DENO内置工具:概述和使用指南
> deno vs. node.js:深入研究内置工具和功能

> deno和node.js之间的一个关键区别在于其内置工具集。 尽管Node.js在很大程度上依赖于测试和覆盖等任务的第三方模块,但DeNo提供了一套全面的集成工具。 但是,请记住,Deno是相对较新的。使用这些工具时,请注意,因为有些工具可能不稳定或缺乏强大的配置选项。 建议在专门的项目目录中测试它们。
DeNo内置工具的 关键优点:
- 综合功能:
DeNo的内置工具涵盖了大多数间接编码需求,包括测试,裁切,调试,代码格式,代码格式,文档生成,捆绑和依赖关系管理。 简化的工作流程: 无需安装和管理许多第三方软件包。一切都很容易获得。 >
- 增强的安全性:> DENO的沙盒环境和明确的许可模型有助于更安全的开发体验。
-
> DENO的集成工具集:
>
依赖项检查器():>可视化模块的依赖树,有助于理解项目结构和潜在的冲突。
- linter(
- ):>在JavaScript和Typescript代码(当前不稳定)中识别潜在的语法错误和样式不一致。
deno info> > test Runner( - ):执行在
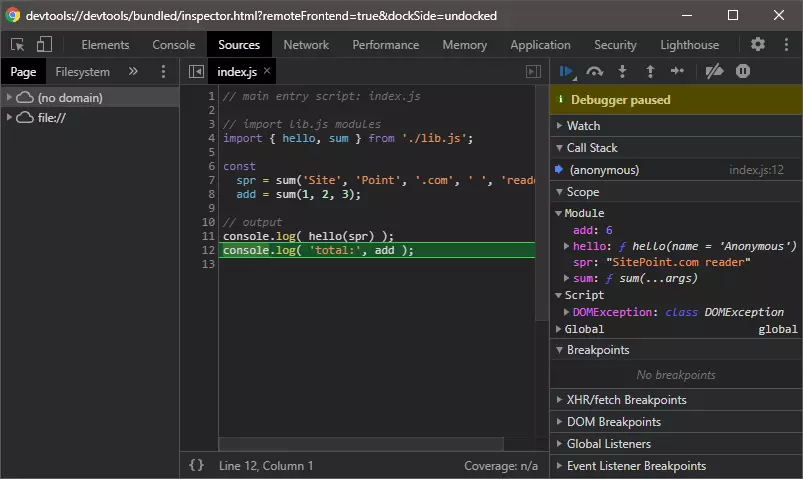
deno lint --unstable>文件中定义的单元测试,支持各种断言方法。 v8调试器( - ):>启用使用Chrome DevTools的调试,提供熟悉的步进和可变检查功能。
根据DENO的样式准则(当前不可配置),
deno test> 代码formatter(<something>test.*</something>): 自动格式代码。 - >
deno run --inspect> documentation generator(): >在代码中的jsdoc注释中创建文档。 - 。
deno fmt>脚本bundler(): 将主脚本及其依赖项组合到单个文件中,以易于分发。 请注意,顶级 - 可能会导致问题;考虑使用异步包装器函数。
deno doc>>脚本安装程序( ): - 允许全局安装DENO脚本,以便从任何位置轻松执行。 目前缺少卸载命令。
deno bundleawait安装和升级: -
>使用适当的操作系统命令安装DENO(MACOS/Linux:
curl -fsSL https://deno.land/x/install/install.sh | sh; Windows PowerShell:)。用 iwr https://deno.land/x/install/install.ps1 -useb | iex验证安装。升级是通过deno --version>或deno upgrade。deno upgrade --version <version></version>进行升级repl(read-eval-print循环):
node.js,deno提供了交互式代码执行()。> deno
解决潜在问题:
- 不稳定性:
- 随着DeNo的发展,某些工具可能不稳定。 彻底的测试至关重要。 有限的配置:
- 某些工具提供有限的配置选项。 积极的格式:
- >缺乏卸载:
- 当前缺少卸载对应物。
deno install> deno vs. node.js:一个比较:
格式的侵略性行为可能需要仔细管理JSDOC评论。 >
>常见问题:Feature Deno Node.js Runtime Rust, Tokio, V8 JavaScript (V8) Package Manager Built-in (URLs/file paths) npm, yarn Security Secure sandbox by default Requires careful security practices Built-in Tools Extensive suite Limited; relies on third-party modules TypeScript First-class support Requires compilation 提供的常见问题解答部分在很大程度上保持不变,为DeNo的特征和功能提供了清晰而简洁的答案。> 总而言之,与node.js相比,Deno的集成工具集提供了简化且可能更安全的开发经验。 但是,它的相对新颖性需要谨慎的采用和对其局限性的认识。
以上是DENO内置工具:概述和使用指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...