6个调试新闻的工具

钥匙要点
-
调试是软件开发的关键部分,在将问题推向生产之前,有助于识别和解决问题。在React World中,有几种可调试的工具,每种工具都适合不同的环境和问题。
- > >一些最常用的工具包括开发人员菜单,黄框和红色框,Chrome的DevTools,React开发人员工具,React Native Debugger和React Native CLI。每个工具都提供自己独特的功能,例如显示错误和警告,启用实时重新加载,检查UI元素等等。 对于使用Redux的React Antive应用程序中使用Redux的人来说,
- React Native调试器是一个特别有用的工具。这是一个独立的桌面应用程序,将Redux的DevTools和React的开发人员工具集成到一个地方,从而使调试过程更有效。 > React Native CLI也可以用于调试,使您可以显示应用程序的日志并获取有关您在应用程序中使用的库和依赖项的相关信息。这对于修复版本不匹配引起的错误特别有用。
- > 调试是软件开发的重要组成部分。通过调试,我们知道什么是错误的,正确的,有效的和什么无效的。调试为您提供了评估我们的代码和解决问题之前的机会。
感谢React本地生态系统的大量贡献者,提供了许多调试工具。在本简短的指南中,我们将探索从开发人员菜单开始的最常用的指南。
首先,调试是编写代码的两倍。因此,如果您尽可能巧妙地编写代码,则根据定义,您不足以调试代码。 - Brian W. Kernighan 
开发人员菜单
>应用程序内开发人员菜单是您进行调试React Antial的第一个大门,它有许多选项,我们可以使用这些选项来做不同的事情。让我们分解每个选项。
- 重新加载:重新加载应用程序
- debug js远程:打开javaScript调试器的频道
- 启用实时重新加载:使应用程序重新加载自动单击“保存”保存
- 启用热装加载:观看更改文件中的更改
>- 切换检查器:切换检查器接口,该接口使我们可以检查屏幕及其属性上的任何UI元素,以及具有其他选项卡(例如网络)的呈现和接口,它显示了HTTP调用,并显示了性能的选项卡。
黄框和红色框

红色框用于显示错误。每当应用程序引发错误时,它都会显示一个红色框和错误的描述。您可以随时通过编写Console.Error显示它。但这在制作中不起作用,这意味着如果在该环境中发生错误,该应用将崩溃并停止运行。
Redbox是您的朋友。关于它的有用的事情之一是它显示了错误,并为您提供有关如何修复它的建议,您在控制台中找不到。例如,我将经常编写一个样式属性,该属性不受React Native的支持,或用于特定元素的属性,例如为视图元素设置BackroundImage。 Redbox将引发错误,但它还将显示您可以应用于视图的支持样式属性的列表。> >
黄框用于显示警告。您可以通过在应用程序的根目录中添加下面索引中所示的代码线来禁用它们。但这不建议这样做,因为黄箱非常有用。他们警告您有关绩效问题和弃用代码之类的事情。您可以使用React-native的黄框元素显示特定的警告。
大多数黄框警告与您的代码中的一些不良练习有关。例如,您可能会警告说,您有一个eventlistener,当组件卸载时不会删除,或者您已经弃用了这样的功能和依赖性:
>import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登录后复制登录后复制登录后复制解决这些问题将阻止许多错误,并将提高您的代码质量。
> >您始终可以了解有关调试官方文档中的反应本地的更多信息。warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager登录后复制登录后复制> Chrome的DevTools chrome可能是您要考虑的第一个用于调试本机的工具。通常,使用Chrome的DevTools调试Web应用程序,但是我们也可以使用它们来调试本机,因为它由JavaScript提供了动力。
> >要将Chrome的DevTools与React Native一起使用,请首先确保您已连接到同一Wi-Fi,然后按>命令r如果您使用的是MacOS或m
> ctrl。出现开发人员菜单时,请远程选择DEBUG JS。这将打开默认的JS调试器。

然后检查此地址http:// localhost:8081/debugger-ui/in Chrome。您应该看到此页面:

>您可能必须在Android上进行一些故障排除。
>
为了解决此问题,请确保您的计算机和设备连接在同一Wi-Fi上,然后添加Android:usesClearTextTraffic =“ true”到Android/app/app/src/src/main/androidmanifest.xml。如果这对您不起作用,请查看以下其他解决方案的链接:
>
- 堆栈溢出
- github
成功连接到Chrome后,您可以简单地切换Chrome Inspector。

