使用Shopify建立自己的订阅博客

>本教程演示了使用HTML,CSS和Liquid在Shopify上建立基于订阅的博客。虽然Shopify的内置博客工具是基本的,并且存在诸如Ghost的专用博客平台,但Shopify为货币化内容提供了重要的优势。
>为什么要为内容博客购物?
Shopify的实力在于其强大的电子商务能力。 它擅长销售各种产品和服务,包括订阅,数字下载和实物商品。 与主要关注基于订阅的内容的Ghost相比,Shopify在业务模型中提供了无与伦比的灵活性。 Shopify Basic和Ghost Pro Basic的价格均为每月29美元,但Shopify的适应性使其成为长期可扩展性和多元化的优越选择。 Shopify的博客功能可能被认为是一个弱点,但其功能强大的液体模板引擎允许进行广泛的自定义。 考虑使用电子商务根源的CMS,而不仅仅是电子商务平台。
本教程需要熟悉HTML,CSS以及理想情况下的液体。 Shopify帐户(14天免费试用,不需要信用卡)。 请注意,如果没有付费计划,就无法删除商店上的密码保护。 >
步骤1:主题结构主题的文件结构结合了必需的和常用的文件。 并非所有人都会在本教程中使用,但这为将来的Shopify项目提供了坚实的基础。 最初,这些文件可以留为空白:
使用这些命令(MACOS/Linux)创建目录结构:>
<code>.
├── assets
├── config
│ ├── settings_data.json
│ └── settings_schema.json
├── layout
│ └── theme.liquid
├── sections
├── snippets
└── templates
├── 404.liquid
├── article.liquid
├── blog.liquid
├── cart.liquid
├── collection.liquid
├── customers
│ ├── account.liquid
│ ├── activate_account.liquid
│ ├── addresses.liquid
│ ├── login.liquid
│ ├── order.liquid
│ ├── register.liquid
│ └── reset_password.liquid
├── gift_card.liquid
├── index.liquid
├── list-collections.liquid
├── page.liquid
├── password.liquid
├── product.liquid
└── search.liquid</code>mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
>
步骤3:主题套件设置
 >
>
>
>>安装:
>使用适当的OS命令(如果不同的话,请用实际命令替换):- > Windows(巧克力):
choco install themekit> - > macos(homebrew):<>
brew tap shopify/shopify; brew install themekit - linux:
curl -s https://shopify.dev/themekit.py | sudo python
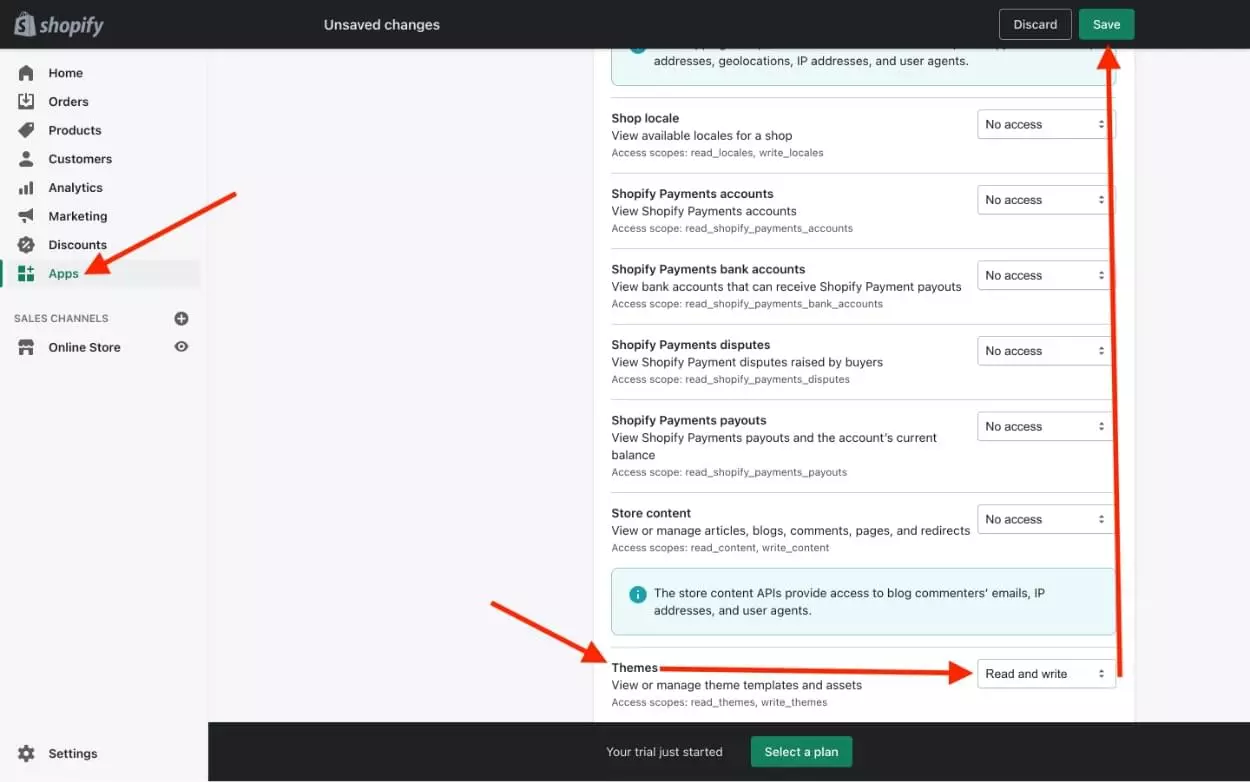
shopify应用:创建一个用于主题套件身份验证的私人Shopify应用程序。 在Shopify管理员中,导航到Apps&gt;管理私人应用程序,启用私人应用程序开发并创建一个新应用。 启用“读写”访问“主题”。注意应用程序的密码。

- >
观看更改:导航到您的主题目录并运行以下命令(替换占位符):
<code>. ├── assets ├── config │ ├── settings_data.json │ └── settings_schema.json ├── layout │ └── theme.liquid ├── sections ├── snippets └── templates ├── 404.liquid ├── article.liquid ├── blog.liquid ├── cart.liquid ├── collection.liquid ├── customers │ ├── account.liquid │ ├── activate_account.liquid │ ├── addresses.liquid │ ├── login.liquid │ ├── order.liquid │ ├── register.liquid │ └── reset_password.liquid ├── gift_card.liquid ├── index.liquid ├── list-collections.liquid ├── page.liquid ├── password.liquid ├── product.liquid └── search.liquid</code>登录后复制登录后复制隐藏了预览栏,
