响应迅速的CSS布局网格没有媒体查询
>本文探讨了使用CSS网格和Flexbox创建流体响应的布局网格,而无需介质查询。 我们将研究两种方法如何实现适应不同屏幕尺寸的响应列布局,重点关注其关键差异和优势。
>
键差异和好处:
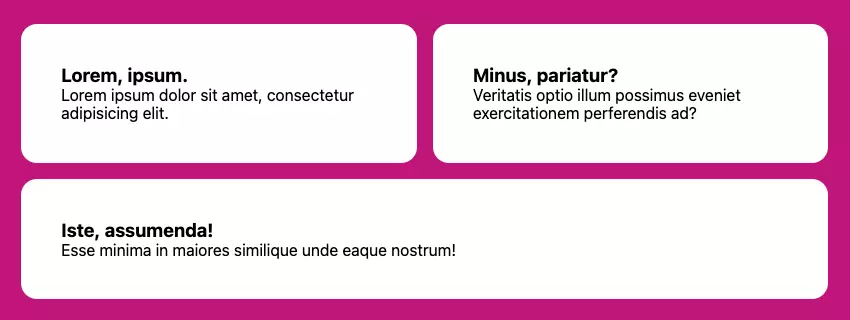
>- CSS网格和Flexbox都提供了强大的解决方案,用于构建响应式布局而不依赖媒体查询。 他们基于可用空间动态调整列宽度。
- >至关重要的区别在于它们如何管理布局:网格定义父母的行为,而flexbox则单独设置子行为。 这会影响物品在空间限制时的回流。 Flexbox还可以通过允许物品生长以填充可用空间来更有效地防止“孤儿”项目(新行上的单个项目)。 >
- > flexbox的
flex-basis属性提供颗粒状控制,可为单个项目提供唯一的断点。 这种适应性提高了响应式设计的精度。
:
自定义属性)和使用--min>。这会创建与可用空间内的符合度尽可能多的列,每个列至少grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));宽,同时还允许它们扩展以填充剩余的空间。
--min
flex-wrap: wrap; Flexbox在子元素上使用flex: 1 1 var(--min);>和

高级Flexbox技术:
flex-basis> Flexbox中的--min属性允许通过调整
常见问题(常见问题解答):
>>本节回答了比较CSS网格和Flexbox的常见问题,解释了fr单元,结合了两个系统,并提供有关对齐,滚动,浏览器兼容性和进一步学习资源的指导。 (此处省略了原始输入的常见问题解答部分,但可以轻松地重新插入。)
以上是响应迅速的CSS布局网格没有媒体查询的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
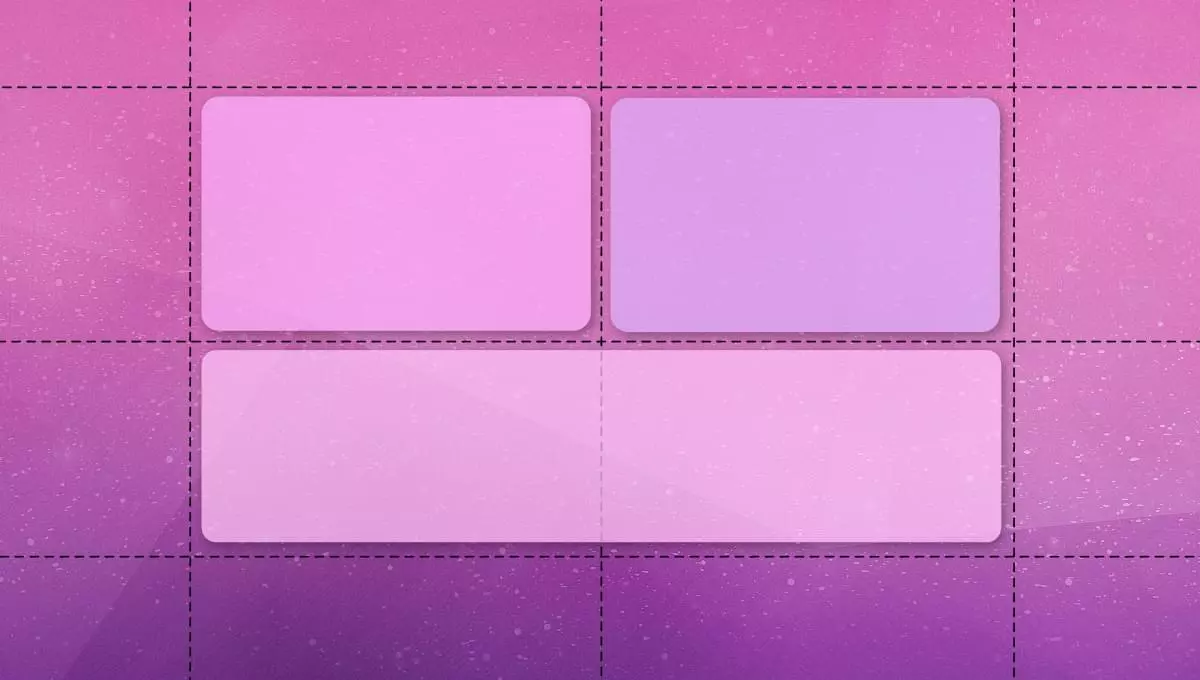
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...