然后查看您的React本机应用程序的日志。还可以查看Chrome的DevTools提供的其他功能,并与任何Web应用程序一样,将其与React Native一起使用。
>使用Chrome的DevTool与React Native使用的局限性之一是,您无法像调试Web应用程序时那样调试样式并像通常一样编辑样式属性。与React的DevTools相比,它在检查React的组件层次结构时也受到限制。
React开发人员工具
>要使用React的开发人员工具进行调试本机,您需要使用桌面应用程序。您只需运行以下命令即
或npm:import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登录后复制登录后复制登录后复制然后,通过运行Yarn React-devtools启动应用程序,该应用将启动应用程序。
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager登录后复制登录后复制
React的开发人员工具可能是调试React Native的最佳工具,原因有两个:
它允许调试React组件。
>可以在React Native中调试样式(这些开发人员工具的我最喜欢的功能!)。新版本带有此功能,该功能也与“开发人员”菜单中的Inspector合作。以前,编写样式并必须等待应用程序重新加载以查看更改是一个问题。现在,我们可以调试和实现样式属性,并立即查看更改的效果,而无需重新加载应用程序。
- 。
>您可以在此处了解有关使用React的开发人员工具应用程序的更多信息。
>
>反应本机调试器

如果您在React Anditial应用中使用Redux,则React Native Debugger可能是适合您的调试器。这是一个独立的桌面应用程序,可用于MACOS,Windows和Linux。它将Redux的DevTools和React的开发人员工具集成在一个应用中,因此您不必使用两个单独的应用程序进行调试。
>> React Native调试器是我最喜欢的调试器,并且我通常在与React Native的工作中使用的调试器。它具有Redux DevTools的接口,您可以在其中看到Redux日志和操作,以及React开发人员工具的接口,您可以在其中检查和调试React Elect Elements。您可以在此处找到安装说明。您可以像打开Chrome的检查员一样与此调试器连接。
>在Chrome的DevTools上使用React Native调试器具有一些优势。例如,您可以从DEV菜单中切换检查器来检查React本地元素和编辑样式,这在Chrome的DevTools中不可用。
>>反应本机cli
>您也可以使用React Native CLI进行一些调试。您可以将其用于显示应用程序的日志。击中反应生物的log-android将向您显示Android上的DB logCat的日志,并且要查看iOS中的日志,您可以运行react-nog-ios,并且使用Console.Log。您可以将日志派遣到终端:
然后,您应该在终端中查看日志。import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);登录后复制登录后复制登录后复制
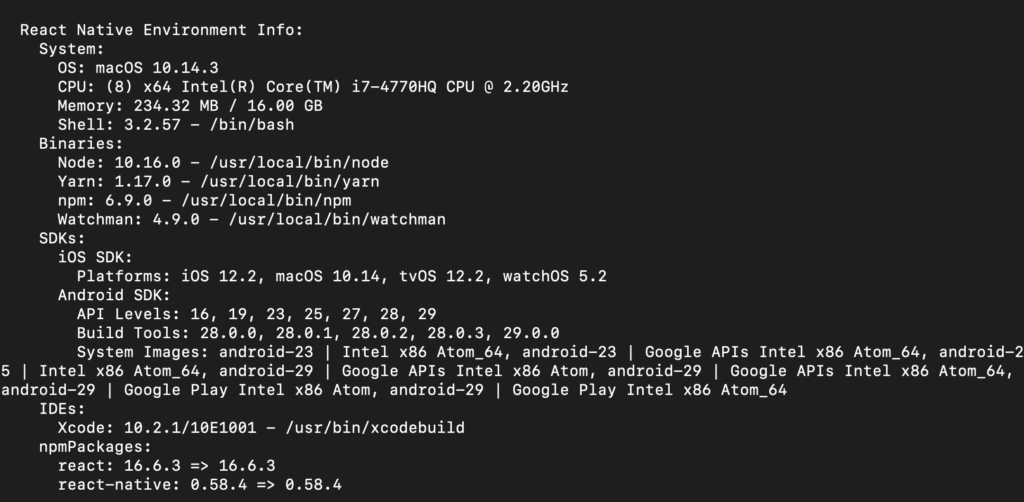
>您可以使用React Native CLI通过在终端上运行React-Nefig信息,以获取有关库和您在应用中使用的依赖项的一些相关信息。它向我们展示了有关您使用的工具的一些有用信息。例如,以下是运行反应式信息时输出的示例:

>
>您可以使用此信息来修复您在项目中使用的工具的版本不匹配引起的一些错误,因此使用此命令检查环境信息始终是一件好事。
摘要
除了我们在这里查看的工具外,还有很多用于调试本机的工具。这实际上取决于您项目的特定需求。我主要使用React Native调试器桌面,因为我经常与Redux一起使用,并且结合了一个应用程序中的一系列工具,这很棒,可以节省时间。
>>如果您想更多地谈论debug react本地和反应本地的工具,请在Twitter上打我。我很想收到您的来信!
>经常询问有关在REECT Native
>在React Native中调试的最佳工具是什么?一些最受欢迎的人包括React Native调试器,Reactotron和Flipper。 React Native Debugger是一个独立的应用程序,它结合了React DevTools和Redux DevTools。它允许您检查React组件层次结构,Redux Store和Dispatch Action。另一方面,Reactotron是一个桌面应用程序,允许您检查Redux或MOBX-State-State-Tree应用程序状态。 Flipper是调试移动应用程序的平台。它是可扩展的,并且有一个可以安装插件的市场,该插件可以帮助您调试应用程序的各个部分。>我如何在react Native中调试网络请求? >
>网络请求可以在React Native中调试使用Flipper或Reactotron等工具。这些工具使您可以查看应用程序提出的所有网络请求,检查其详细信息,甚至修改其响应。您还可以在React Native调试器中使用内置网络检查器。>如何使用Inspector Tool在React Native中的React Native中调试布局问题?反应本地调试器。该工具允许您在屏幕上选择任何组件并检查其布局,样式和道具。您还可以使用Flipper中的布局检查员,该检查员提供类似功能。>
>我如何在React Native中调试性能问题?>
可以使用性能监视器调试React Native中的性能问题内置在React Native中。该工具提供有关您应用程序性能的实时统计信息,例如FPS(每秒帧),RAM使用和CPU使用情况。您还可以使用React DevTool中的Profiler来测量React组件呈现的频率,什么导致其渲染。可以使用Redux DevTools调试React Native。此工具使您可以检查每个状态和动作有效载荷,并且可以通过“取消”操作来返回时间。您可以将Redux DevTools用作独立应用程序,也可以将其集成到React Native调试器或ReactOtron。使用特定于平台的工具进行调试。对于Android,您可以使用Android Studio的内置调试器。对于iOS,您可以使用Xcode的内置调试器。这些工具允许您设置断点,逐步浏览代码并检查变量。
>>如何调试内存中的内存泄漏?在Flipper或React本地调试器中。这些工具提供了有关您应用程序内存使用的信息,它们可以帮助您识别未正确清理的组件。
>>如何使用异步存储在React Native中的React Native中调试异步代码?这使您可以看到应用程序中的操作和状态变化的顺序,这可以帮助您确定问题出在哪里。您还可以使用Reactotron之类的工具,该工具提供了用于跟踪异步存储的功能。
>如何使用React中的动画检查器在React Native中的React Native中调试动画?本地调试器。此工具使您可以看到动画属性的值随着时间的流逝而变化。您还可以使用性能监视器检查动画的FPS。
>>如何使用sentry或诸如sentry的崩溃报告工具或Crashlytics。这些工具实时收集用户的崩溃报告,使您可以准确查看导致崩溃的事情。他们提供详细的堆栈跟踪,设备信息和用户操作。
以上是6个调试新闻的工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





 黄框用于显示警告。您可以通过在应用程序的根目录中添加下面索引中所示的代码线来禁用它们。但这不建议这样做,因为黄箱非常有用。他们警告您有关绩效问题和弃用代码之类的事情。您可以使用React-native的黄框元素显示特定的警告。
黄框用于显示警告。您可以通过在应用程序的根目录中添加下面索引中所示的代码线来禁用它们。但这不建议这样做,因为黄箱非常有用。他们警告您有关绩效问题和弃用代码之类的事情。您可以使用React-native的黄框元素显示特定的警告。

 >
>

 React的开发人员工具可能是调试React Native的最佳工具,原因有两个:
React的开发人员工具可能是调试React Native的最佳工具,原因有两个:
 >
>

 >您可以使用此信息来修复您在项目中使用的工具的版本不匹配引起的一些错误,因此使用此命令检查环境信息始终是一件好事。
>您可以使用此信息来修复您在项目中使用的工具的版本不匹配引起的一些错误,因此使用此命令检查环境信息始终是一件好事。