--hidepb提供了有关编辑现场主题的警告。--allow-live>
>
是主题的包装器;它的内容出现在每个页面上。 从此开始:
theme.liquid
Shopify功能需要
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
>。
{{ content_for_header }}>{{ content_for_layout }}步骤5:文章循环(blog.liquid)
> 此代码通过博客文章迭代,显示链接到各个文章页面的标题:
>
步骤6:文章输出(Artif.liquid)theme open -s xxx.myshopify.com -p <password> -t <theme-id> --hidepb theme watch -s xxx.myshopify.com -p <password> -t <theme-id> --allow-live
本节显示文章内容,除非用户是付费订户。
>>在您的Shopify管理员中创建一个“产品”:
,创建授予访问权限的产品(例如,“高级博客访问”)。 取消选中“轨道数量”和“这是一种物理产品”。注意产品ID。-
>>访问逻辑:
使用此液体代码检查购物车项目和客户订单历史记录(用您的实际产品ID替换“ product_id”): >
-
<!DOCTYPE html>
<html>
<head>
{{ content_for_header }}
</head>
<body>
{{ content_for_layout }}
</body>
</html>- 添加此CSS以使其模糊效果:
{% for article in blog.articles %}
<a href="https://www.php.cn/link/4915f20d2c36611cb101e95e5c34b4e7">{{ article.title }}</a>
{% endfor %}“获取访问”按钮:
{% assign accessInCart = 'n' %}
{% for item in cart.items %}
{% if item.product.id == PRODUCT_ID %}
{% assign accessInCart = 'y' %}
{% endif %}
{% endfor %}
{% assign hasAccess = 'n' %}
{% if customer %}
{% for order in customer.orders %}
{% for line_item in order.line_items %}
{% if line_item.product_id == PRODUCT_ID %}
{% assign hasAccess = 'y' %}
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}- 记住用您的产品ID替换 >
<div {% unless hasAccess %}class="blurred"{% endunless %}>
{{ article.content }}
</div>>
PRODUCT_ID>完成您的主题,引用Shopify的主题文档,以获取模板的指导,例如
>。
FAQS(缩写):
原始文档包括一个冗长的常见问题解答部分。 这是一个简明的摘要:login.liquid
-
Shopify订阅博客的
-
> 主题选择,用户友好的布局,有价值的内容和SEO优化。
- 自定义: Shopify提供广泛的主题,布局,颜色,字体和徽标自定义选项。 SEO优化 >
- 关键字研究,内部/外部链接,移动友好型和常规内容更新。
- 受众参与:高质量的内容,评论,社交共享和订阅选项。 性能跟踪:
- Shopify的内置分析和Google Analytics(分析集成)。 平台集成:
- Shopify与各种第三方应用程序集成。 货币化:
- 产品/服务销售,赞助的帖子,广告和付费订阅。 >将博客添加到现有商店:
- 轻松地通过Shopify Admin添加。 促销: 社交媒体,电子邮件营销,SEO,访客博客和付费广告。
- 内容类型:操作指南,评论,新闻,提示和技巧。
- 这种修订后的响应维护图像位置和格式,同时显着提高了信息的清晰度和组织。 切记用您的实际shopify数据替换占位符值。
以上是使用Shopify建立自己的订阅博客的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用GO构建网络漏洞扫描仪
Apr 01, 2025 am 08:27 AM
使用GO构建网络漏洞扫描仪
Apr 01, 2025 am 08:27 AM
此基于GO的网络漏洞扫描仪有效地确定了潜在的安全弱点。 它利用了GO的并发功能的速度功能,包括服务检测和漏洞匹配。让我们探索它的能力和道德
 CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效
 使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL






