span><span>const TelegramBot = require('node-telegram-bot-api');
</span>
<span>const token = process.env.TOKEN;
</span>
<span>// Created instance of TelegramBot
</span><span>const bot = new TelegramBot(token, {
</span> <span>polling: true
</span><span>});
</span>3.2键盘回调
如果我们想接收回调数据,我们必须收听此类事件。>
callbackquery上的消息属性包含来自用户的整个消息。数据属性包含我们的类别回调数据。
<span>// Listener (handler) for telegram's /bookmark event
</span>bot<span>.onText(<span>/<span>\/bookmark</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span> <span>// 'msg' is the received Message from Telegram
</span> <span>// 'match' is the result of executing the regexp above on the text content
</span> <span>// of the message
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
<span>URLs.push(url);
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>);
</span><span>});
</span>因此,建议发送回一个符合条件的JSON对象,该对象还设有标签以识别回调数据所属的命令。看看以下最佳实践:
您可以使用命令选项中的数据切换到此命令的特定业务逻辑。
>我们正在成为Telegram Bot Jedis的途中。要成为一名完整的主人,让我们探索数据请求。<span>// Listener (handler) for showcasing different keyboard layout
</span>bot<span>.onText(<span>/<span>\/keyboard</span>/</span>, (msg) => {
</span> bot<span>.sendMessage(msg.chat.id, 'Alternative keybaord layout', {
</span> <span>'reply_markup': {
</span> <span>'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']],
</span> <span>resize_keyboard: true,
</span> <span>one_time_keyboard: true,
</span> <span>force_reply: true,
</span> <span>}
</span> <span>});
</span><span>});
</span>3.3数据请求 - 电话号码
>可以请求数据,例如一个人的电话号码或地理位置。在本教程中,我们展示了如何用替代键盘请求电话号码。
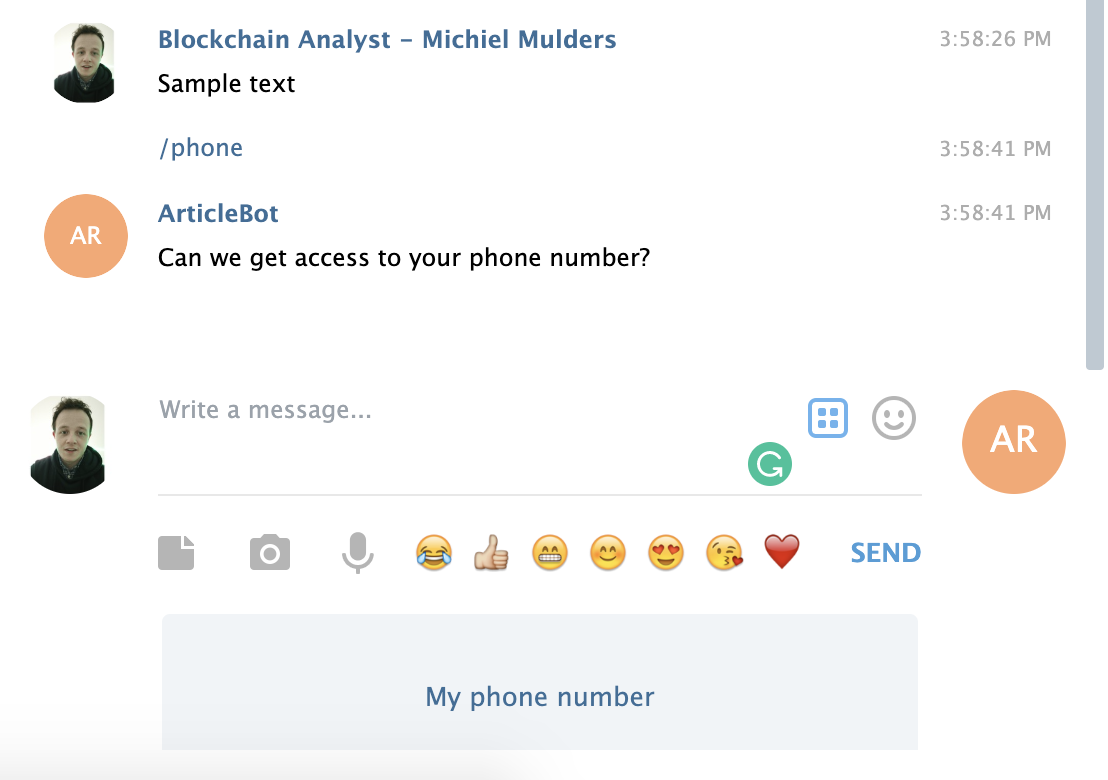
>用户将在他的聊天中收到以下请求:
<span>// Listener (handler) for telegram's /label event
</span>bot<span>.onText(<span>/<span>\/label</span>/</span>, (msg<span>, match</span>) => {
</span> <span>const chatId = msg.chat.id;
</span> <span>const url = match.input.split(' ')[1];
</span>
<span>if (url === undefined) {
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'Please provide URL of article!',
</span> <span>);
</span> <span>return;
</span> <span>}
</span>
tempSiteURL <span>= url;
</span> bot<span>.sendMessage(
</span> chatId<span>,
</span> <span>'URL has been successfully saved!',
</span> <span>{
</span> <span>reply_markup: {
</span> <span>inline_keyboard: [[
</span> <span>{
</span> <span>text: 'Development',
</span> <span>callback_data: 'development'
</span> <span>}, {
</span> <span>text: 'Lifestyle',
</span> <span>callback_data: 'lifestyle'
</span> <span>}, {
</span> <span>text: 'Other',
</span> <span>callback_data: 'other'
</span> <span>}
</span> <span>]]
</span> <span>}
</span> <span>}
</span> <span>);
</span><span>});
</span>这是我们提供访问后的外观:

>终于!您是一个完整的电报机器人绝地。目前,可以在此处找到更多信息和资源:

私人消息和公共消息之间的区别

不同类型的事件
Hosein2398在github- 上由Hosein2398的教程
- >也请继续关注这里 - 下个月我们将通过一个更深入地研究Telegram API的高级功能的教程。
-
经常询问有关使用Node.js
构建您的第一个电报聊天机器人的问题(常见问题解答)>使用node.js?
>如何使用botfather在电信上创建一个机器人?botfather是电报上的机器人,它允许您创建新的机器人。要创建一个新的机器人,请与Botfather开始聊天,然后按照提示。您将被要求为机器人选择名称和用户名。完成此操作后,Botfather将为您提供一个令牌,您将使用它与Telegram API进行交互。我如何使用node.js? 🎜>要使用node.js与Telegram API进行交互,可以使用Node-Telegram-bot-api软件包。该软件包为电报API提供了一个简单而强大的接口。您可以使用NPM安装它,然后在代码中需要它。然后,您可以使用Botfather提供的令牌创建一个新的机器人,并使用软件包提供的方法与API进行交互。>
如何处理发送给我的机器人的消息? Node-telegram-bot-api软件包提供了一种ONTEXT方法,您可以使用该方法来处理发送给机器人的短信。此方法将正则表达式和回调函数作为参数。每当收到与正则表达式匹配的消息时,都会调用回调函数。消息对象传递给回调函数,您可以使用该函数来响应该消息。>
>如何从机器人发送消息?从机器人发送消息,您可以使用Node-Telegram-Bot-API软件包提供的SendMessage方法。此方法采用两个参数:收件人的聊天ID和消息的文字。您可以从消息对象获取聊天ID,传递给ONTEXT方法的回调函数。
>>我如何部署我的bot?
一旦构建了机器人,就可以部署它可以到服务器,以便可以连续运行。有很多选择,包括Heroku,AWS和Google Cloud等云平台,以及传统的托管提供商。确切的过程将取决于您选择的平台,但通常涉及将代码推向平台,然后使用平台的工具启动机器人。>如何处理不同类型的消息,例如照片或贴纸?
> >如何将自定义命令添加到我的bot?
>您可以使用Node-Telegram-bot-api软件包提供的命令方法将自定义命令添加到您的机器人中。此方法将字符串和回调函数作为参数。字符串是命令的名称,收到命令时调用回调函数。您可以使用传递给回调函数的消息对象响应命令。如何处理inline查询? 内联查询允许用户直接从文本输入中与您的机器人进行交互聊天场。 Node-Telegram-bot-api软件包提供了一种OnInlineQuery方法,您可以使用该方法来处理内联查询。此方法采用回调函数,当收到直列查询时称为。您可以使用传递给回调函数的内联查询对象对查询进行响应。>如何调试我的bot?>调试您的bot可以通过多种方式完成。一种常见的方法是使用Console.LOG语句在代码中打印有关机器人状态的信息。您还可以使用调试工具,例如Node.js调试器或Chrome DevTools。此外,Node-telegram-bot-api软件包提供了一种OnError方法,您可以使用该方法来处理机器人运行时发生的任何错误。
以上是如何使用node.js构建第一个电报聊天机器人的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






