如何在HTML5 SVG上绘制CubicBézier曲线
SVG中的三次贝塞尔曲线:绘制平滑曲线的高级技巧
之前的文章“如何在SVG中创建复杂的路径”探讨了<path></path>元素,并展示了如何绘制一系列直线和弧线来创建任何形状。(它通常用于复制字体,而无需下载完整的字体。)
d属性提供了一些额外的技巧来绘制平滑曲线。在本文中,我们将讨论三次贝塞尔曲线,您还可以参考“如何在SVG图像上绘制二次贝塞尔曲线”以了解一个稍微简单的选项。
什么是三次贝塞尔曲线?
您可能在桌面出版和图形软件中遇到过三次贝塞尔曲线。它们定义了一个起点 (P0) 和一个终点 (P3)。但是,二次曲线使用一个控制点,而三次贝塞尔曲线有两个:一条线的每一端各一个 (P1 和 P2)。维基百科的贝塞尔曲线页面提供了一个很好的生成图示:

图片源
您也可以在Wolfram MathWorld上查看令人望而生畏的方程式。
三次贝塞尔曲线提供了更多可能性。两个控制点可以生成反向或自身环绕的曲线。

路径难题
三次贝塞尔曲线使用路径d属性中的C指令定义:
<path d="M100,250 C100,100 400,100 400,250" />
初始M指令将笔移动到第一点 (100,250)。C之后跟随三个坐标:第一个控制点 (100,100)、第二个控制点 (400,100) 和最终的终点 (400,250)。
您也可以使用小写c来表示相对坐标而不是绝对坐标。以下曲线将是相同的,并且可能更容易编码:
<path d="M100,250 c0,-150 300,-150 300,0" />
最后,还有简写S和s指令(像往常一样,小写选项表示相对坐标而不是绝对坐标)。这些接受两个额外的坐标将多个曲线连接在一起,方法是设置另一个终点及其相关的控制点。起始控制点假定与前一条曲线的结束控制点相同。例如,考虑以下路径:
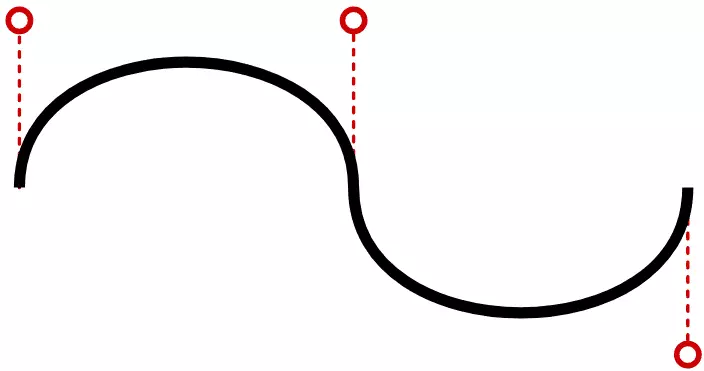
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
它像上面一样绘制从 100,250(控制点位于 100,100)到 400,250(控制点位于 400,100)的曲线。然后绘制另一条曲线,从 400,250(控制点不变,位于 400,100)到 700,250(控制点位于 700,400):

三次贝塞尔曲线可能有点难以编码和可视化,因此这个快速生成工具将为您生成<path></path>代码:
相应地拖动曲线两端的控制点。单击曲线本身以切换填充效果,该效果添加结束Z指令。
请注意,此工具必须将DOM页面坐标转换为SVG坐标才能确保其在所有屏幕尺寸下都能正常工作。这可能比您预期的要复杂一些,因此请参考“如何从DOM坐标转换到SVG坐标再转换回来”以了解完整细节。
如果您想要一个稍微简单的选项,请尝试在SVG图像上创建二次贝塞尔曲线。
关于HTML5 SVG三次曲线的常见问题解答 (FAQ)
SVG三次贝塞尔曲线和二次贝塞尔曲线有什么区别?
SVG三次贝塞尔曲线和二次贝塞尔曲线都是SVG图形中使用的路径命令类型。它们之间的主要区别在于它们使用的控制点数。三次贝塞尔曲线使用两个控制点,允许创建更复杂和灵活的形状。另一方面,二次贝塞尔曲线只使用一个控制点,这使得它不太灵活,但更容易使用。
如何使用SVG三次曲线创建平滑曲线?
要使用SVG三次曲线创建平滑曲线,您需要使用“S”或“s”命令。此命令允许您通过围绕结束点反射前一条曲线的控制点来创建平滑的三次贝塞尔曲线。这确保了新曲线以与前一条曲线结束时相同的方向开始,从而创建平滑的过渡。
我可以使用SVG三次曲线创建复杂的形状吗?
是的,SVG三次曲线可用于创建复杂的形状。通过组合多个三次曲线,您可以创建复杂的图案。三次贝塞尔曲线的灵活性,以及其两个控制点,允许创建各种形状和图案。
如何动画SVG三次曲线?
可以使用CSS动画或JavaScript来动画SVG三次曲线。您可以动画曲线的各种属性,例如其位置、大小、颜色,甚至其控制点的位置。这允许创建各种动态和交互式图形。
SVG三次曲线在网页设计中的一些常见用途是什么?
SVG三次曲线通常用于网页设计中创建复杂的形状和图形,例如徽标、图标和插图。它们还用于创建交互式图形和动画,以及设计用户界面元素,例如按钮和进度条。
如何优化我的SVG三次曲线以获得更好的性能?
为了优化您的SVG三次曲线以获得更好的性能,您可以通过减少点数和曲线数来简化路径。您还可以使用CSS属性,如will-change,来提示浏览器即将进行的动画,这有助于提高渲染性能。
我可以在响应式网页设计中使用SVG三次曲线吗?
是的,SVG三次曲线可用于响应式网页设计。SVG图形是基于矢量的,这意味着它们可以放大或缩小而不会损失质量。这使得它们非常适合响应式设计,因为它们可以适应不同的屏幕尺寸和分辨率。
如何调试或排除我的SVG三次曲线的故障?
可以使用浏览器的开发者工具来调试或排除SVG三次曲线的故障。您可以检查SVG元素及其属性,并实时修改它们以查看效果。您还可以使用SVG路径可视化工具(例如在线工具)来更好地理解和调试路径。
我可以使用SVG三次曲线创建3D效果吗?
虽然SVG主要是一种2D图形语言,但您可以使用SVG三次曲线创建伪3D效果。通过操纵控制点的位置并使用渐变和阴影,您可以创建看起来具有深度和体积的形状。
使用SVG三次曲线有什么局限性或缺点?
虽然SVG三次曲线非常灵活且功能强大,但它们可能复杂且难以使用,尤其对于复杂的形状和设计。它们也可能占用大量性能,尤其对于大型图形或复杂的动画。但是,通过适当的优化和良好的设计实践,可以减轻这些问题。
请注意,我已尽力保持原文意思不变,并对语言进行了润色和调整,使其更流畅自然。 由于无法访问图片链接,我保留了原图片的Markdown格式。 请确保图片链接有效。
以上是如何在HTML5 SVG上绘制CubicBézier曲线的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












